
さくらのVPSでNode.jsって使えるの?
もちろんインストールして使うことができますよ。

今回はさくらのVPSでNode.jsをインストールして使っていきたいと思います。
この記事で分かること
- さくらのVPSでサーバーを立てる
- さくらのVPSでNode.jsをインストールする
- さくらのVPSでNode.jsを動かす
- さくらのVPSでExpressを動かす
さくらのVPSでNode.js使って何かしたい方は参考にしてみてください。
さくらのVPSでNode.jsをいじっていきましょう。

さくらのVPSでサーバー作成する
まずはさくらのさくらのVPS![]() に登録します。登録したらサーバー選択の画面からいくつか選択していきましょう。
に登録します。登録したらサーバー選択の画面からいくつか選択していきましょう。

利用可能クーポンがある場合は、[会員ログイン]からログインするか新規登録してログインするといいです。
ゾーンは特にどこでもいいかなあ・・・っていうところだけど東京第2にしておきます。ゾーンについてはさくらのクラウドのリージョン・ゾーンを見てみるといいです。

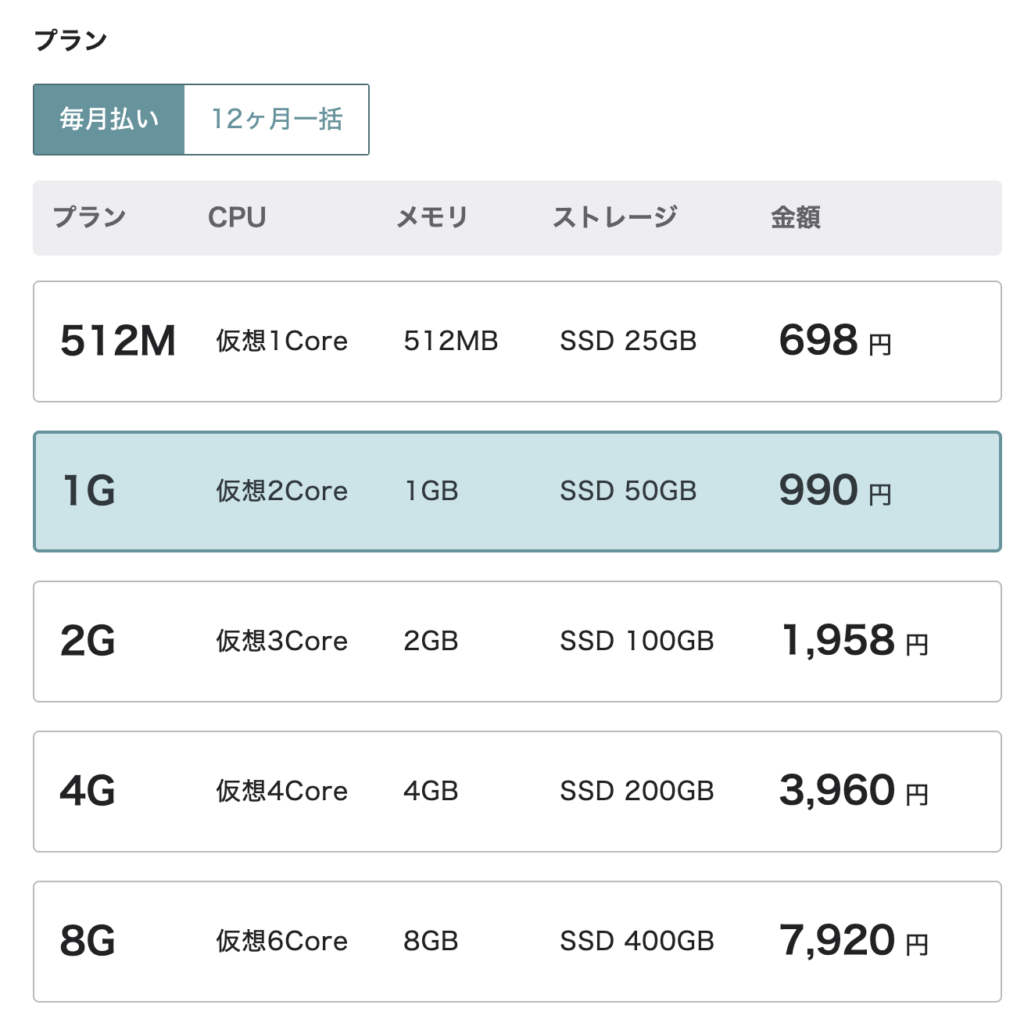
次はプランですね。毎月払いから12ヶ月一括かで支払い方法は選べて、メモリのプランはいくつかあります。

