
さくらのVPSでDocker使ってFlaskアプリ公開したいんだけど?
やってみましょう。

この記事ではさくらのVPSでDockerを使ってFlaskアプリを公開するっていうことをやってみたいと思います。
この記事でやること
- さくらのVPSでサーバーを立てる
- さくらのVPSにDocker環境を構築する
- ローカルのFlaskアプリケーションをアップロードする
- 起動して確認
docker-composeやDockerfileを使ってそれだけで完結するようにしたいと思います。Dockerを使って公開してみたい人はどんな流れでできるのかちょっとだけ参考になるかもしれません。
さくらのVPSでDocker×Flaskやっていこう。

さくらのVPSでサーバーを立てる
さくらのVPSでサーバーを立てていなければまずはサーバーを立てます。さくらのVPS![]() は2週間無料で使えます。
は2週間無料で使えます。
今回はUbuntuでやりたいと思います。

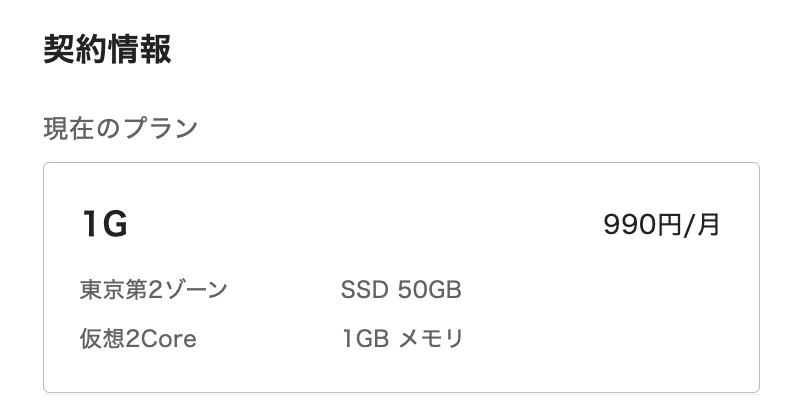
- ゾーン・・・東京第2ゾーン
- メモリ・・・1G
- SSD・・・50GB
- OS・・・Ubuntu22.04
申し込む際は選択していくだけでサーバーを立てることができるので楽ですよ。
-

-
【さくらのVPSの始め方】申し込んでサーバーを立ててみる
2022/8/6
そんなやり方をこの記事では紹介します。さくらのVPSを使う際にどう申し込めばいいのか画像を交えて書いていきます。 さくらのVPSを使ってサーバーを立てることに興味があったら参考にしてみてください。 さ ...
さくらのVPSにDockerをインストールする
今回はUbuntuにDockerをインストールしてやっていきます。CentOSでDockerを使えるようにするっていうのは以下の記事でやったので、もしよかったらどうぞ。
-

