さくらのVPSでFlaskアプリ公開したいんだけど?
そんな公開欲を実現させるために、この記事ではFlaskアプリケーションをさくらのVPSで公開するっていうことをやっていきます。
この記事でやること
- さくらのVPSでサーバーを立てる
- Nginxのインストールと設定
- MySQLのインストールと設定
- ローカルのFlaskアプリケーションのアップロード
- uWSGIの設定
- ブラウザから確認
さくらのVPSでFlaskアプリケーションを公開したい人はどんな風にできるのか参考にしてみてください。こんな構成でとりあえず動かすことを目標にいきます。
ポイント
- Ubuntu
- Nginx
- uWSGI
- Flask
- MySQL
さくらのVPSでFlaskアプリを公開していきましょう。

さくらのVPSでサーバーを立てる
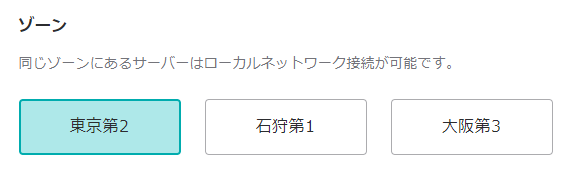
さくらのVPSに申し込む際に同時にサーバーも立てることができるので立てましょう。ゾーンは東京第2、プランは1GB、OSはUbuntu22.04にしておきます。(さくらのVPS![]() は2週間無料で使えます)
は2週間無料で使えます)


既にサーバーを構築している場合は、そのままそのサーバーで作業してもいいですし、サーバーを再構築してもいいです。
サーバー再構築すれば再度OSのインストールからできます。
サーバーにSSH接続する
サーバーを立てたらSSH接続します。
$ ssh ubuntu@IPアドレスパスワードが問われるので、サーバー作成時に設定したパスワードを入力してログインしましょう。
Nginxをインストールする
まずはNginxをインストールします。
# パッケージを最新に
$ sudo apt update
$ sudo apt upgrade
# nginxをインストール
$ sudo apt install nginx
# nginxステータスの確認(ActiveだったらOK)
$ systemctl status nginxこれでブラウザからサーバーのIPアドレスにアクセスすれば、Nginxの初期画面が表示されるはずです。
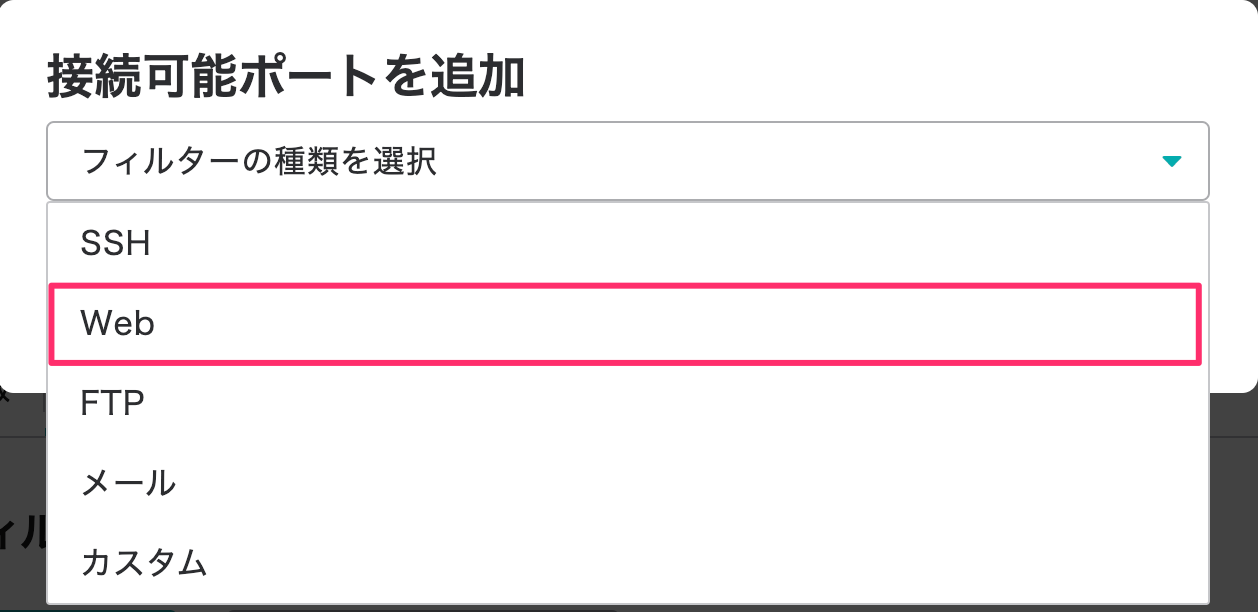
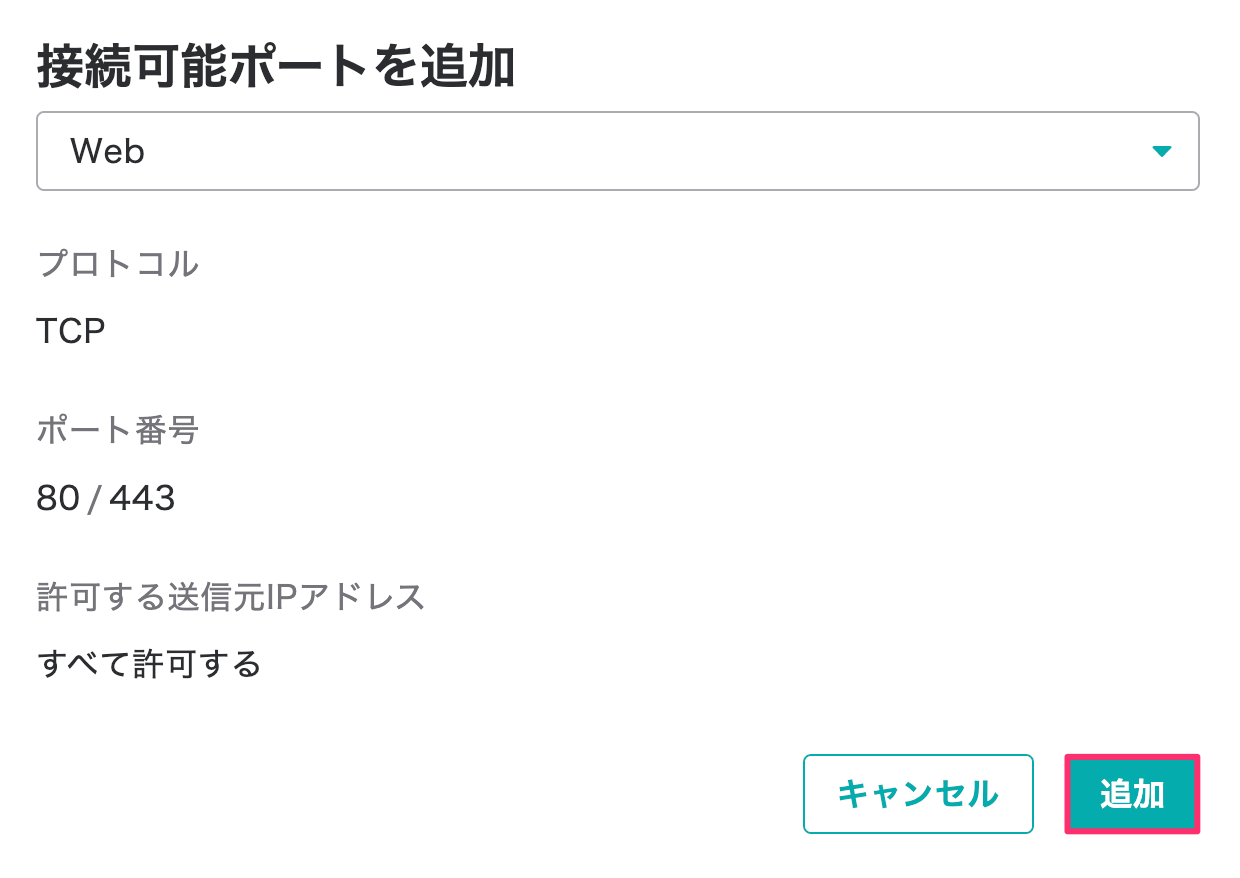