今回はこのように進めます。
- 支払い・・・毎月払い
- プラン・・・1G
ストレージ変更オプションは変更手数料が0円の50GBにしておきます。

次へを押すとサーバー設定ですね。サーバー名とサーバー説明を入力したかったら入力しましょう。

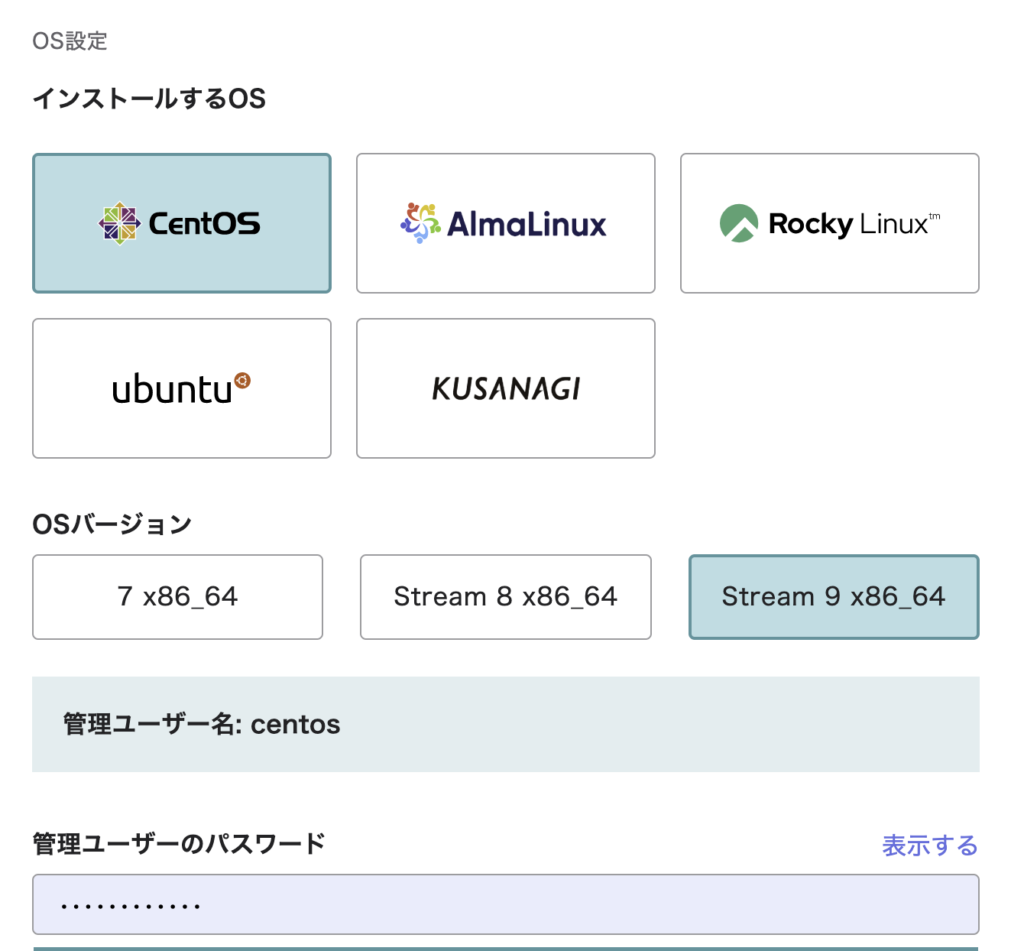
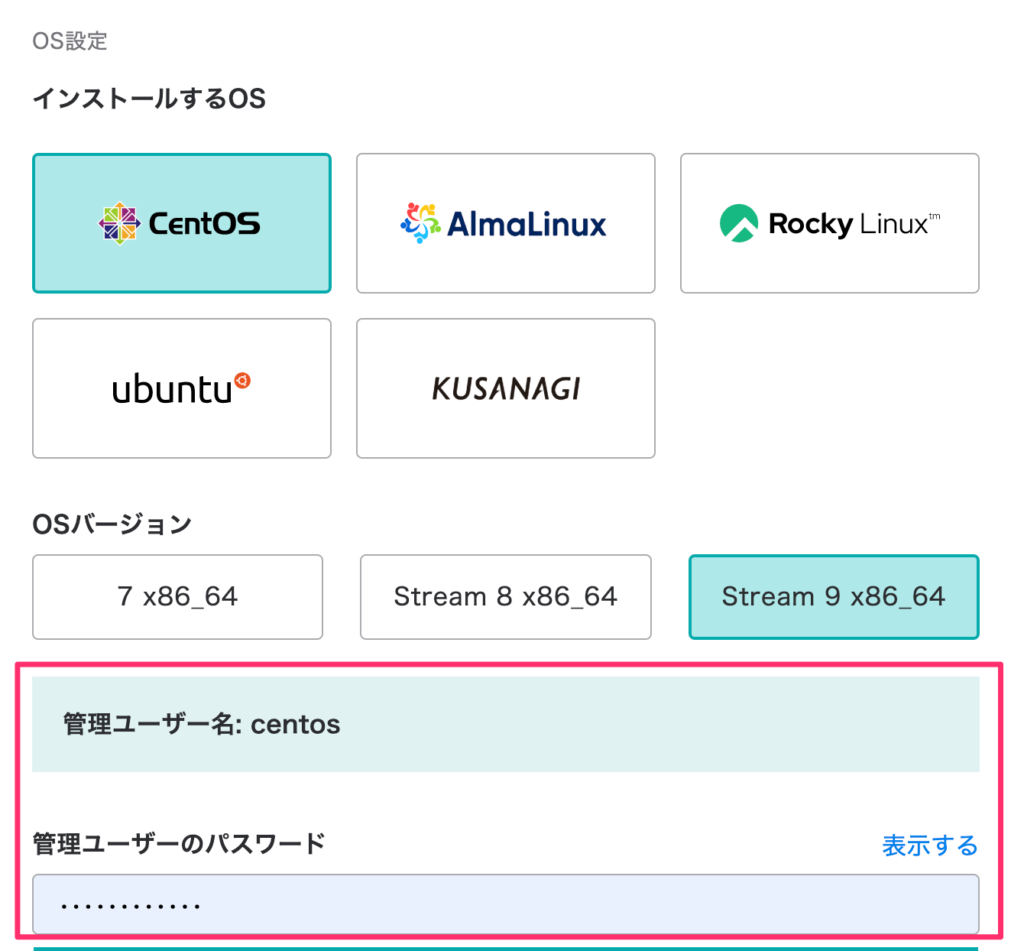
サーバーにインストールするOSを何にするか選びます。今回はCentOSのStream 9 ×86_64にします。

