
お名前.comで取得したドメインConoHa VPSで使いたいんだけどどうやるんだろう?
そんな疑問を解消するために、この記事ではConoHa VPSで設定したドメインをSSL化する方法を書いていきます。
この記事でやること
- お名前.comで取得したドメインをConoHa VPSで使えるようにする
- Nginxのインストールとポート解放
- 証明書の作成と設定
- NginxのSSL設定
ConoHa VPSでSSL化したい方は参考にしてみてください。ちなみにですが、今回はお名前.comで取得したドメインをConoHa VPSで使えるようにして、アルファSSLでSSL化をしていきます。
ポイント
ConoHa VPSのアルファSSLはVPS割引きっぷを利用しているなら無料で使うことができます。利用していないと6600円ほどかかります。
SSL化していきましょう。

ドメインの設定を行う
SSL化する上での前提になりますが、そのドメインがConoHa VPSで使える状態になっていないといけません。
必要なドメイン設定
- ドメインのAレコードを編集する
- ドメインのネームサーバーを変更する
上記のことを行うことによってConoHa VPSでドメインを使える状態になります。ConoHa VPSにデプロイしたサイトにドメインを割り当てることができる状態ですね。
上記の設定は以下の記事で、お名前.comで取得したドメインを使って行なっています。もしよければ参考にしてみてください。
-

-
お名前.comで取得したドメインをConoHa VPSで使う際の設定方法
2022/11/28
この記事ではお名前.comで取得したドメインをConoHa VPSで使う方法を書いていきたいと思います。 ドメインをConoHa VPSに追加する ドメインを取得したらそのドメインをConoHa VP ...
上記の記事の作業を行えば、ConoHa VPSでお名前.comのドメインが使えるようになるのであとは諸々設定していくだけです。
Nginxをインストールする
SSH接続してNginxをインストールしていきます。SSH接続の方法は以下でやっているので、やり方がわからない方は参考にしてみてください。
-

-
ConoHa VPSでSSH接続する方法とおすすめ設定を紹介します。
2022/8/2
今回はそんなConoHa VPSでSSH接続する方法を書いていきたいと思います。 SSH接続する方法を見ていくんですが、後半ではセキュリティ面を意識してrootユーザーではSSH接続できないようにして ...
ちなみに今回はCentOS9を入れたサーバーで作業を行います。
$ dnf update
$ dnf -y install nginx
$ systemctl start nginx
$ systemctl status nginx
# activeならOKポートを開ける
firewallでアクセスできるようにhttpとhttpsのポートを開けておきます。
$ firewall-cmd --permanent --zone=public --add-service=http
$ firewall-cmd --permanent --zone=public --add-service=https
$ firewall-cmd --reloadこれでIPアドレスにアクセスするとちゃんと表示されましたね。