たださくらのVPSのパケットフィルターを使っている場合は、80番ポートを許可してやらないといけないのでやっていきましょう。
パケットフィルターで80番ポートを許可する





サーバーのIPアドレスにアクセス
サーバーのIPアドレスにアクセスするとNginxの画面が出てきました。

データベース(MySQL)のインストール・設定を行う
データベースにはMySQLを使うのでインストールしておきます。
$ sudo apt install mysql-server
# 起動
$ sudo service mysql startrootユーザーのパスワードを設定する
# 初回rootパスワードは空欄です。
$ sudo mysql -u root -p
mysql> ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '<パスワード>';
mysql> FLUSH PRIVILEGES;ユーザーを作成する
mysql> CREATE USER 'ユーザー名'@'localhost' IDENTIFIED BY 'パスワード';権限も付与しておきます。
mysql> GRANT ALL PRIVILEGES ON * . * TO 'ユーザー名'@'localhost';
mysql> FLUSH PRIVILEGES;全部の権限与えたけど、必要に応じてユーザー権限を調整しましょう。
データベースの作成
Djangoアプリで使うデータベースを作成します。
mysql> create database 〇〇;テーブルの作成
Flaskアプリケーションから使うテーブルも作成しておきます。
mysql > create table todos (id int, name varchar(255), content text);
Query OK, 0 rows affected (0.03 sec)データベース接続情報の変更
ローカルにあるアプリケーションのDB接続情報を作成したDB情報に合わせるようにします。
return pymysql.connect(
host="localhost",
db=作成したデータベース名,
user=作成したユーザー名,
password=作成したユーザーのパスワード,
charset='utf8',
cursorclass=pymysql.cursors.DictCursor
