
KAGOYA CLOUD VPSでDocker使えるって聞いたけど、どうやって使うの?
Dockerのテンプレートがあるから、それを使えば簡単に使えるよ。

この記事ではKAGOYA CLOUD VPSのDockerテンプレートを使ってDockerを使える環境を作っていきたいと思います。
この記事で分かること
- KAGOYA CLOUD VPSでDockerテンプレートを使ってサーバーを立てる
- docker imageを実行する
- docker-composeを使ってアプリケーションを起動する
KAGOYA CLOUD VPSでDockerを使いたかったら参考にしてみてください。
KAGOYA CLOUD VPSでDockerを使っていきましょう。

KAGOYA CLOUD VPSでDockerを使う方法
KAGOYA CLOUD VPS![]() でDockerを使う方法は大まかに以下の2つです。
でDockerを使う方法は大まかに以下の2つです。
Dockerを使う方法
- サーバの中でコマンドを叩いてDockerが使える環境を作る
- KAGOYA CLOUD VPSにあるDockerのテンプレートを使う

最初のコマンドで作るっていうのは普通だけど、Dockerのテンプレートって何?
サーバー作成時に選択するだけでDockerが使える環境を作ってくれるテンプレートです。

テンプレートはいくつかあるけど、Docker CEっていうものを使えばdocker/docker-composeが使える環境になります。
使うことのできるOSバージョンは決まっているから、それ以外でDockerを使いたかったらコマンドでインストールして使うといいですね。
今回はテンプレートを使う
好きなOSを入れてコマンドでDockerをインストールして使うっていうのでもいいけど、せっかくだしDocker CEのテンプレートを使ってやっていきたいと思います。
KAGOYA CLOUD VPSでサーバーを作成する
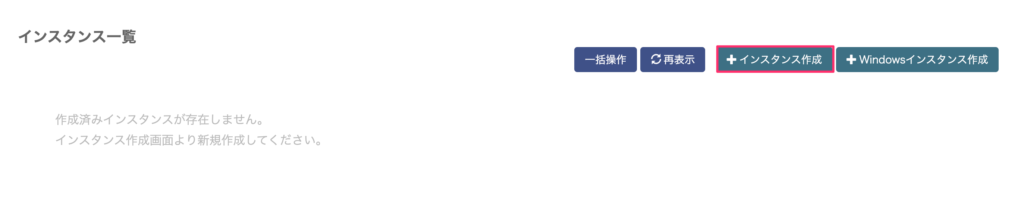
まずはインスタンス作成からDockerを使うサーバーを作成します。

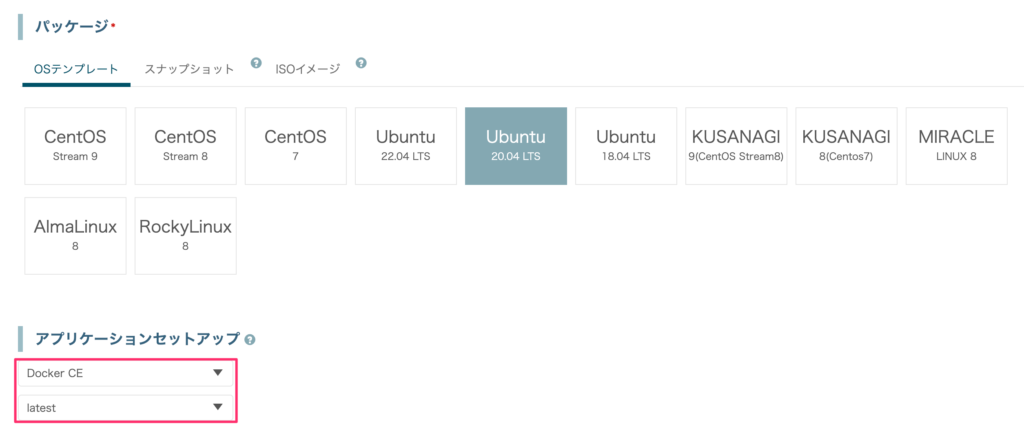
使うOSはCentOS 7でもいいけど、Ubuntu20.04にしておきます。アプリケーションセットアップにDocker CEを選択です。

