
ConoHa VPSでDjangoアプリケーション動かしたいんだけど?
そんなやり方をこの記事では書いていきます。ConoHa VPSでDjangoアプリケーションを動かす方法です。
この記事で分かること
- ConoHa VPSでサーバー構築する方法
- ConoHa VPSでDjangoアプリケーションを動かす方法
ConoHa VPSでDjangoが動くサーバーを立てて、簡単にDjangoアプリケーションをアップロードして確認できるまでやってみます。
ConoHa VPSでDjangoアプリケーションを動かしていきましょう。

ConoHa VPSでDjangoアプリケーションを動かす手順
動かす手順としてはこんな流れです。
- ConoHa VPSでサーバー構築する
- Djangoアプリケーションをデプロイする
作成したサーバーにローカルのDjangoアプリケーションをアップロードして公開します。
サーバー構築にはDjangoのアプリケーションテンプレートを使う
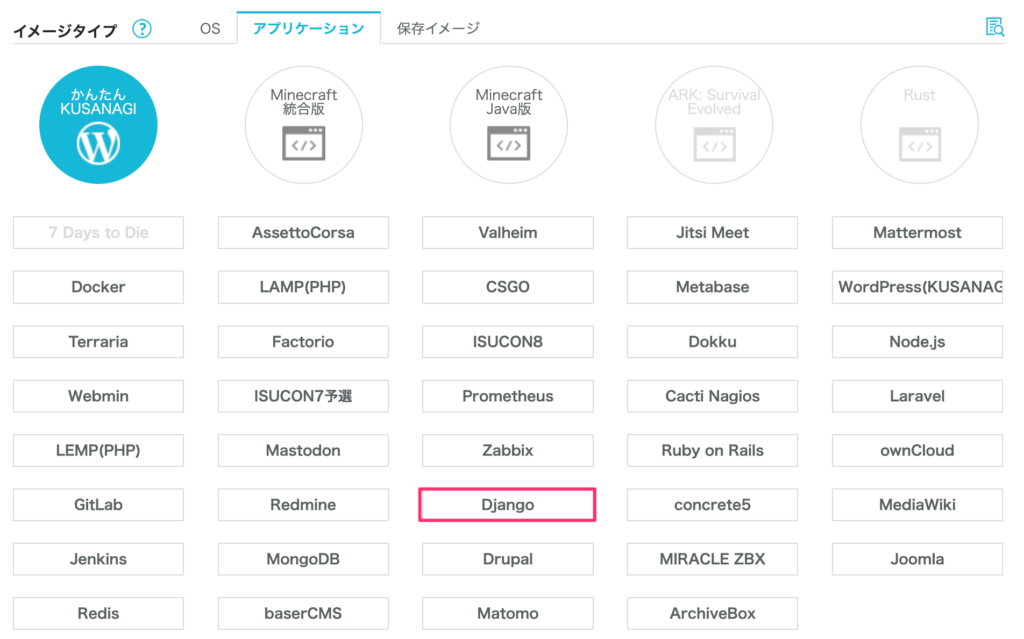
ConoHa VPSにはサーバー構築時にアプリケーションを選択することができます。Djangoもありますね。


これでDjango選択するとどうなるの?
Djangoを使える環境でサーバー構築をしてくれるよ。

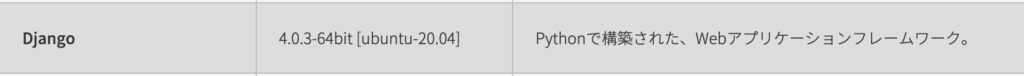
OSも自動で決まってくるんだけど、Djangoの場合はununtuになります。

ubuntuは嫌だ・・・っていう場合はアプリケーションテンプレートを使わないで、他のOSを選択してサーバー構築するといいですよ。
ただ今回はこのDjangoテンプレートを使ってやっていきます。
ConoHa VPSでサーバー構築する
ConoHa VPSでサーバー構築をしていきます。ConoHa VPSから申し込むと![]() 最大1ヶ月無料で使える700円分クーポンがプレゼントされるみたいです。
最大1ヶ月無料で使える700円分クーポンがプレゼントされるみたいです。
ConoHa VPSヘの申し込み方法は以下の記事で書いているので、よく分からなければ参考にしてみてください。
-

