
さくらのVPSでLaravel環境作りたいんだけど?
今回はさくらのVPSでLaravelが動く環境を作って公開したいと思います。
この記事で分かること
- さくらのVPSでサーバーを立てる方法
- LaravelをさくらのVPSで動かす方法
サーバーを立ててLaravelを動かしていきますよ。
環境
環境としては以下のものを使ってやります。
- OS・・・CentOS
- Webサーバー・・・Nginx
- データベース・・・MySQL
さくらのVPSでLaravel環境を作っていきましょう。

さくらのVPSでLaravel環境を作る流れ
今回やる流れとしては以下の感じです。
- さくらのVPSでサーバーを立てる
- PHPをインストール
- MySQLをインストールしてDB設定
- Composerをインストール
- Laravelプロジェクトを作成
- Nginxをインストール
手順は結構あるけど順番にやっていけばできるはずだからやっていきましょう。
さくらのVPSでサーバーを構築する(CentOS9)
さくらのVPS![]() に登録したらさっそくサーバーを立てましょう。利用クーポンを利用する場合は選択するといいです。
に登録したらさっそくサーバーを立てましょう。利用クーポンを利用する場合は選択するといいです。

ゾーンは別にどこでもいいかなーっていう感じだけど東京第2にしておきます。

プランは今回は毎月払いの1GBでいきます。メモリやCPUの高いものが欲しいならそれ相応のプランにしましょう。

ストレージは変更手数料0円の50GBにしておきます。

次へボタンを押すとサーバー設定の画面です。サーバー名やサーバー説明は入力しておくと管理画面から見るときに分かりやすいです。

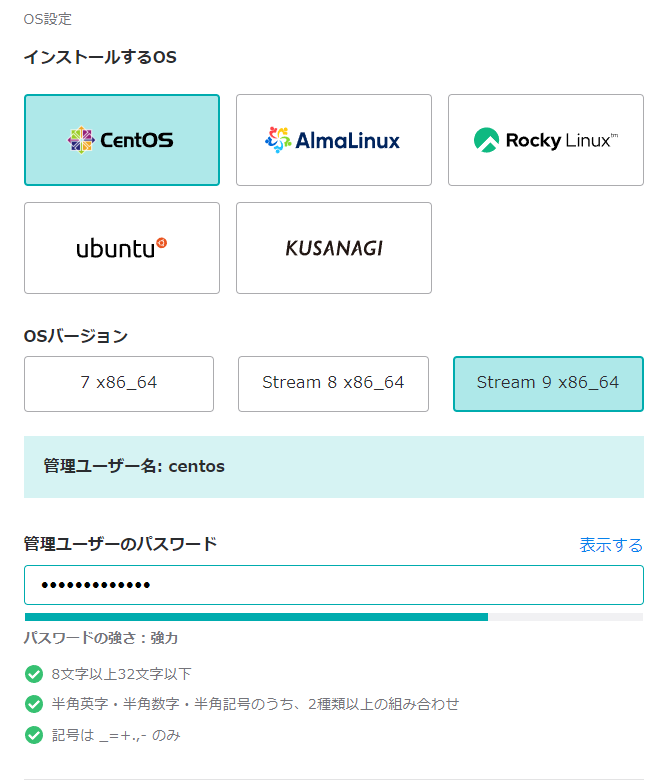
OSは今回CentOSにしておいてバージョンは新しそうなやつを選択。

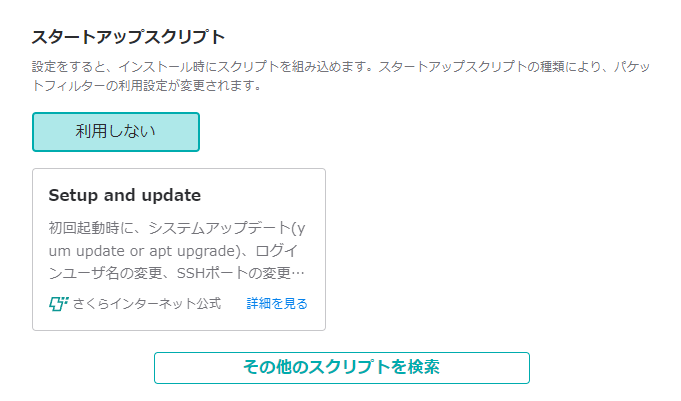
スタートアップスクリプトと言ってインストール時に実行してくれるスクリプトがあるけど、今回は利用しないとしておきます。

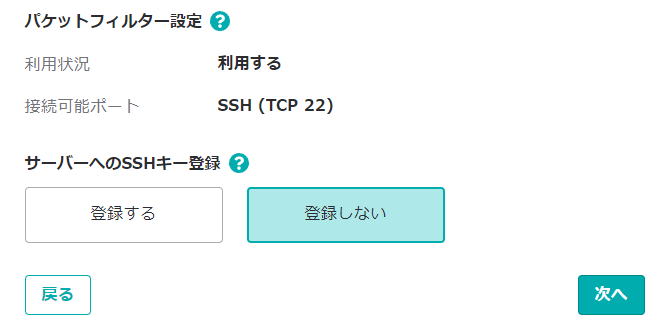
SSHキーはとりあえず登録しないにして進みます。

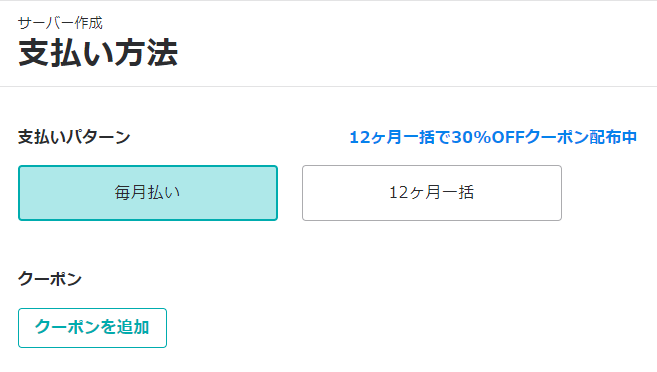
次へボタンを押すと支払方法を選択することができる。
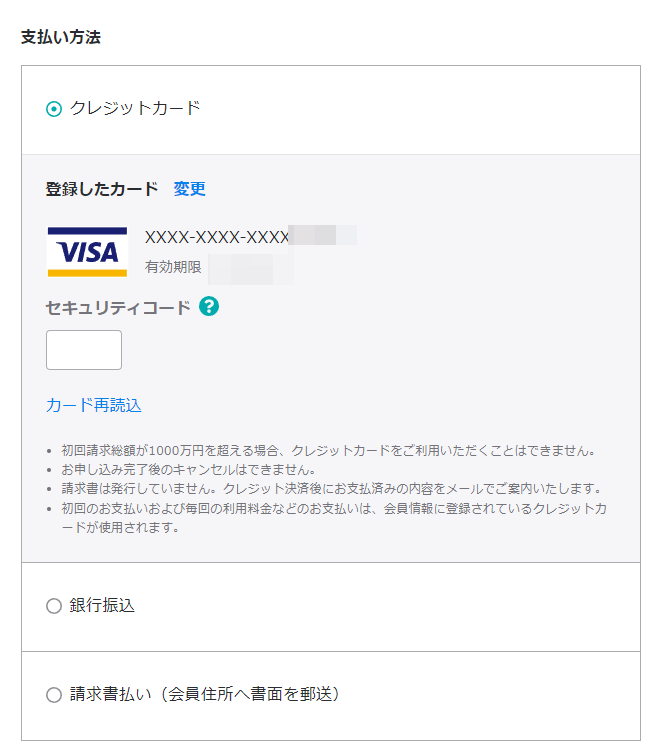
毎月払いにしてクレジットカードを選択しておきます。