SSL接続ファイルの作成
SSL化に必要なファイルたちを作成していきます。ちなみに以下の方の記事の内容を参考にしました、ありがとうございます。
Conoha VPSでドメイン作成してNginxにアルファSSL設定をする
keyを作成する
$ mkdir /etc/nginx/ssl
$ cd /etc/nginx/ssl
$ openssl genrsa -des3 -out server.key 2048
Enter PEM pass phrase: パスワード入力
Verifying - Enter PEM pass phrase: パスワード再入力server.keyが配下に作成されます。
csrを生成する
$ cd /etc/nginx/ssl
$ openssl req -new -key server.key -out server.csr
Enter pass phrase for server.key: 設定したパスフレーズを入力
Country Name (2 letter code) [XX]:JPを入力
Common Name (eg, your name or your server's hostname) []:example.com等を入力csrファイルを作成する際にいろいろ問われるけど、Contry NameとCommon Nameだけであとは空のままEnterでいいみたいです。
server.csrが配下に作成されます。これは後で設定する時に使うのでコピーしておきましょう。
$ cat server.csr
# 出てきた鍵をコピー証明書を設定する
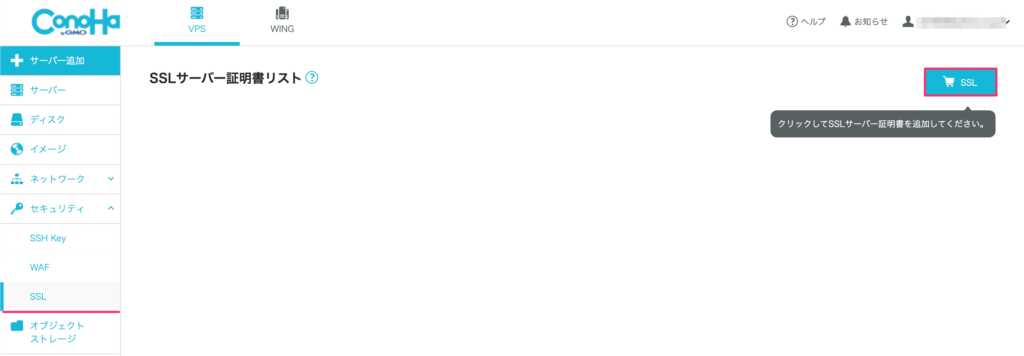
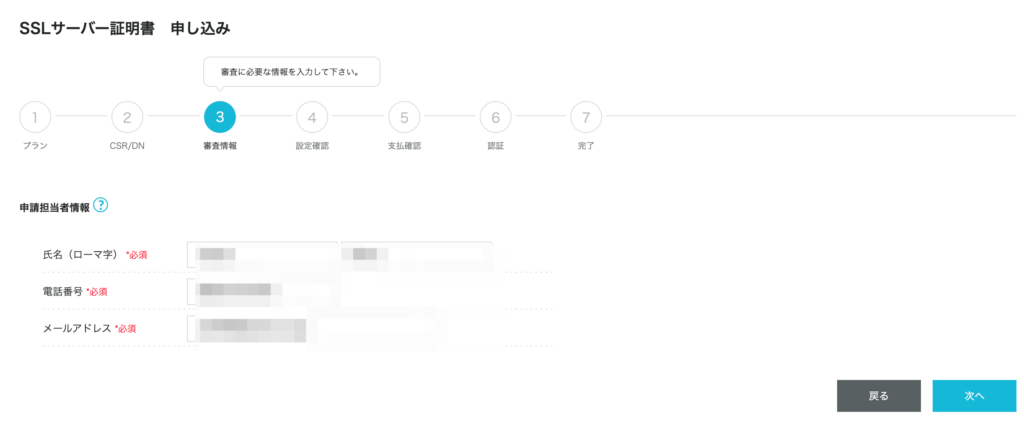
[セキュリティ→SSL]からサーバー証明書を申し込みます。

アルファSSLとして進みます。

ポイント
VPS割引きっぷを利用しているなら無料だけど、通常料金だと6600円かかってしまうよ。
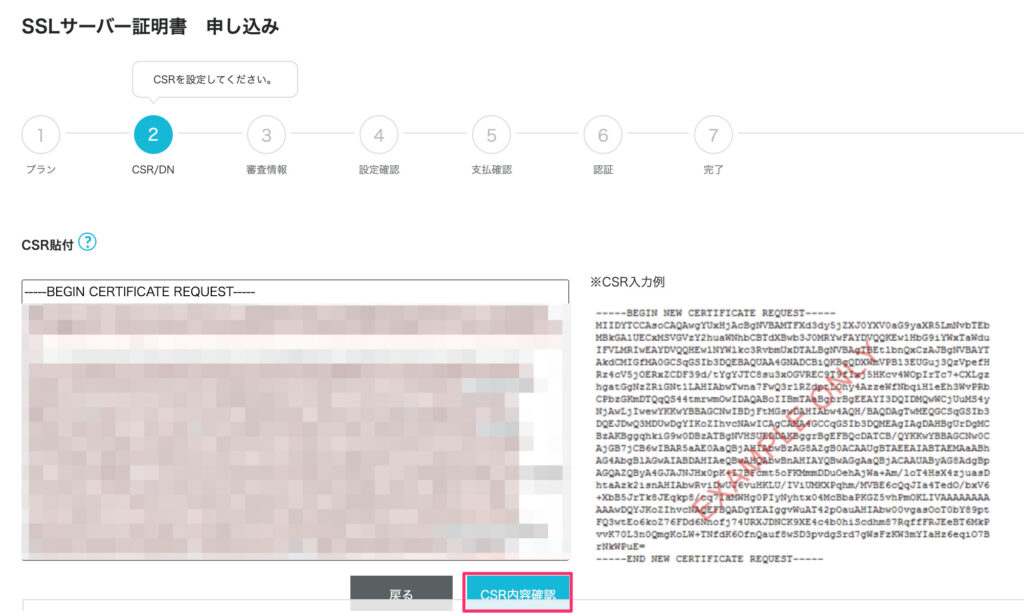
ここに先ほどコピーしたcsrを貼り付けます。