-
さくらのVPSでDockerを使う方法を紹介します。
2024/5/31
そんなさくらVPSでDockerを使うっていうことをこの記事ではやっていきたいと思います。 さくらのVPSでDockerを使って見たい方は参考にしてみてください。 さくらのVPSに登録してない人は登録 ...
Dockerをインストールする
操作はSSH接続してやっていきます。
$ ssh ubuntu@IPアドレス
# パスワードが問われるので、設定したパスワードを入力してログイン。docker取得してインストールします。
$ sudo curl -sSL https://get.docker.com/ | sh
$ sudo apt -y install docker-composeimageを実行できるか試してみましょう。
$ sudo docker run hello-world
Unable to find image 'hello-world:latest' locally
latest: Pulling from library/hello-world
2db29710123e: Pull complete
Digest: sha256:faa03e786c97f07ef34423fccceeec2398ec8a5759259f94d99078f264e9d7af
Status: Downloaded newer image for hello-world:latest
Hello from Docker!
This message shows that your installation appears to be working correctly.
To generate this message, Docker took the following steps:
1. The Docker client contacted the Docker daemon.
2. The Docker daemon pulled the "hello-world" image from the Docker Hub.
(amd64)
3. The Docker daemon created a new container from that image which runs the
executable that produces the output you are currently reading.
4. The Docker daemon streamed that output to the Docker client, which sent it
to your terminal.
To try something more ambitious, you can run an Ubuntu container with:
$ docker run -it ubuntu bash
Share images, automate workflows, and more with a free Docker ID:
https://hub.docker.com/
For more examples and ideas, visit:
https://docs.docker.com/get-started/ちゃんとimage落としてきて実行できていますね。バージョンを確かめてみるとこんな感じです。
$ docker -v
Docker version 20.10.21, build baeda1f
$ docker-compose -v
docker-compose version 1.29.2, build unknownこれでDockerを使えるようになったので、Flaskアプリケーションの方にいきましょう。
公開するFlaskアプリケーション
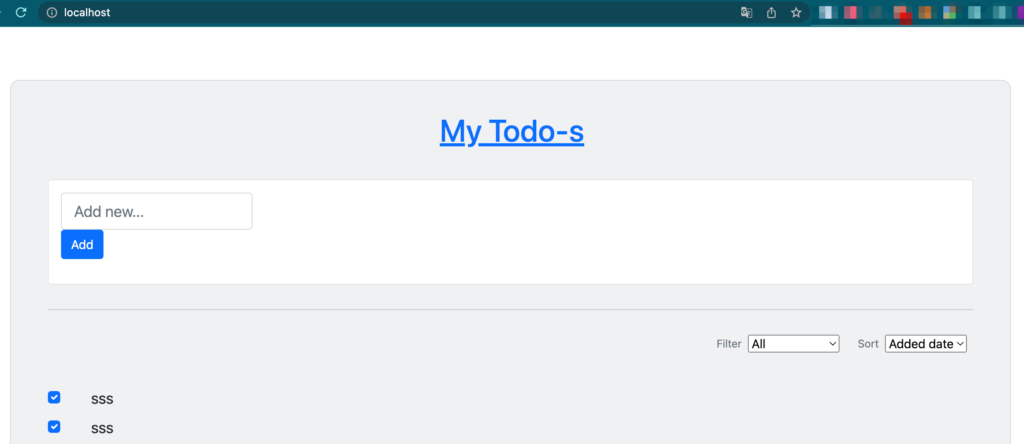
今回公開してみるアプリケーションはこのTODOを登録するだけのものですね。

