さくらのVPSでDjango環境作成したい・・・
そんな悩みを解消するために、この記事ではさくらのVPSでサーバーを立ててDjangoアプリケーションを公開してみます。
この記事で分かること
- さくらのVPSでサーバーを立てる方法
- さくらのVPSでDjango環境を作成する方法
- Nginx・uWSGI・Django・MySQLで動かす方法
ポイント
今回作成する環境は以下です。
- Ubuntu
- Nginx
- MySQL
- uWSGI
さくらのVPSでDjangoアプリケーションを動かしていきます。

さくらのVPSでサーバー構築をする
さくらのVPS![]() に登録したらさっそくサーバーを立てましょう。利用クーポンを利用する場合は選択するといいです。
に登録したらさっそくサーバーを立てましょう。利用クーポンを利用する場合は選択するといいです。

ゾーンは別にどこでもいいかなーっていう感じだけど東京第2にしておきます。

プランは今回は毎月払いの1GBでいきます。メモリやCPUの高いものが欲しいならそれ相応のプランにしましょう。

ストレージは変更手数料0円の50GBにしておきます。

次へボタンを押すとサーバー設定の画面です。サーバー名やサーバー説明は入力しておくと管理画面から見るときに分かりやすいです。

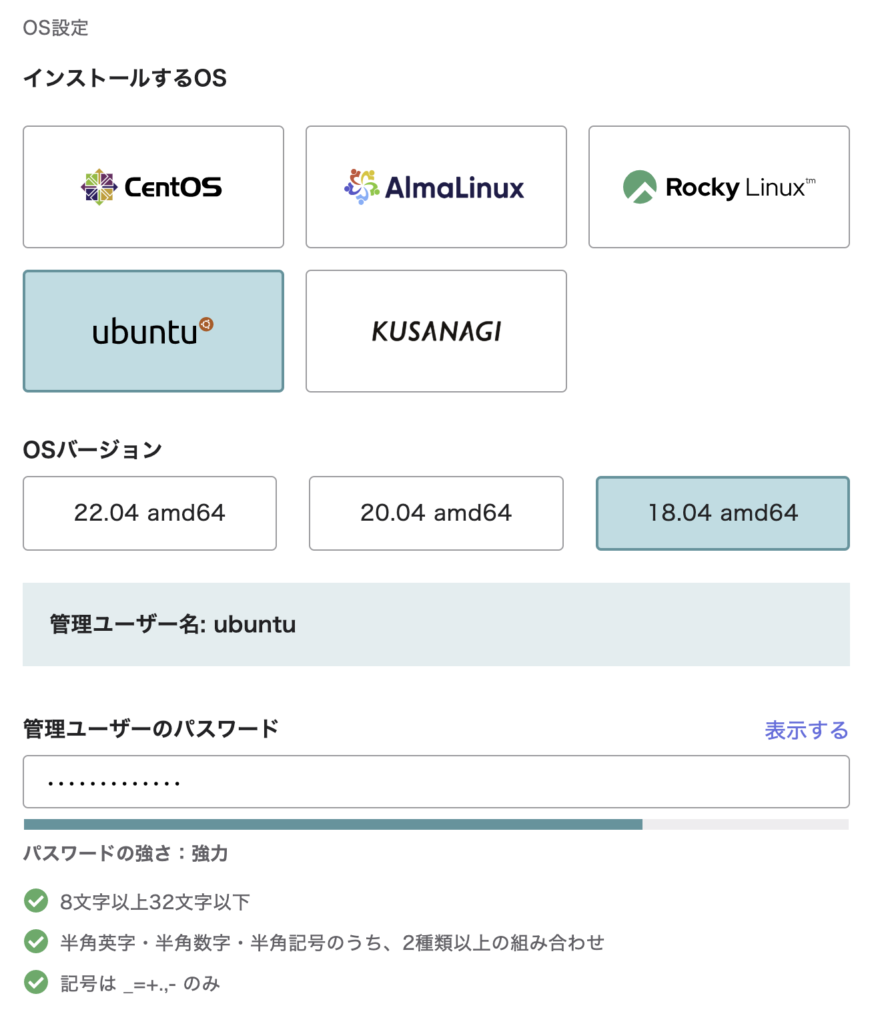
OSは今回Ubuntuにしておいてバージョンは新しそうなやつを選択。

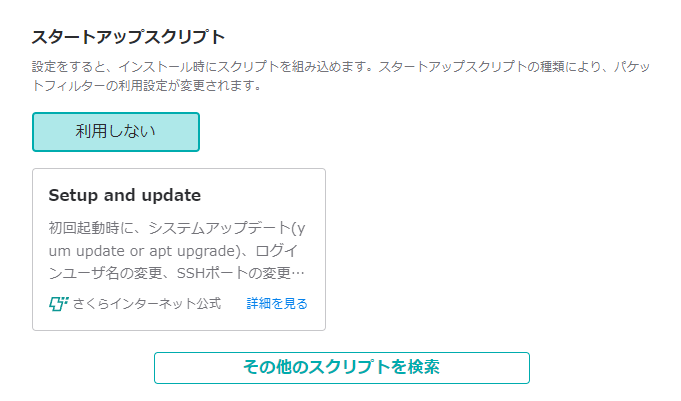
スタートアップスクリプトと言ってインストール時に実行してくれるスクリプトがあるけど、今回は利用しないとしておきます。

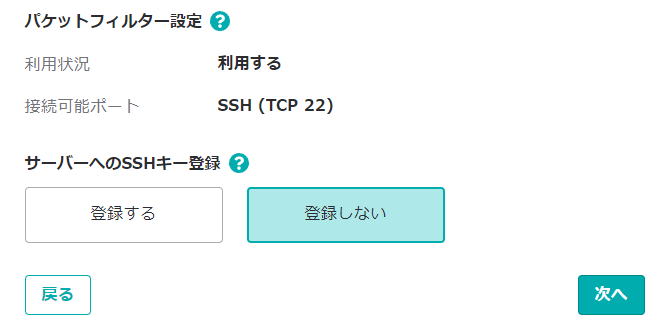
SSHキーはとりあえず登録しないにして進みます。

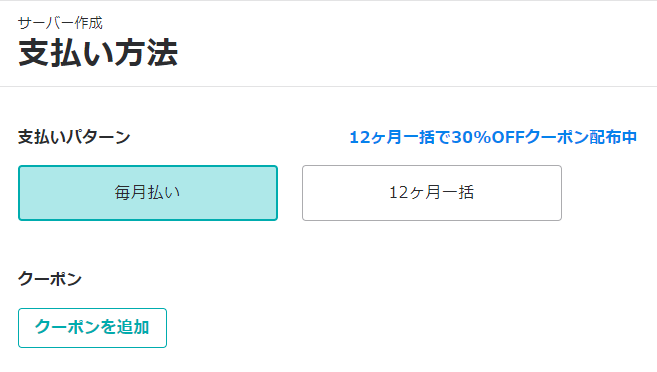
次へボタンを押すと支払方法を選択することができる。
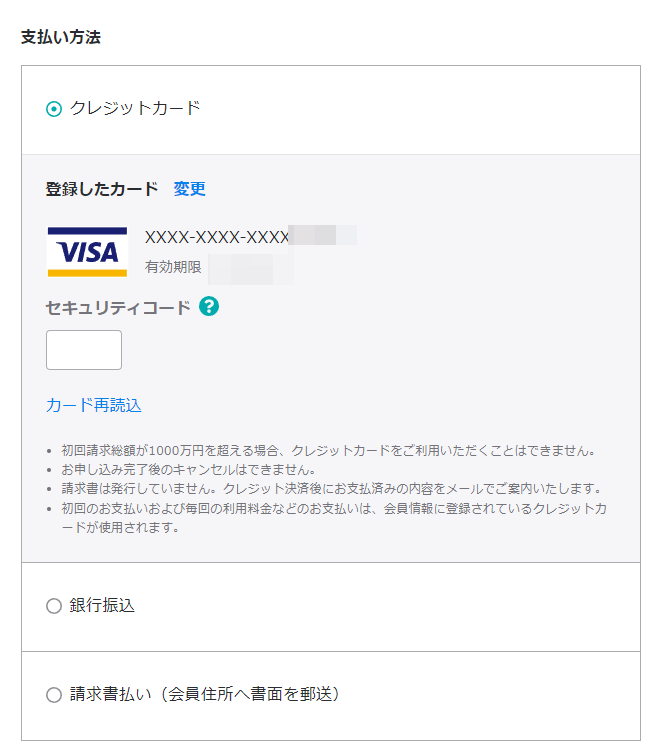
毎月払いにしてクレジットカードを選択しておきます。