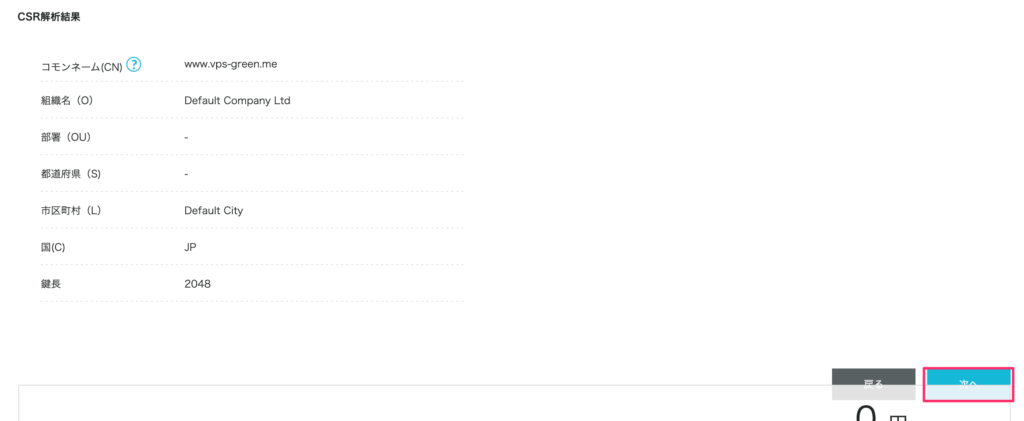
次へを押して進みましょう。

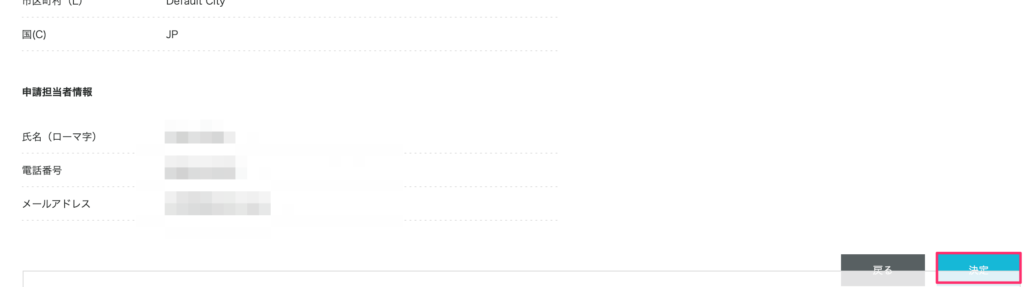
画面に従って先に進めていきます。


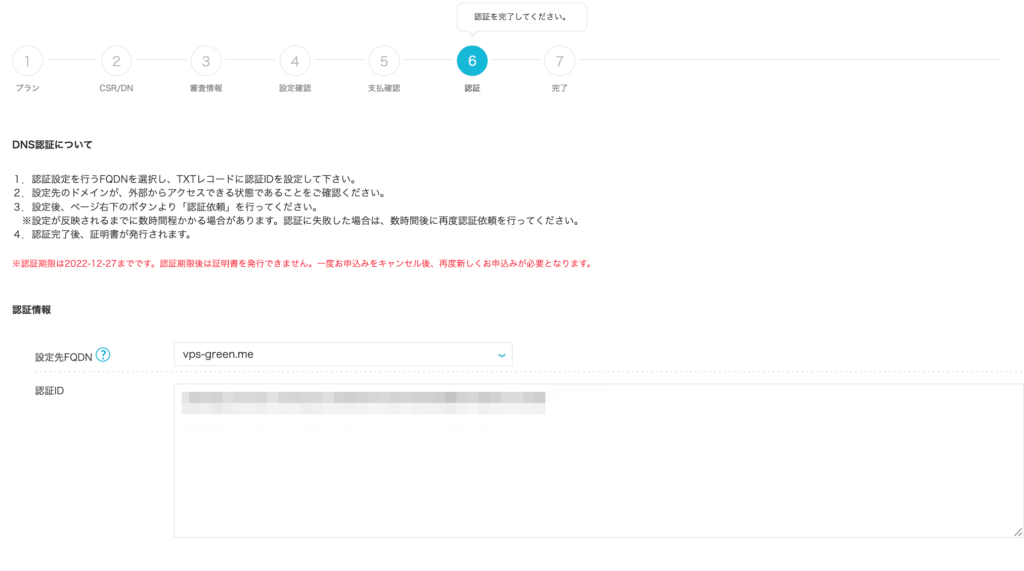
TXTレコードを入力して認証を行います。

ここで認証の作業が必要なのでやっていきましょう。