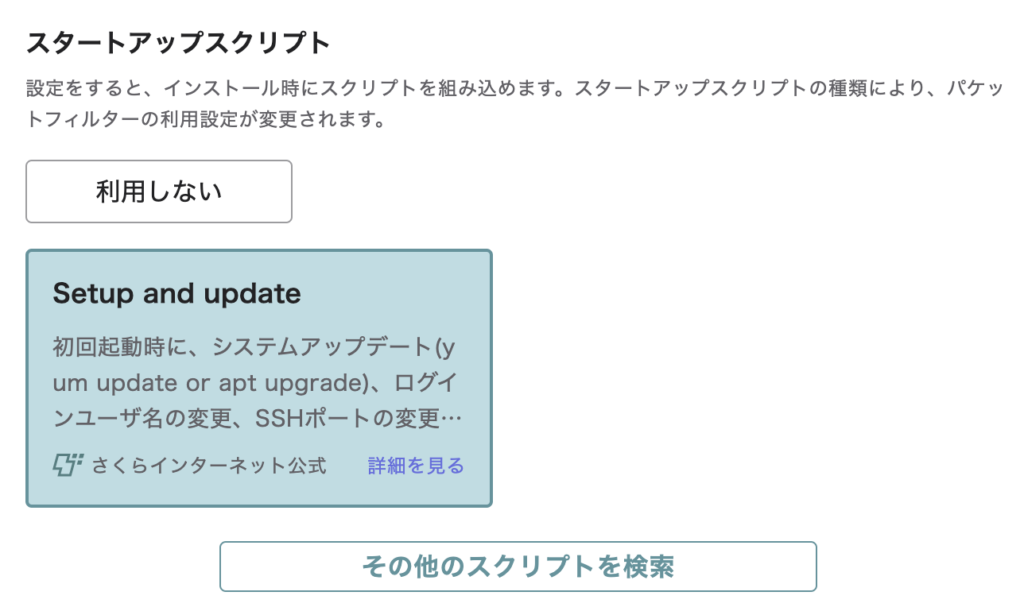
スタートアップスクリプトっていうインストール時に実行してくれるスクリプトがあるので、利用しておきます。