所要時間が10分程かかるから、作成時には少し待つ必要があります。
Docker Engine Community Edition の最新版およびDocker Compose 1.27.4をインストールします。
所要時間:約10分
※インスタンス、ネットワークなどの状況によって大きく変動することがございます。予めご了承願います。
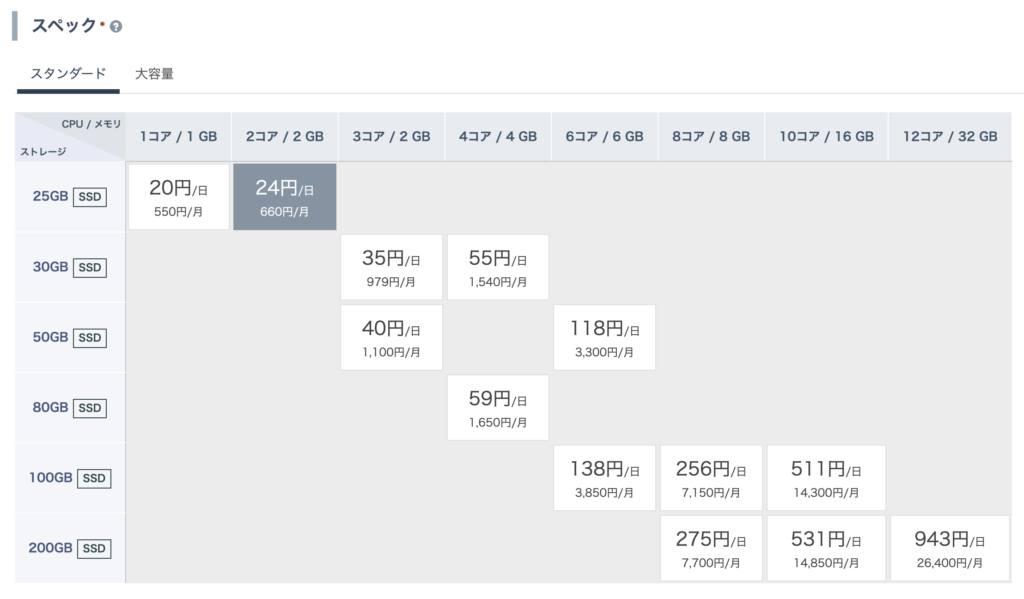
スペックは今回試すだけなので、適当に2コア/2GBにしておきます。