設定先FQDNからドメインを選択すると認証IDが表示されるので、それをDNSに設定します。設定先FQDNはwwwありとなしを切り替えてIDを表示させます。

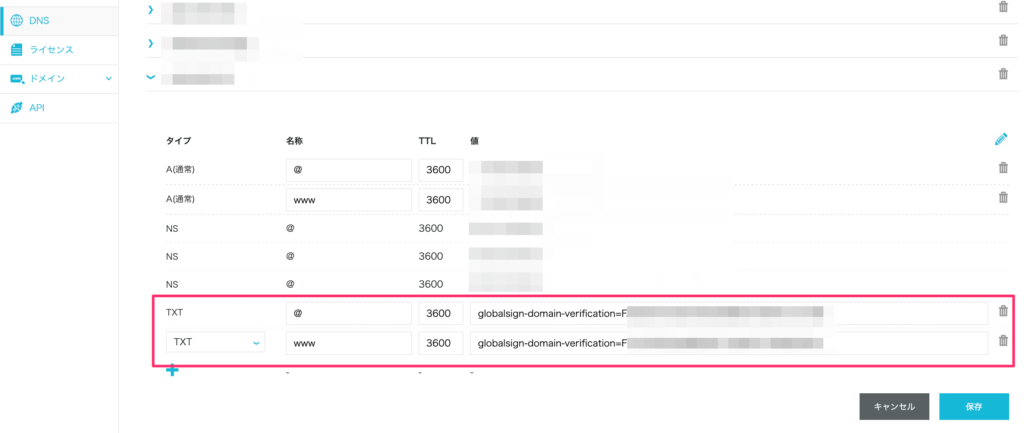
@とwwwのレコードを追加します。それぞれ認証IDが異なるので、表示を切り替えて表示された認証IDを入力しましょう。
- タイプ・・・TXT
- 名称・・・@、www
- TTL・・・3600
- 値・・・表示された認証ID
これで認証依頼をすると手続きが完了しました。