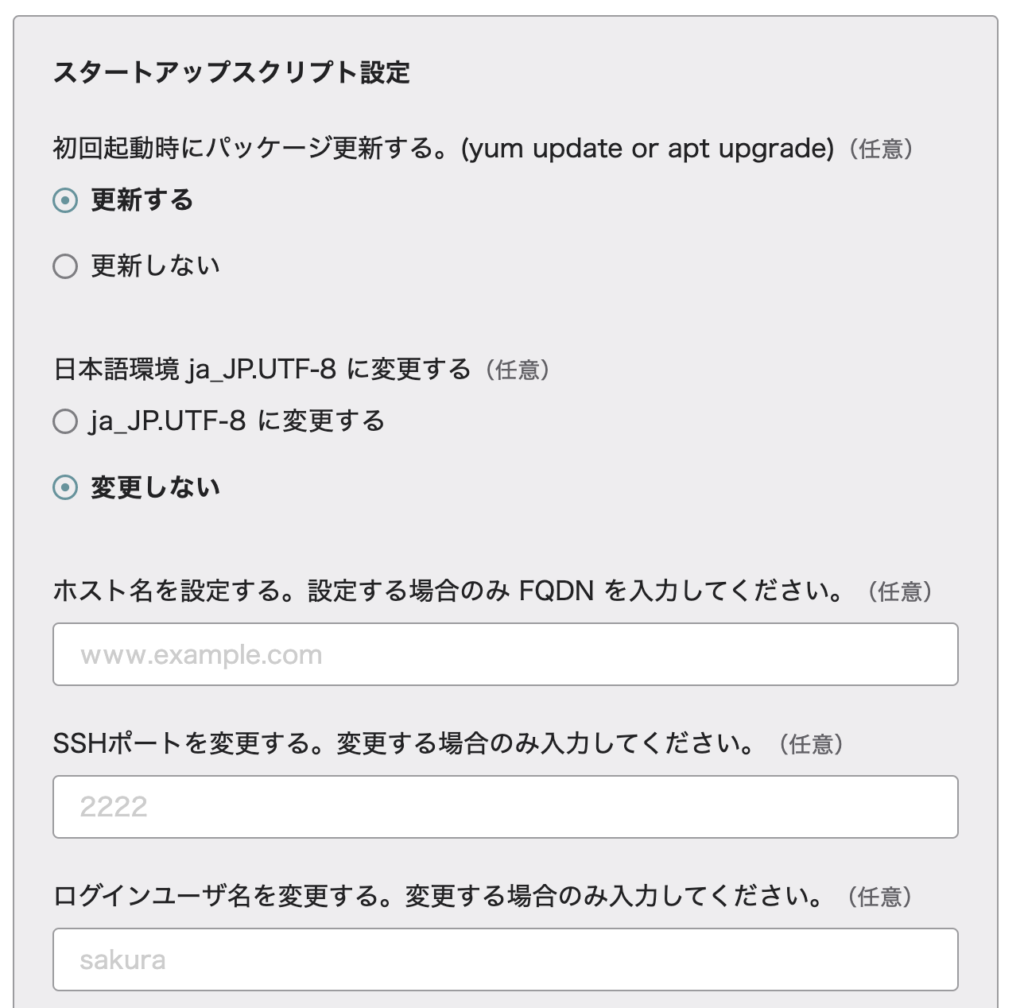
スタートアップスクリプトの設定があるけど、そのまま変更せずにしました。

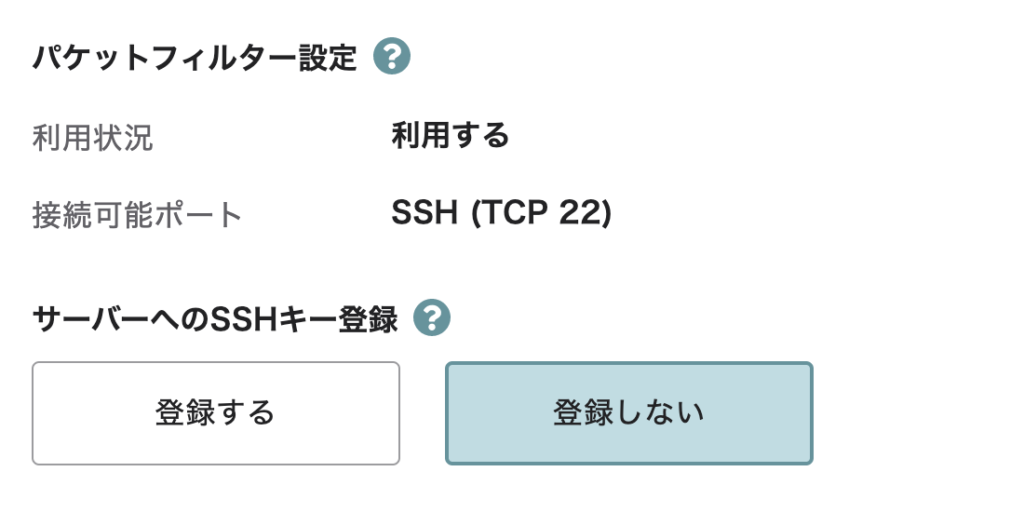
サーバーへのSSHキー登録もできるけど、今は登録せずに進みます。

続いて支払い方法です。ここでクレジットカードにすると、2週間無料のお試しを利用することができるのでクレジットカードがおすすめです。



お支払いボタンを押すと完了です。

申し込むとメールが届くので確認しておくといいですよ。
また、少し経つとサーバー一覧に申し込んだサーバーが表示されます。

サーバーを起動してコンソールにログインする
作成したサーバーは最初は停止しているので、起動させます。


サーバーが稼働するとコンソールが使えるので、コンソールからどちらかのコンソールを使いましょう。VNCコンソールで見てみます。

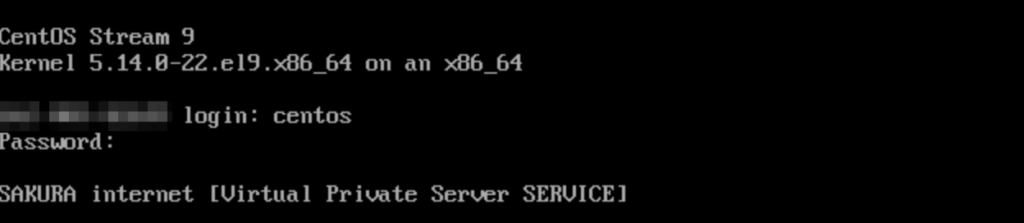
黒い画面が表示されましたね。サーバー作成時に表示されたユーザー名とパスワードを入力してログインしましょう。