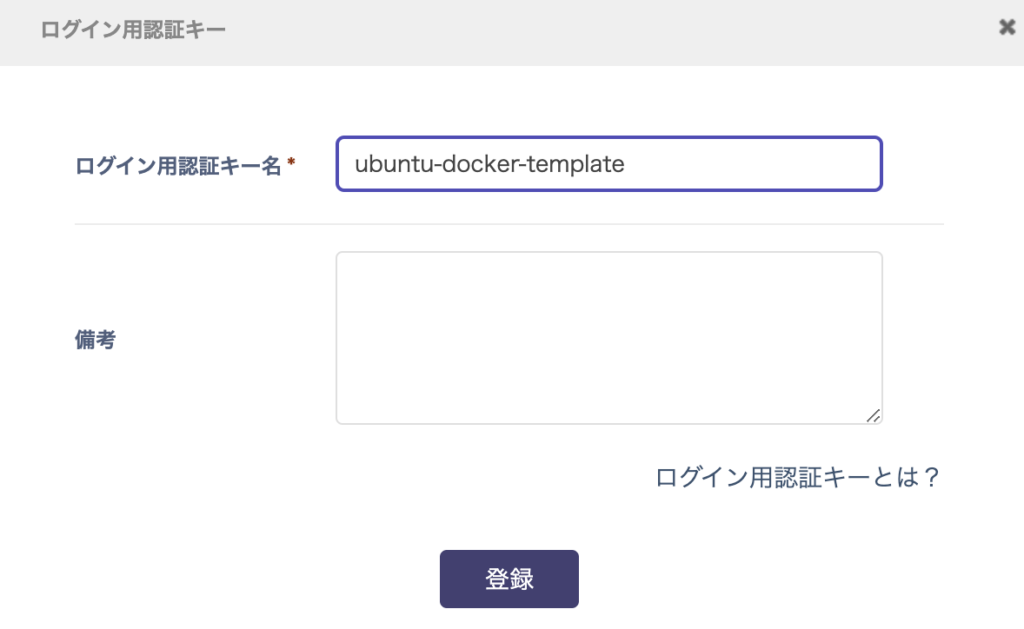
認証キーを既に作っている人はそれを適用してもいいけど、今回は新しく作ります。

鍵には好きな名前をつけておきましょう。

登録ボタンを押すと秘密鍵がダウンロードされます。
virtioはONにしておいてコンソールログインパスワードを入力します。

コンソールログインパスワードはコンソールログイン時やSSH接続時に使います。

これでインスタンス作成をクリックして作成です。

ちょっとするとインスタンス一覧に作成したインスタンスが表示されます。

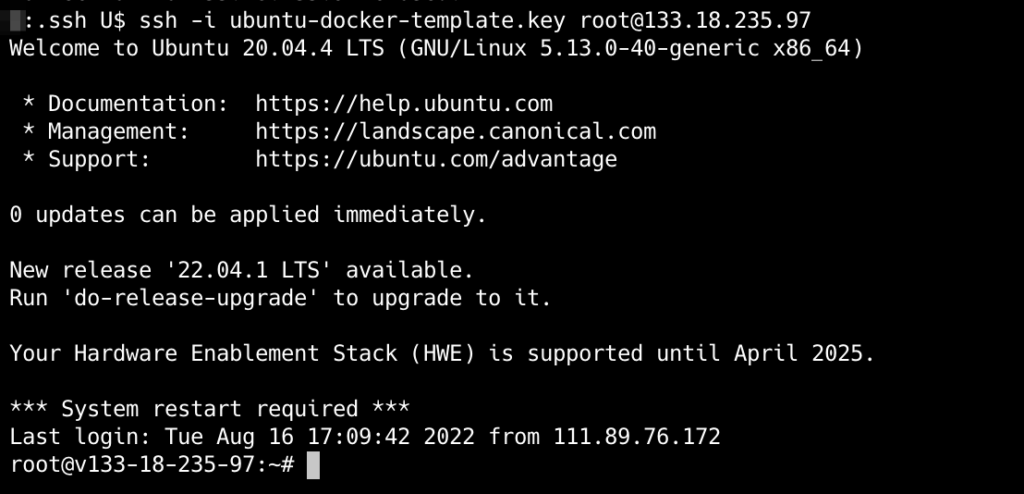
サーバーにSSH接続する
サーバーの中に入るのにコンソールを使ってもいいんですが、使いづらいのでSSH接続してやります。
# 秘密鍵はサーバー作成時にダウンロードした秘密鍵
$ chmod 600 秘密鍵
$ ssh -i root@IPアドレスIPアドレスは?
IPアドレスはサーバーリストに表示される作成したサーバーのIPアドレスです。
SSH接続すると無事作成したサーバーの中に入れました。