-
ConoHa VPSの申し込み方法を解説します。
2022/12/18
何か始める時には流れが少しでも見えていないと不安ですよね。 今回はそんな不安を解消するために、ConoHa VPSの申し込み方法を書いていきたいと思います。 これからConoHa VPSを始めようと考 ...
気をつけるのはメモリで最低でも1GB以上にすることをお勧めします。
いくつか選べる項目があるんだけど、こんな感じでやります。



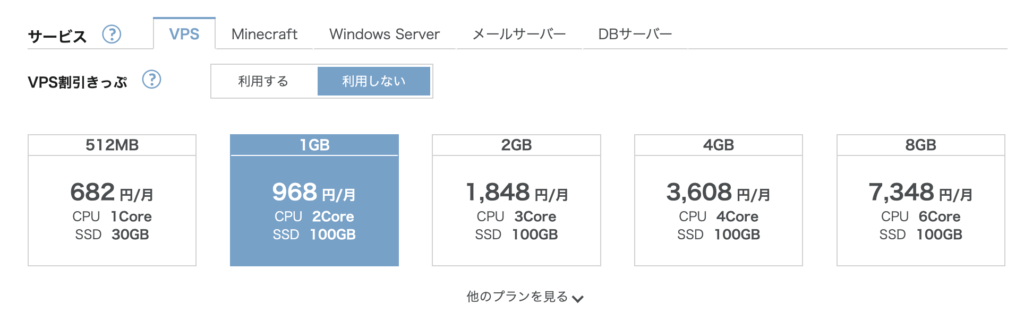
- サービス・・・VPS
- VPS割引きっぷ・・・利用しない
- メモリ・・・1GB
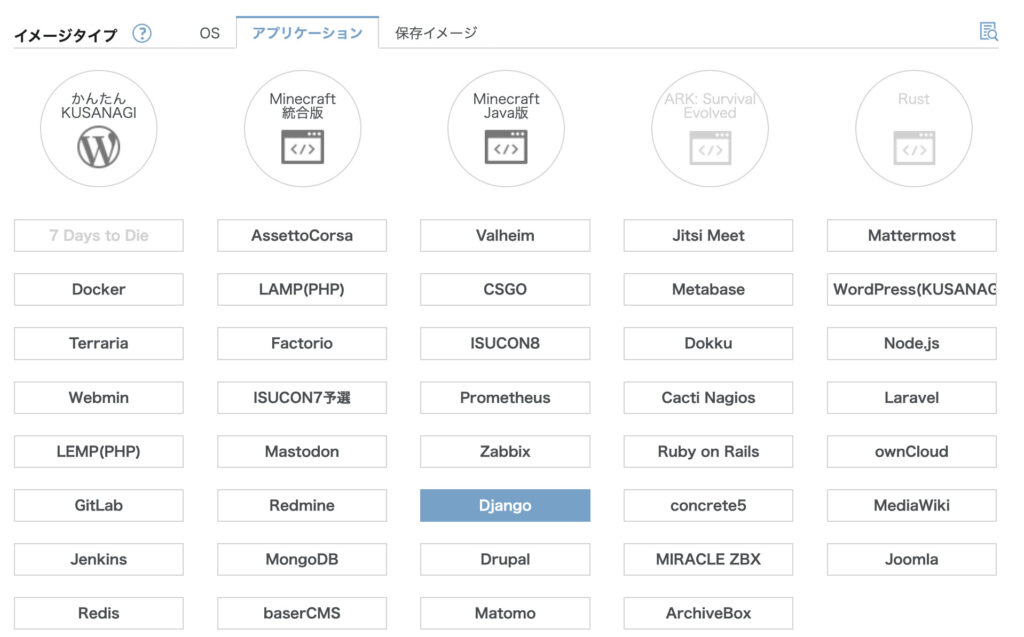
- イメージタイプ・・・Django
- オプション・・・そのまま
これで追加ボタンを押すとサーバー構築が始まります。