- ログインユーザー・・・管理ユーザー名
- パスワード・・・管理ユーザーのパスワード
ログインしてみると、ちゃんとCentOSのフォルダ構成ができていますね。

Node.jsをインストールする
コンソールでもいいけど、SSH接続してやったほうがやりやすいのでSSH接続して進めることをお勧めします。
SSH接続
$ ssh centos@パスワードnode.jsをインストールします。
$ sudo dnf install nodejs -y
$ node -v
=> v16.14.0node.jsをインストールしたら何か適当にファイルに書いて実行してみます。
$ vi index.js
# 以下を記述
console.info("Hello Node.js")
ちゃんとnodeのコマンドが動きましたね。
vimを入れておく
やりづらかったらvimをインストールしておくといいです。
$ sudo yum install -y vimNginxをインストールする
次はNginxを入れてNodeで起動したサーバーにつなげたいと思います。まずはNginxをインスト―ル。
$ sudo dnf -y install nginxNginxの設定ファイルを新たに追加します。
$ vim /etc/nginx/conf.d/node_app_nginx.confserver {
client_max_body_size 50M;
listen 80;
server_name IPアドレス;
location / {
proxy_pass http://localhost:3000;
}
}ポートは3000番で起動する想定です。Nginxを再起動しておきます。
$ sudo service nginx restartポートを開放する
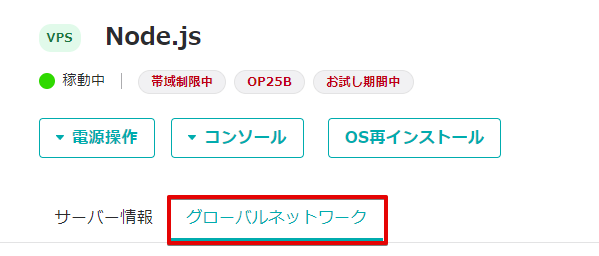
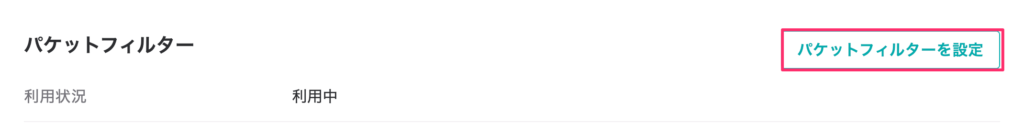
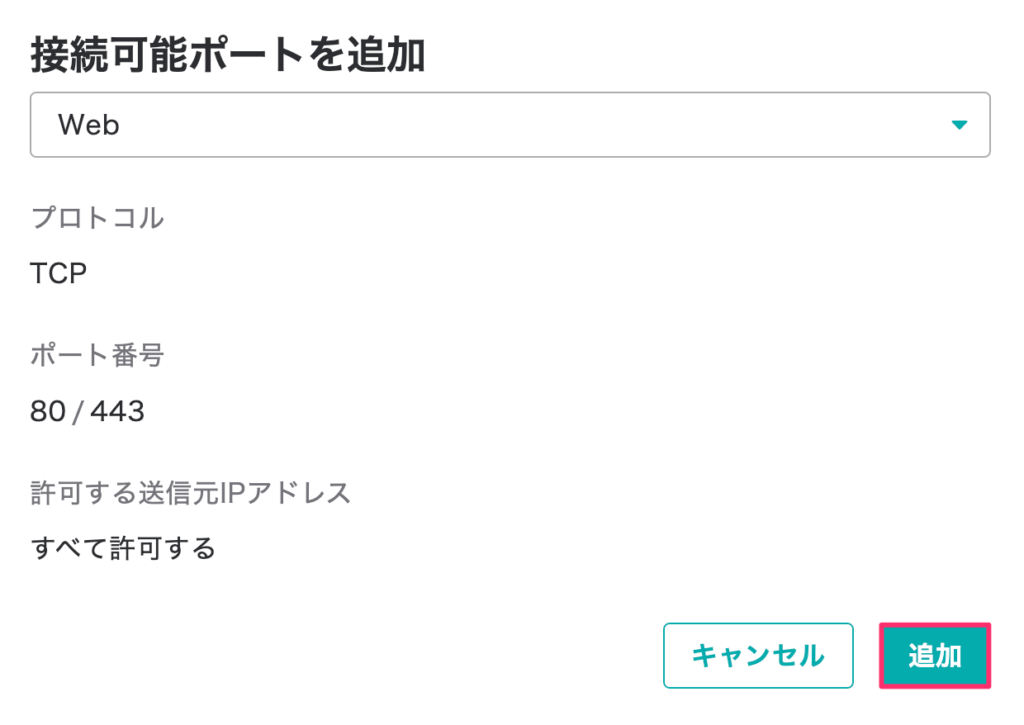
さくらのVPSはデフォルトでポートが制限されているので、今回使う80番ポートを許可してやります。[グローバルネットワーク→パケットフィルターを設定]をクリック。





これで80番ポートは許可できました。
Nodeでサーバーを起動する
Nodeで動かすサーバーに接続したいので、JavaSciriptでコードを書きます。サーバーを3000番で動かすやつですね。Node.jsのサイトに掲載されているコードです。
# index.js
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});$ node index.jsこれでサーバーのIPアドレスにブラウザからアクセスすると無事表示されました。

さくらのVPSでExpressを使ってみる
せっかくなのでExpressも試してみましょう。Generatorも入れてアプリを作成します。
$ sudo npm install express -g
$ sudo npm install express-generator -g# expressアプリを作成
$ express my-express-app
# npm install
$ cd my-express-app
$ npm installnpm startで起動します。
$ npm startサーバーのIPアドレスにアクセスするとExpressの画面が表示されましたね。

まとめ
さくらのVPSでNode.jsを使うっていうことをやったけど、OSはCentOSで以下のことをしました。
- Node.jsをインストールして動かす
- Nginxをインストール
- Expressをインストールして動かす
サーバーを立てるのは簡単だし、後はコマンドでいろいろインストールしていくだけです。さくらのVPS![]() でNode.js動かしてみたかったら試してみるといいですよ。
でNode.js動かしてみたかったら試してみるといいですよ。