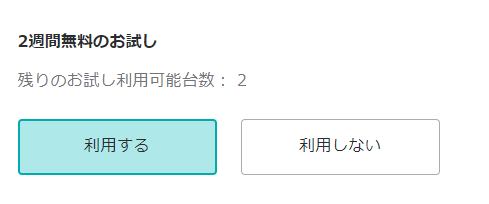
クレジットカード払いにしておくと2週間の無料お試しが利用できるから、もちろん利用するを選んでおきます。


お支払いボタンを押すと完了です。

Ubuntuの初期設定に関しては以下の記事で書いているので、よかったらみてみてください。
-

-
さくらのVPSでサーバーをUbuntuで立てて初期設定する
2022/8/10
今回はそんなさくらのVPSでUbuntuを入れて設定していくっていうことをやっていきます。 ちなみにですが、今回使うUbuntuのバージョンはこんな感じです。 さくらのVPSでサーバー構築をする さく ...
Nginxをインストールする
まずはNginxをインストールします。
# パッケージを最新に
$ sudo apt update
$ sudo apt upgrade
# nginxをインストール
$ sudo apt install nginx
# nginxステータスの確認(ActiveだったらOK)
$ systemctl status nginxこれでブラウザからサーバーのIPアドレスにアクセスすれば、Nginxの初期画面が表示されるはずです。たださくらのVPSのパケットフィルターを使っている場合は、80番ポートを許可してやらないといけないのでやっていきましょう。
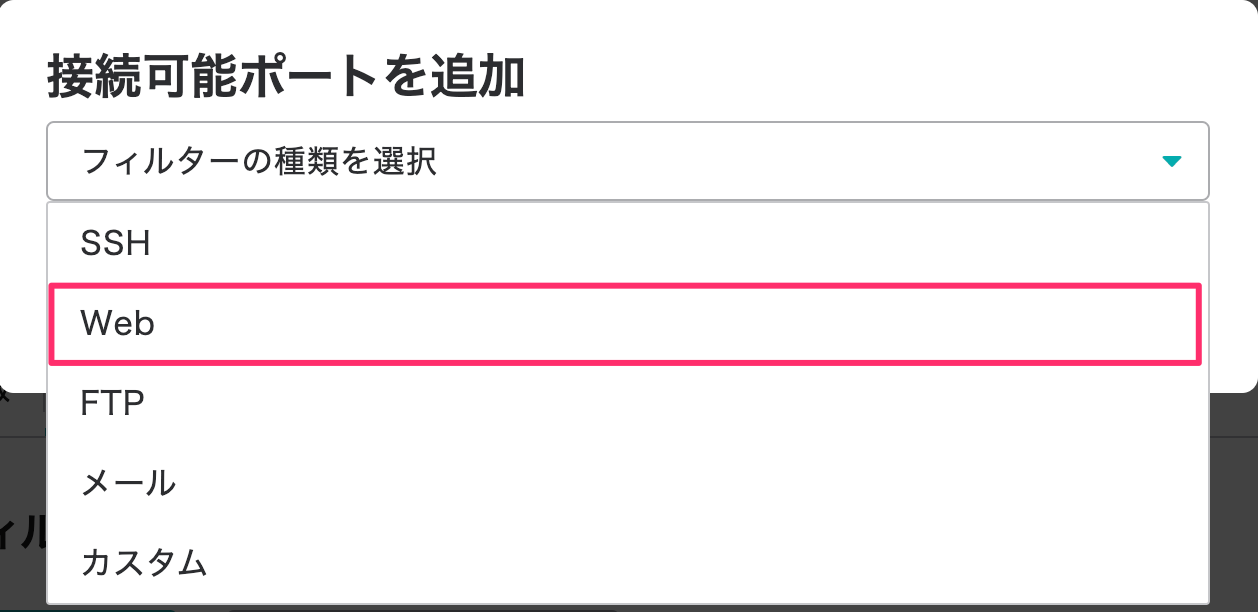
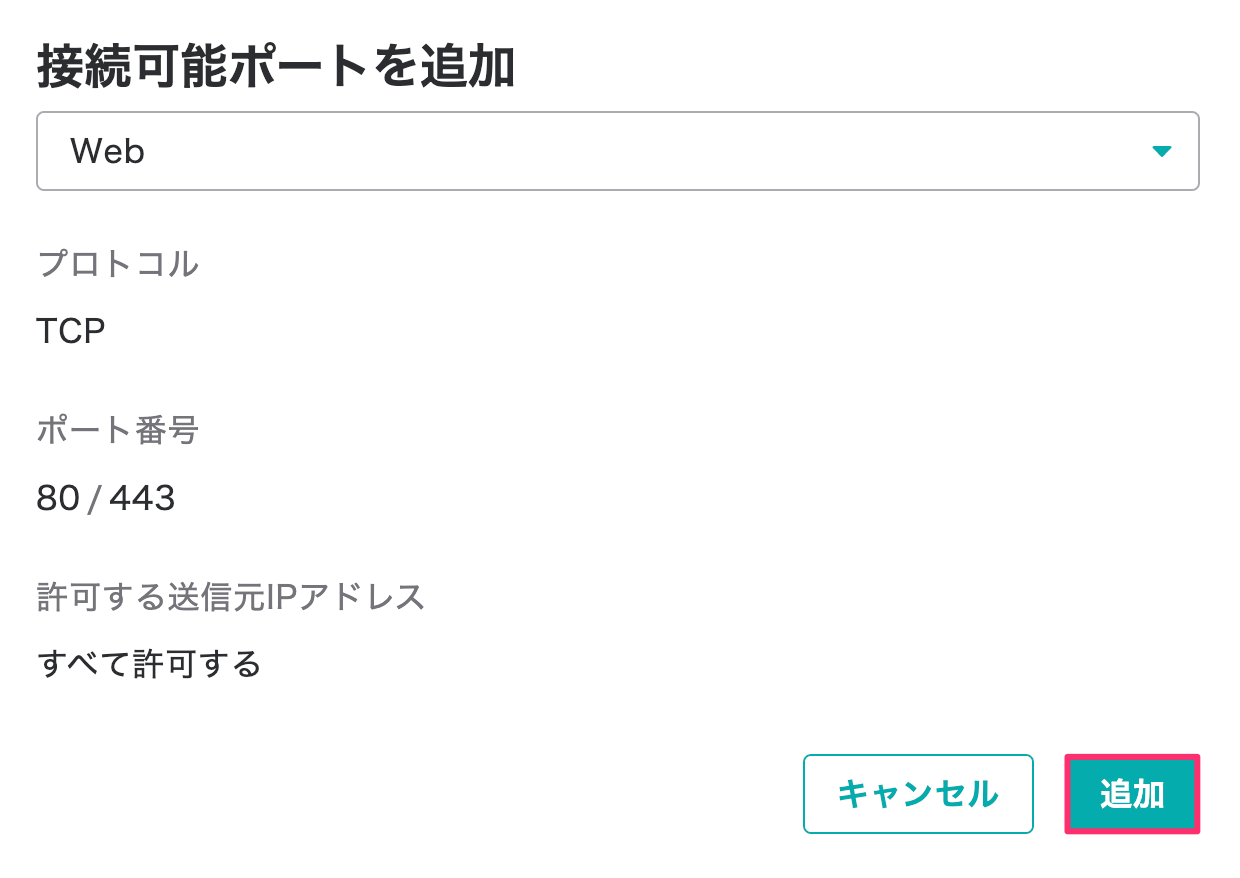
パケットフィルターで80番ポートを許可する