)Flaskアプリケーションをサーバーにアップロードする
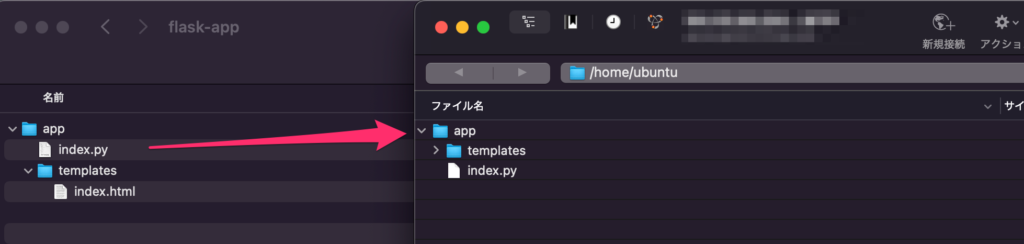
ローカルで作成したFlaskアプリケーションをさくらのVPSで立てたサーバーにアップロードします。FTPソフトを使ってアップロードしましょう。以下はCyberduckでアップロードした画面です。

FTPソフトはなんでもいいです。
アップロードするディレクトリ
アップロードするディレクトリは自分でどこかに作成しておくといいです。今回は面倒だったから初期のubuntuユーザー配下にしてしまいました。
Pythonをインストール
Pythonをインストールします。
$ sudo apt install python3
$ sudo apt install -y build-essential libssl-dev libffi-dev python3-dev
$ sudo apt-get install python3-venv
$ sudo apt install python3-pip仮想環境を作成
仮想環境を作成してその中でモジュール等をインストールすることにします。
# 仮想環境を作成
$ python3 -m venv myvenv
# 仮想環境を有効化
$ source myvenv/bin/activate仮想環境を有効化すると(myvenv) ubuntu@xx-xxxx-xxx-xx:のような表記になります。
pipでモジュールをインストール
仮想環境を有効化したらモジュールをインストールしていきます。
(/home/ubuntu/app)
$ vim requirements.txtここで使いたいモジュールを記述しておきます。今回はこの3つだけしか使わないですが、自分のアプリケーションに応じてインストールしておきましょう。
flask
pymysql
uwsgi$ pip install -r requirements.txtWSGIファイルを作成する
アプリケーションのディレクトリににwsgi.pyを作成します。(今回は/home/ubuntu/app)
$ vim wsgi.pyアプリケーションのファイル名がapp.pyだったりindex.pyだったりすると思うけど、それは合わせておきます。(下でやるapp.iniのmoduleとも合わせておく)
from index import app