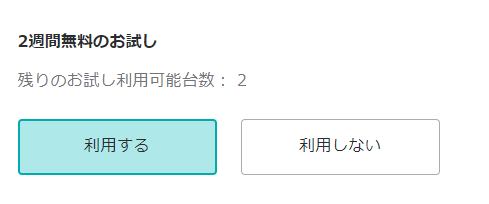
クレジットカード払いにしておくと2週間の無料お試しが利用できるから、もちろん利用するを選んでおきます。


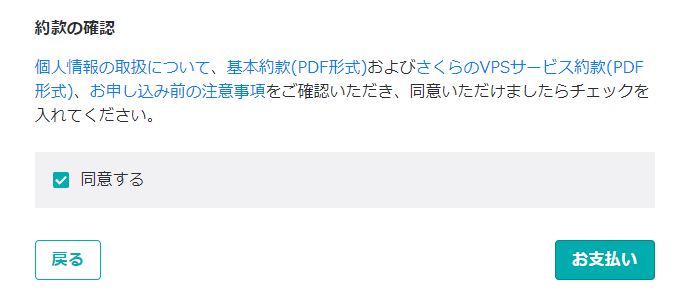
お支払いボタンを押すと完了です。

さくらのVPSで作成したサーバーを確認する
サーバー作成をして少しするとサーバー一覧に作成したサーバーが表示されます。

コンソールから作成したサーバーの中を見ることができます。

- ユーザー名・・・centos
- パスワード・・・サーバー作成時に設定したパスワード
ログインしてみてみるとちゃんと色々フォルダがあるのを確認できるはず。
PHPをインストールする
ワードプレスを動かすのにPHPが必要なのでPHPをインストールしましょう。まずはremiを整えます。
$ sudo yum -y install https://dl.fedoraproject.org/pub/epel/epel-release-latest-9.noarch.rpm
$ sudo yum install -y https://rpms.remirepo.net/enterprise/remi-release-9.rpmインストールしたいPHPを確認します。
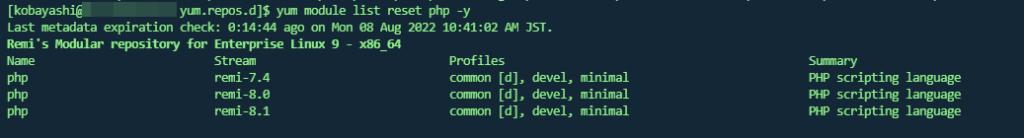
$ yum module list reset php -y
今回は8.1でいきたいと思います。
$ sudo yum module enable php:remi-8.1
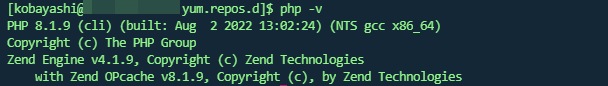
$ sudo yum install php
これでPHPが入りましたね。他に必要になりそうなものも入れておきます。
$ sudo yum install php-devel php-mbstring php-pdo php-gd php-xml php-mcrypt php-mysqlMySQLのインストール
データベースはMySQLを使います。
$ sudo yum -y install mysql
$ sudo yum -y install mysql-server
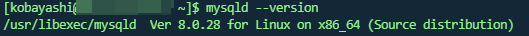
$ mysqld --versionインストールしてバージョン確認するとちゃんと入りました。