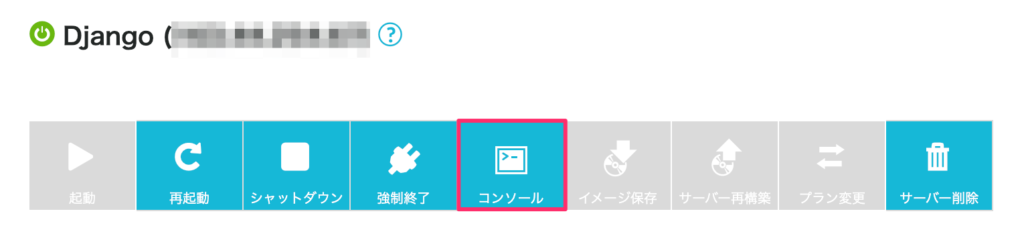
サーバーの構築が終わったらステータスが起動中になります。

これで起動できたので、サーバーの中に入って確認していきましょう。
サーバーの中身を確認する
作成したサーバーの中身を確認してみましょう。ネームタグをクリックするとコンソールがあるから、そこから見てみるといいです。


コンソールへのログインは以下で行えます。
- ユーザー名:root
- パスワード:サーバー作成時に設定したrootパスワード
SSH接続してみた方がやりやすい
コンソールは管理画面から使えていいんですが、正直使いづらいです。SSH接続してみた方が普通にやりやすい。
SSH接続の方法はConoHa VPSでSSH接続する方法で書いているから、よかったら参考にどうぞ。
環境確認
作成したサーバーにSSH接続して確かめてみると以下のような環境でした。
$ apachectl -v
=> Server version: Apache/2.4.41 (Ubuntu)
Server built: 2022-03-16T16:52:53
$ python3 --version
=> Python 3.8.10
$ python3 -m django --version
=> 4.0.3
$ pip list
=> 色々入っている
バージョンなんかは事前に確認しておくといいですよ。デプロイするアプリと異なるとエラー起きたりしてしまうので。
ブラウザから確認してみる
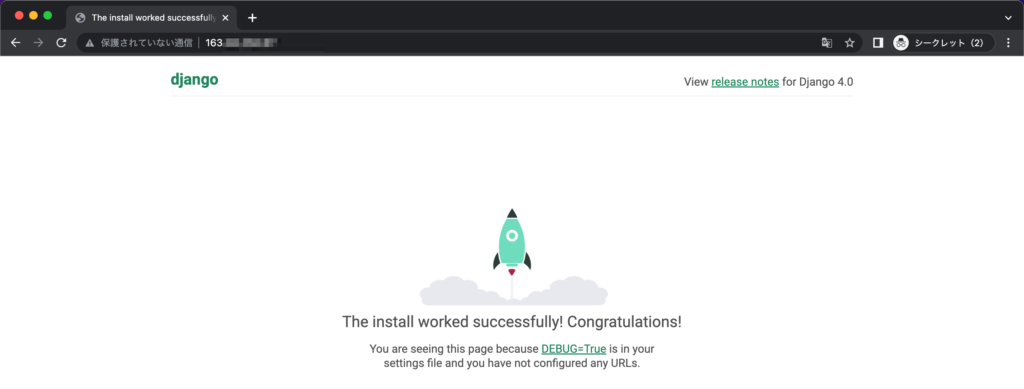
サーバーのIPをアドレスに打ってみるとDjangoの初期画面が表示されました。