if __name__ == '__main__':
app.run()app.iniを作成する
wsgiの設定ファイルも作っておきましょう。
$ vim app.ini[uwsgi]
# アプリケーションのファイルがindex.pyなのでindexと指定
module = index
callable = app
master = true
processes = 1
socket = /tmp/uwsgi.sock
chmod-socket = 666
vacuum = true
die-on-term = true
# アプリケーションのディレクトリにload前に移動
chdir = /home/ubuntu/app
logto = /home/ubuntu/app/uwsgi.loguwsgiには色々オプションがあるみたいだけど、かなりの数があります。ドキュメントに掲載されているので気になったらみてみるといいです。
Nginxの設定ファイル作成する
最低限uwsgiにつなげて表示できるように設定ファイルを記述しておきます。
$ vim /etc/nginx/conf.d/app_nginx.confserver {
listen 80;
server_name IPアドレス;
location / {
include uwsgi_params;
uwsgi_pass unix:/tmp/uwsgi.sock;
}
}起動して確かめる
# Nginx再起動
$ sudo systemctl restart nginx
# uwsgi起動
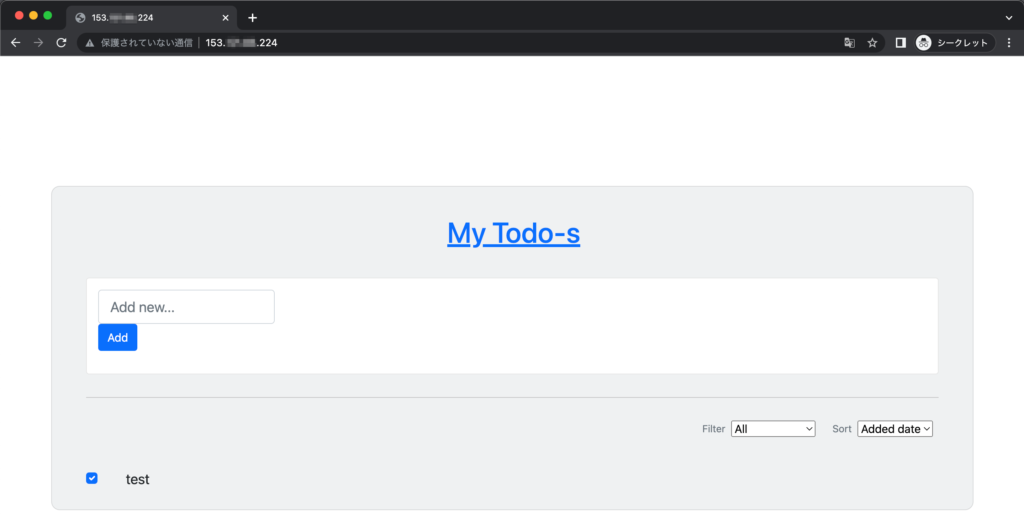
uwsgi --ini app.iniこれでIPアドレスにアクセスしてみるとちゃんと表示されましたね。

データベースとも繋がっているので、Todoを追加することもできました。
まとめ
さくらのVPSでFlaskアプリケーションを動かすことを目標に少しやってみたけど、とりあえず動かすことはできましたね。
やったこと
- さくらのVPSでサーバーを立てる
- Nginxのインストールと設定
- MySQLのインストールと設定
- ローカルのFlaskアプリケーションのアップロード
- uWSGIの設定
ちゃんとやる場合にはuWSGIの自動起動設定やNginxの設定ファイルなど諸々書く必要があるので、手を加えていくといいですね。