証明書をダウンロードする
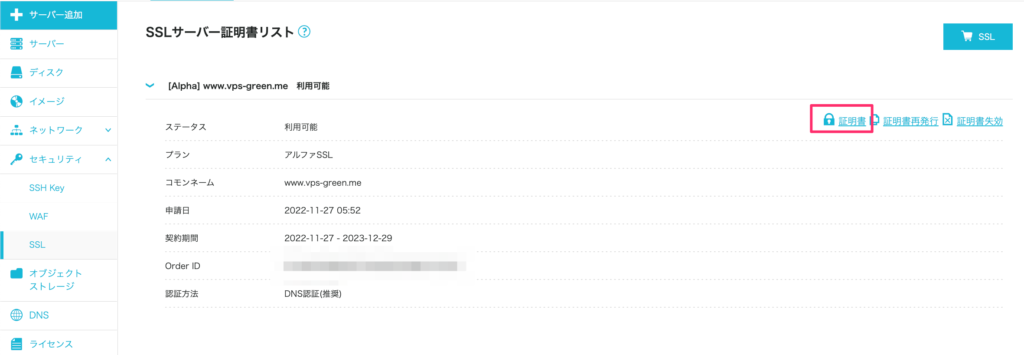
次に証明書をダウンロードします。

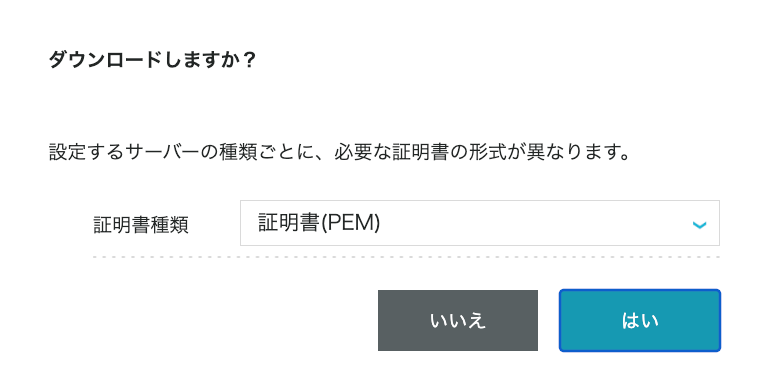
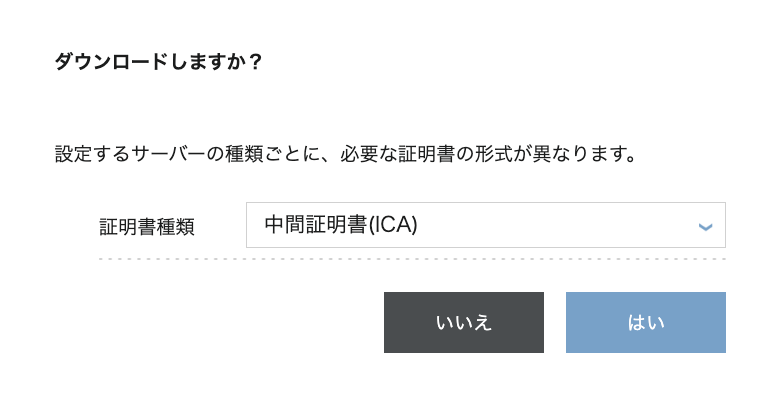
証明書と中間証明書をダウンロードしましょう。


このダウンロードした証明書と中間証明書の内容を使っていきます。
crtファイルを作成する
ダウンロードした証明書を貼り付けるcrtファイルを作成します。
$ vim /etc/nginx/ssl/server.crtここに証明書と中間証明書の中身を貼り付けます。(catで表示させて貼り付ければいいです)
-----BEGIN CERTIFICATE-----
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
xxxxxxxxxx[証明書(PEM)の内容]xxxxxxxxxxxxx
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
-----END CERTIFICATE-----
-----BEGIN CERTIFICATE-----
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
xxxxxxxxxx[中間証明書(ICA)の内容]xxxxxxxxx
xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx
-----END CERTIFICATE-----passfileを作成して、keyのパスフレーズだけ入力しておきます。
$ vim /etc/nginx/ssl/server.passfile
keyのパスフレーズを入力Nginxの設定ファイルの作成
Nginxの設定ファイルを作成します。
$ vim /etc/nginx/conf.d/server.confserver {
listen 80;
server_name vps-green.me;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl;
server_name vps-green.me;
ssl_certificate /etc/nginx/ssl/server.crt;
ssl_password_file /etc/nginx/ssl/server.passfile;
ssl_certificate_key /etc/nginx/ssl/server.key;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256;
ssl_prefer_server_ciphers off;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
error_page 500 502 503 504 /50x.html;
}- server_name・・・ドメイン
- ssl_certificate・・・作成したcrtファイルへのパス
- ssl_password_file・・・作成したpassfileへのパス
- ssl_certificate_key ・・・keyファイルへのパス
適宜自分のドメインや作成したファイルのしておきましょう。
表示ページの編集
locationでディレクトリを指定してもいいけど、確かめるだけなのでnginxのデフォルトページをちょっと編集してそれを表示してみます。
$ vim /usr/share/nginx/html/index.html
Hello World!!これでブラウザからアクセスするとちゃんと鍵マークが表示されて見ることができましたね。

うまく表示できなかったら
うまく表示できなかったらまずはNginxのログを見てみるといいです。
$ tail -f /var/log/nginx/error.logまた、ドメインのネームサーバー変更・DNS変更の反映がまだされていない場合もあるので、もし設定が完璧ならしばらく待ってみましょう。
それとSSL化だけがうまくいっていない場合もあるので、Nginxの設定ファイルを以下だけにして表示されるかどうか?などを確かめてみたりするのもいいですよ。
server {
listen 80;
server_name vps-green.me;
}なんとかして原因を突き止めましょう。
まとめ
今回はお名前.comで取得したドメインを使って、ConoHa VPSでアルファSSLを使うっていうことをやってみました。ちょっと面倒な部分もあるけど、SSL化できましたね。今回やったことは以下の通りです。
- お名前.comで取得したドメインをConoHa VPSで使えるようにする
- Nginxのインストールとポート解放
- 証明書の作成と設定
- NginxのSSL設定
もしConoHa VPSでSSL化したいっていうことならアルファSSL使ってみるのもいいでしょう。VPS割引きっぷを利用しているなら、無料で使うことができます。