Apacheの初期画面じゃないので、ここらへんの紐付けはできているようですね。設定ファイルを見てみると/home/django/sample/sample/wsgi.pyに飛ばすようになっているみたい。
$ cat /etc/apache2/apache2.confWSGIScriptAlias / /home/django/sample/sample/wsgi.py
WSGIPythonPath /home/django/sampleDjangoアプリケーションをConoHa VPSにアップロードする
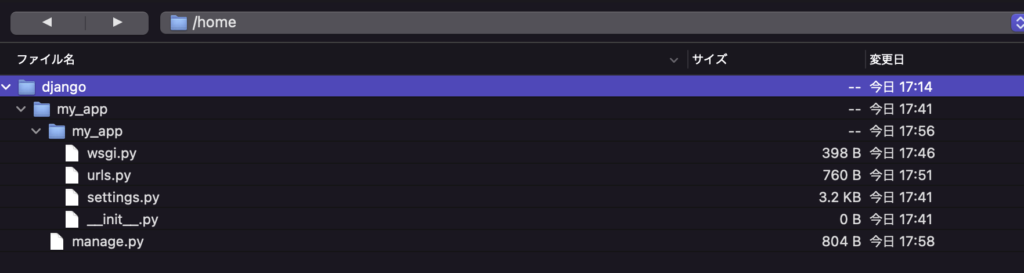
ローカルで作成したDjangoアプリをアップロードします。アップロードにはFTPソフトを使ってやりますね。
djangoフォルダ配下にあったものは消して自分でアップロードしたアプリケーションフォルダだけにします。

これで後は設定を諸々変更すれば表示できるはず。
アップロードするDjangoアプリケーション
アップロードするDjangoアプリケーションは単に「Hello! Django!! from ConoHa VPS.」と表示するだけのアプリケーション。

Dockerを使ったけど、この中にあるmanage.pyとmy_appだけをアップロードしました。
.
├── Dockerfile
├── docker-compose.yml
├── manage.py
├── my_app
│ ├── __init__.py
│ ├── __pycache__
│ │ ├── __init__.cpython-39.pyc
│ │ ├── settings.cpython-39.pyc
│ │ ├── urls.cpython-39.pyc
│ │ ├── views.cpython-39.pyc
│ │ └── wsgi.cpython-39.pyc
│ ├── settings.py
│ ├── templates
│ │ └── index.html
│ ├── urls.py
│ ├── views.py
│ └── wsgi.py
└── requirements.txtWSGIScriptAliasのパスを変更する
Apacheのドキュメントルートがサンプルのアプリケーションに向いているので変更します。今回のアプリはmy_appとします。
$ vim /etc/apache2/apache2.conf
WSGIScriptAlias / /home/django/my_app/my_app/wsgi.py
WSGIPythonPath /home/django/my_appこれで自分のアプリのwsgi.pyを参照するようになりました。
settings.pyの設定を変更する
設定も確認しておきましょう。変わらないといけなそうなところを赤字で表示。
$ vim settings.py
ALLOWED_HOSTS = ['サーバーのIPを入力']
INSTALLED_APPS = [
'django.contrib.admin',
・・・・
'自分のアプリ名を入力'
]
ROOT_URLCONF = '自分のアプリ名.urls'
EMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['templates'],
・・・
}
WSGI_APPLICATION = '自分のアプリ名.wsgi.application'wsgi.pyも確認しておく
os.environ.setdefault("DJANGO_SETTINGS_MODULE", "自分のアプリ名.settings")
必要なモジュールはインストールしよう
アプリケーションに必要なモジュールは必ずあるはずなので、pipかなんかで必要なものはインストールしておきましょう。
また、設定を変更したらApacheは再起動して確認するといいですよ。
$ serviec apache2 restartサーバーにアクセスして表示を確認する
他にも色々出てくるかもしれないけど、サーバーにアクセスしてみると無事アップロードしたDjangoアプリケーションが表示されました。

単に表示するだけだから簡単なものだけど一応ローカルに作ったDjangoアプリケーションをConoHa VPSで動かすことができましたね。
まとめ
今回やったような流れは下記です。
- サーバー作成時にDjangoテンプレートを選択
- FTPソフトでローカルのDjangoアプリケーションをアップロード
- 設定を諸々変更
テンプレートを利用すれば、すでにサンプルのDjangoアプリが動く環境で作ってくれるのでそれなりに楽ですね。後は設定を自分のアプリのものに変更すれば動くと思います。
-

-
ConoHa VPSの申し込み方法を解説します。
2022/12/18
何か始める時には流れが少しでも見えていないと不安ですよね。 今回はそんな不安を解消するために、ConoHa VPSの申し込み方法を書いていきたいと思います。 これからConoHa VPSを始めようと考 ...