サーバーのIPアドレスにアクセス
サーバーのIPアドレスにアクセスするとNginxの画面が出てきました。

データベース(Mysql)のインストール
$ sudo apt install mysql-server
# 起動
$ sudo service mysql startrootユーザーのパスワードを設定する
# 初回rootパスワードは空欄です。
$ sudo mysql -u root -p
mysql> ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '<パスワード>';
mysql> FLUSH PRIVILEGES;ユーザーを作成する
mysql> CREATE USER 'ユーザー名'@'localhost' IDENTIFIED BY 'パスワード';権限も付与しておきます。
mysql> GRANT ALL PRIVILEGES ON * . * TO 'ユーザー名'@'localhost';
mysql> FLUSH PRIVILEGES;全部の権限与えたけど、必要に応じてユーザー権限を調整しましょう。
データベースの作成
Djangoアプリで使うデータベースを作成します。
mysql> create databse 〇〇;Djangoアプリケーションをサーバーにアップする
サーバーの中でアプリケーションを入れるディレクトリを作ります。ubuntuユーザーのままだけど、今回はこれで進めます。
/home/ubuntu
$ mkdir app今作ったappディレクトリにアプリケーションをアップするんだけど、アプリケーションはローカルで以下コマンドで作っていたアプリケーションをアップします。
$ django-admin startproject 〇〇app
├── __init__.py
├── settings.py
├── urls.py
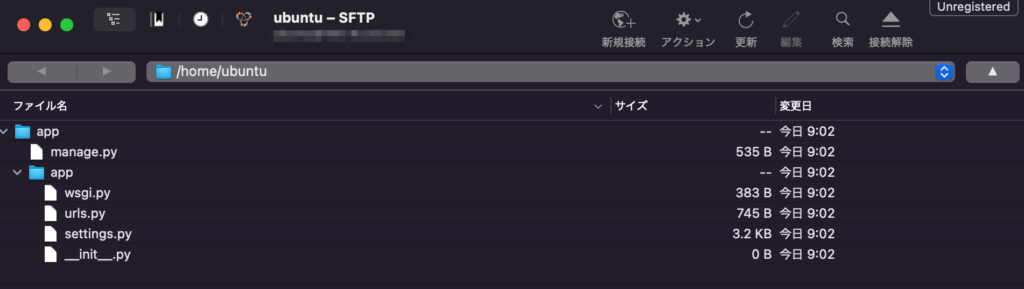
└── wsgi.pyアップロードにはFTPソフトを使って配置です。