起動もしておきます。
$ systemctl start mysqld
$ systemctl status mysqld
=> ActiveならOKMySQLにログインしてrootのパスワード設定と、データベースの作成、ユーザーの作成をしておきましょう。
$ mysql -u root
$ set password for 'root'@'localhost' = '*********';# データベースの作成
mysql> create database データベース名;
# ユーザーの作成
mysql> create user 'ユーザー名'@'localhost' identified with mysql_native_password by 'つけたいパスワード';
# 権限付与
mysql> grant all on `データベース名`.* to 'ユーザー名'@'localhost' with grant option;
# 反映
mysql> FLUSH PRIVILEGES;ここで作成したデータベースとユーザーをワードプレスのデータベース、ユーザーとして使うことにします。
アプリケーションの作成
Composerをインストール
$ curl -sS https://getcomposer.org/installer | php
$ sudo mv composer.phar /usr/local/bin/composer
$ sudo chmod +x /usr/local/bin/composerLaravelプロジェクト作成
$ cd /var/www/html
$ chown -R $USER:$USER /var/www/html
# gitないと怒られたので入れます。
$ sudo yum install git-all
$ composer create-project laravel/laravel:^8.0 app
作成したらアプリケーションキーもセットされるんですね、.env見たら入っていました。
vim入れとく
色々編集しづらいのでvim入れておきたい場合は入れて使いましょう。
$ sudo yum install vim.envを編集
.envを開いてデータベースの値を変更しておきます。
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=作成したデータベース
DB_USERNAME=作成したユーザー
DB_PASSWORD=作成したパスワード権限
ストレージの権限を変えておきます。
$ chmod -R 777 /var/www/html/app/storageNginxのインストール
# nginxをインストール
$ sudo yum install nginx
# 起動
$ sudo systemctl start nginx
# nginxステータスの確認(ActiveだったらOK)
$ sudo systemctl status nginxこれで画面を確認したいんだけど、80番ポートをさくらのVPSで許可します。
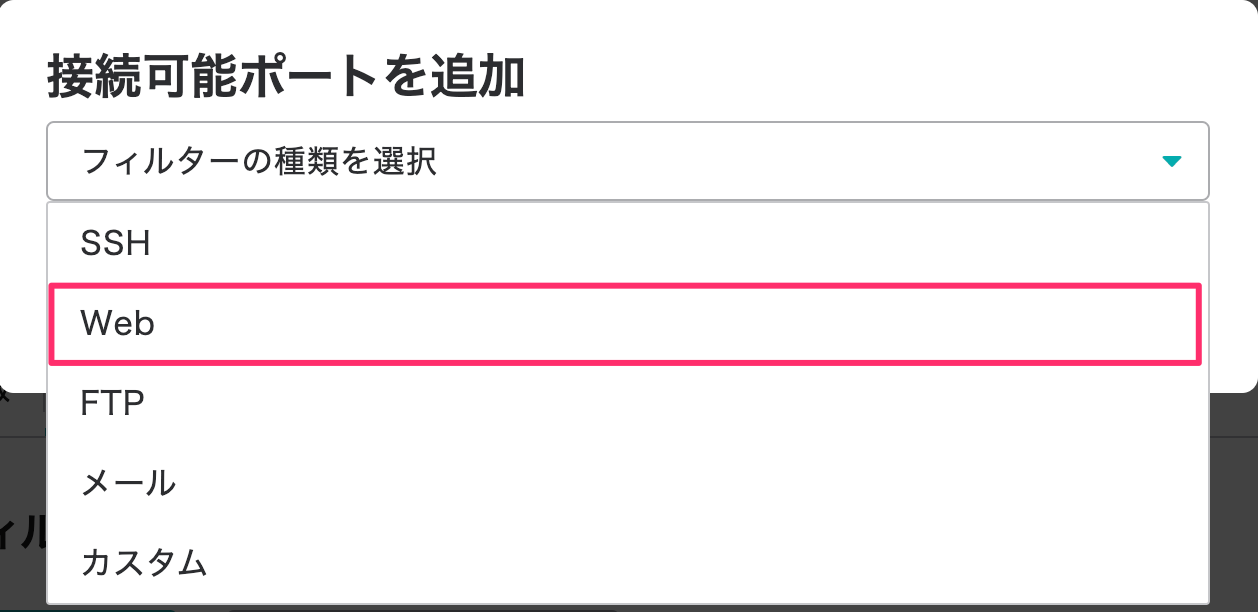
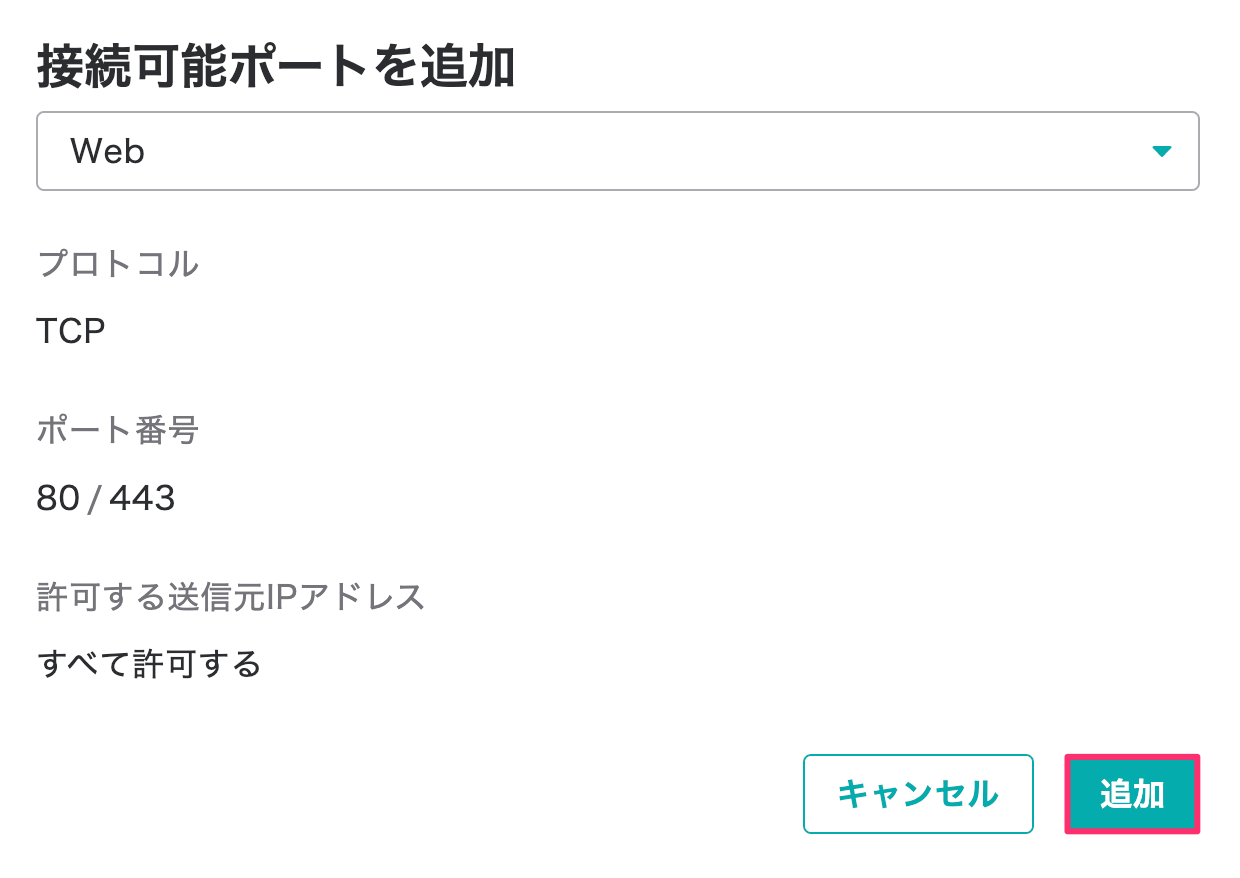
パケットフィルターで80番ポートを許可する