公開試すのが目的なので、こんなアプリでもいいはず。
docker-compose
FlaskアプリはNginx経由で動かしたいので、Nginxのコンテナも用意しておきます。データベースはMySQLでアプリケーション自体はuwsgiで動かします。
version: "3"
services:
app:
build: ./docker/flask
volumes:
- .:/app
- socket:/tmp
command: uwsgi --ini app.ini
depends_on:
- db
tty: true
db:
image: mysql:5.7
environment:
MYSQL_DATABASE: 好きなデータベース名
MYSQL_USER: ユーザー名
MYSQL_PASSWORD: パスワード
MYSQL_ROOT_PASSWORD: パスワード
ports:
- "3306:3306"
volumes:
- mysql-data:/var/lib/mysql
web:
image: nginx
ports:
- "80:80"
volumes:
- ./web/nginx.conf:/etc/nginx/conf.d/default.conf
- socket:/tmp
volumes:
mysql-data:
socket:
Dockerfile
アプリケーションのDockerfile、ちょっと動かすだけに作ったのでカスです。
FROM python
WORKDIR /app/flask-app/app
RUN pip install Flask
RUN pip install pymysql
RUN pip install uwsgiNginxの設定ファイル
Nginxの設定ファイルはdocker-compose.ymlで以下のように指定しているのでwebディレクトリ配下に設定ファイルを作成します。
docker-compose.yml
volumes:
- ./web/nginx.conf:/etc/nginx/conf.d/default.conf80番でアクセスされた時に/でuwsgiに渡します。
Nginxの設定ファイル
server {
listen 80;
server_name IPアドレス;
location / {
include uwsgi_params;
uwsgi_pass unix:/tmp/uwsgi.sock;
}
}
uWSGI
アプリケーションはuWSGIで動かしたいのでdocker-compose.ymlでは以下のように動かすコマンドを書いています。
docker-compose.yml
app:
build: ./docker/flask
volumes:
- .:/app
- socket:/tmp
command: uwsgi --ini app.iniapp.iniには以下のように書いておきます。
app.ini
[uwsgi]
# アプリケーションのファイルがindex.pyなのでindexと指定
module = index
callable = app
master = true
processes = 1
socket = /tmp/uwsgi.sock
chmod-socket = 666
vacuum = true
die-on-term = true
# アプリケーションのディレクトリにload前に移動
chdir = /app/flask-app/app
logto = /app/flask-app/appuwsgi.loguwsgi.sockを使えるようにする
Nginxの設定ファイルに以下のように書かれているようにsocketでNginxとuwsgiを通信させます。
docker-compose.yml
location / {
include uwsgi_params;
uwsgi_pass unix:/tmp/uwsgi.sock;
}このファイルにNginxのコンテナからもアクセスさせたいのでvolumesでsocketを指定しています。
docker-compose.yml
services:
app:
build: ./docker/flask
volumes:
- .:/app
- socket:/tmp
・・・
・・
・
web:
image: nginx
ports:
- "80:80"
volumes:
- ./web/nginx.conf:/etc/nginx/conf.d/default.conf
- socket:/tmp
・・・
・・
・
volumes:
mysql-data:
socket:これしないとNginxコンテナから作成されたsocketファイルにアクセスできなくなってしまいます。アプリケーションのコンテナとnginxのコンテナは直接通信できないので、volumesで渡しています。
- app.iniのsocket = /tmp/uwsgi.sockで指定した箇所にsocketファイルが生成される
- docker-composeのvolumes(socket:/tmp)でnginxコンテナに渡せるように指定する
FlaskアプリをさくらのVPSにアップロードする
ローカルで作成したFlaskアプリケーションをさくらのVPSにアップロードします。アップロードにはFTPソフトを使うといいでしょう。

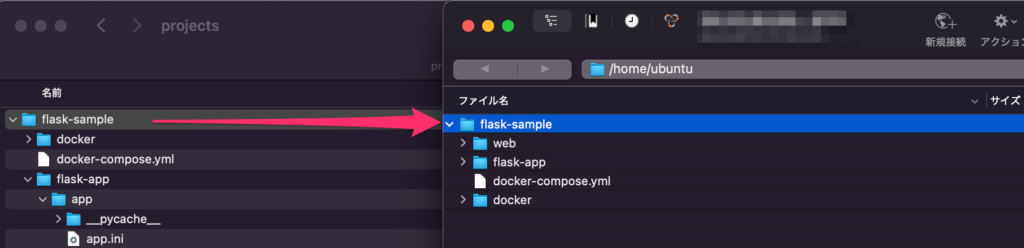
Cyberduckを使ってアップロードしたけど、FTPソフトはなんでもいいです。今回はubuntuディレクトリ配下にアプリケーションのフォルダを入れておくことにします。
docker-compose upで起動する
dockerコマンドはsudoじゃないと使えないのでubuntuユーザーの権限を変更します。
$ sudo usermod -g docker ubuntu
$ sudo /bin/systemctl restart docker.serviceこれでdocker-compose upですね。
$ docker-compose upブラウザからIPアドレスにアクセスするとちゃんと表示されました。

データベースに必要なテーブルは作っておく
必要なテーブルがなかったらエラーが起きるので、migrate実行などなければ必要なテーブルは作成しておきましょう。
$ create table todos(id int, name varchar(255), content varchar(255));
Query OK, 0 rows affected (0.01 sec)まとめ
さくらのVPSでDockerを使ってFlaskアプリケーションを公開するっていうことをやってみたけど、できましたね。やっぱりDocker使うと楽です。
今回やったことは以下です。
- さくらのVPSでUbuntuサーバーを立てる
- FTPソフトでローカルのFlaskアプリケーションをアップロード
- docker-composeで起動
Docker使って同じようなことやってみたら試してみるといいでしょう。さくらのVPS![]() は2週間無料で使うことができます。
は2週間無料で使うことができます。