ポイント
これはローカルのアプリケーションをアップロードしたけど、別にサーバーの中でコマンド使ってDjangoアプリケーション作成してもいいです。
仮想環境を作る
仮想環境を作ってその中で必要なものをインストールして使う形式でやります。まずはpythonとvenv、pipをインストール。
$ sudo apt install python3
$ sudo apt install -y build-essential libssl-dev libffi-dev python3-dev
$ sudo apt-get install python3-venv
$ sudo apt install python-pipそしたらアプリケーションのディレクトリを作成して仮想環境を作ります。
/home/ubuntu
$ cd app
# 仮想環境を作成
$ python3 -m venv myvenv
# 仮想環境を有効化
$ source myvenv/bin/activaterequirements.txtを作って、その中にDjangoを記載してインストールします。
/home/ubuntu/app
$ vi requirements.txt
# 以下を記述
Django
uwsgi
PyMySQL
$ pip install -r requirements.txtVim使うといいです
エディタは使いづらいと思うので、vim入れて使うといいですよ。
# vimをインストール
$ sudo apt install vim
# vimを選択
$ sudo update-alternatives --config editorこれでアプリケーション側の設定はOKです。
Nginxの設定ファイルを作る
Nginxを経由してアプリケーションまで到達させるようにNginxの設定ファイルを作ります。
$ vim /etc/nginx/conf.d/app_nginx.conf80番ポートできたアクセスを8001番ポートで起動するuwsgiにつなげます。
upstream django {
ip_hash;
server 127.0.0.1:8001;
}
server {
listen 80;
server_name サーバーのIPアドレス;
charset utf-8;
location /static {
alias /static;
}
location / {
uwsgi_pass django;
include /etc/nginx/uwsgi_params;
}
}
server_tokens off;サーバーのIPアドレスの部分は自分のサーバーのIPアドレスに変更してください。
Djangoアプリケーション設定
いくつか設定しないといけない項目があるので設定します。
$ vim app/settings.py
# IPアドレスを追加
ALLOWED_HOSTS = ['サーバーのIPアドレスを追加']
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': '作成したデータベース名',
'USER': '作成したユーザー名',
'PASSWORD': '設定したパスワード',
'HOST': 'localhost',
'PORT': '3306',
}
}
# staticを編集
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')staticフォルダも作成しておくといいですね。migrateも実行しておきましょう。
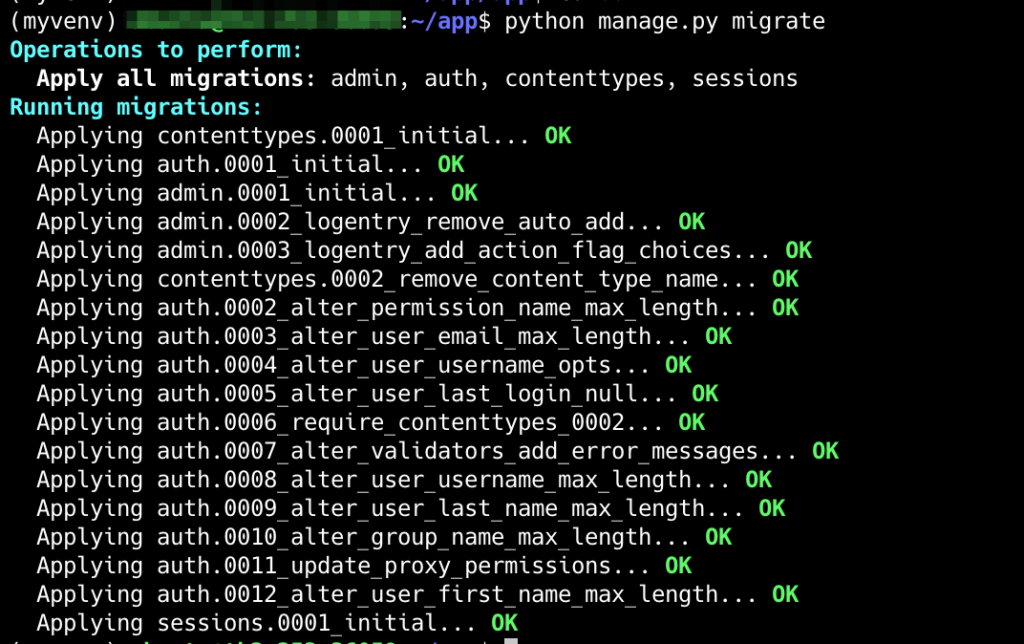
$ python manage.py migrate
wsgiを起動する
仮想環境を有効かしてuwsgiで起動します。
$ source myvenv/bin/activate
$ uwsgi --socket :8001 --module app.wsgiapp.wsgiって指定しているけど、このファイルは実際ないです。
IPアドレスにアクセスしてみるとちゃんと表示されました。

ディレクトリ構成は最終的にこんな感じになりましたね。
app
├── app
│ ├── __init__.py
│ ├── __pycache__
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── manage.py
├── myvenv
│ ├── bin
│ ├── include
│ ├── lib
│ ├── lib64 -> lib
│ ├── pyvenv.cfg
│ └── share
├── requirements.txt
└── staticまとめ
今回はさくらのVPS
![]() でNginx + uWSGI + Djangoで動かすっていうことをやりました。
でNginx + uWSGI + Djangoで動かすっていうことをやりました。
- Nginxのインストール
- データベースの設定
- Djangoアプリの作成
- Nginx,uwsgiの設定
環境作るのはしんどいものだからしょうがないけど、ちょっと面倒ですよね。特にNginxとuwsgiの繋ぎ込みの設定なんてよく分かりません。詰まるところはNginxとuWSGIあたりなんじゃないかなと思います。
それとパッケージ関連のエラーとかも出る場合があるので、エラーが出たら地道に解決していきましょう。