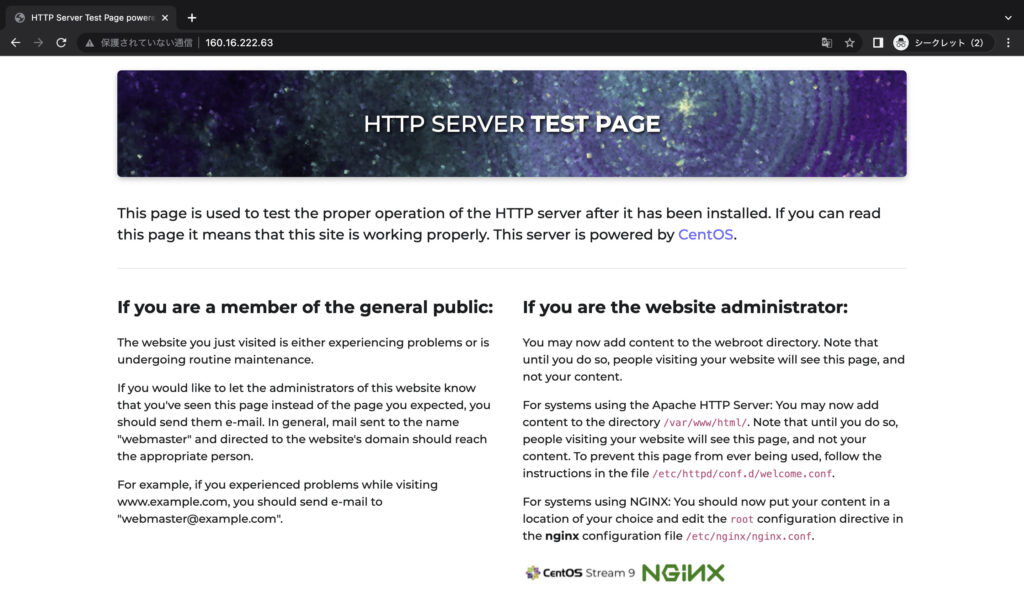
これでIPアドレスをブラウザに打ち込んでアクセスしてみましょう。

設定ファイルの作成
Nginxの設定ファイルはLaravel8.xデプロイを参考にします。
$ sudo vim /etc/nginx/conf.d/app_nginx.conf赤い文字が変更した部分。
server {
listen 80;
listen [::]:80;
server_name 160.0.0..0;
root /var/www/html/app;
add_header X-Frame-Options "SAMEORIGIN";
add_header X-Content-Type-Options "nosniff";
index index.php;
charset utf-8;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
error_page 404 /index.php;
location ~ \.php$ {
fastcgi_pass unix:/var/run/php/php-fpm.sock;
fastcgi_param SCRIPT_FILENAME $realpath_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ /\.(?!well-known).* {
deny all;
}
}php-fpmの設定
$ sudo vim /etc/php-fpm.d/www.conf
#listen、owner,groupを変更する
listen = /var/run/php-fpm/php-fpm.sock
listen.owner = nginx
listen.group = nginxphp-fpm.sockっていうのが最初なかったけど、php-fpmを起動したら作られた様子です。
# php-fpmの起動と停止コマンド
$ sudo systemctl start php-fpm
$ sudo systemctl stop php-fpmブラウザから確認する
Nginxを再起動して確認してみると無事Laravelの画面が表示されましたね。
$ sudo systemctl restart nginx
まとめ
今回はさくらのVPS![]() でLaravelを動かす環境を作るっていうことをやったけど、無事動かすところまでいけましたね。
でLaravelを動かす環境を作るっていうことをやったけど、無事動かすところまでいけましたね。
Laravelプロジェクトを作成して、それを表示するようにしたけど、ローカルのアプリケーションもアップロードして同じように公開できるはずです。
アップロードする際にはFTPソフトを使うといいですよ。