Docker情報を確認する
サーバーの中に入ったらdockerとdocker-composeのバージョンを確かめてみます。
$ docker --version
=> Docker version 20.10.17, build 100c701
$ docker-compose --version
=> docker-compose version 1.27.4, build 40524192ちゃんと入っていますね。
docker Imageを実行する
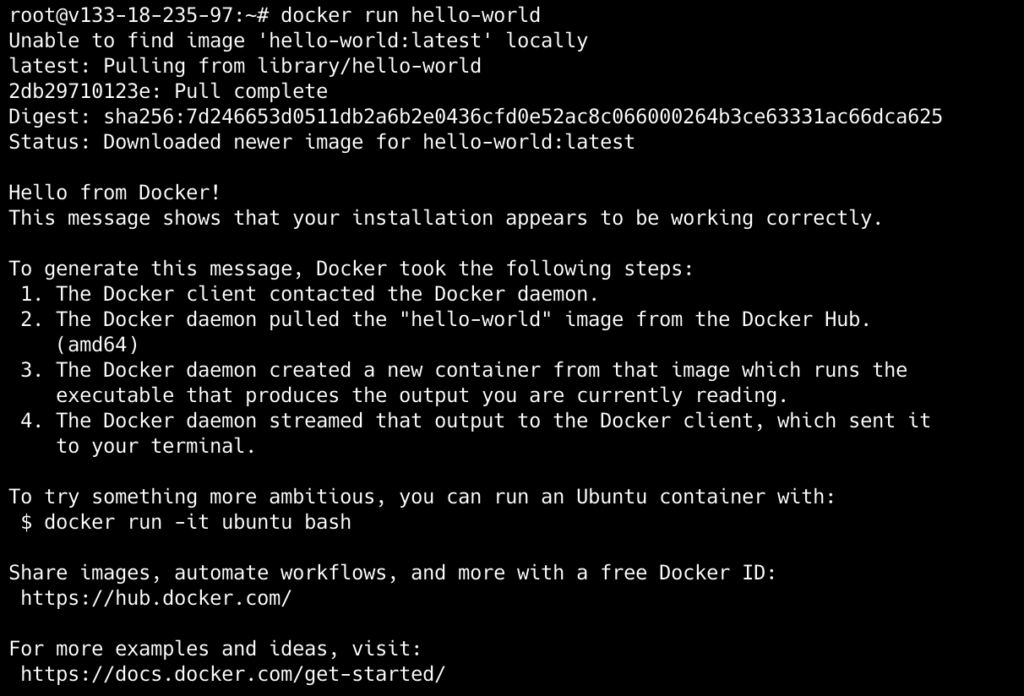
dockerでhello-worldを実行してみます。
$ docker run hello-world
ちゃんと実行できましたね。「Hello from Docker!」と表示されています。
docker-composeを実行する
docker-composeも実行してみましょう。composeを始めましょうを参考にアプリケーションを動かします。
アプリケーションのディレクトリを作成
$ mkdir composetest
$ cd composetestアプリケーションのディレクトリを作ったら必要なファイルたちを作っていきます。
app.py
import time
import redis
from flask import Flask
app = Flask(__name__)
cache = redis.Redis(host='redis', port=6379)
def get_hit_count():
retries = 5
while True:
try:
return cache.incr('hits')
except redis.exceptions.ConnectionError as exc:
if retries == 0:
raise exc
retries -= 1
time.sleep(0.5)
@app.route('/')
def hello():
count = get_hit_count()
return 'Hello World! I have been seen {} times.\n'.format(count)requirements.txt
flask
redisDockerfile
# syntax=docker/dockerfile:1
FROM python:3.7-alpine
WORKDIR /code
ENV FLASK_APP=app.py
ENV FLASK_RUN_HOST=0.0.0.0
RUN apk add --no-cache gcc musl-dev linux-headers
COPY requirements.txt requirements.txt
RUN pip install -r requirements.txt
EXPOSE 5000
COPY . .
CMD ["flask", "run"]docker-compose.yml
version: "3.9"
services:
web:
build: .
ports:
- "8000:5000"
redis:
image: "redis:alpine"これで以下のようなディレクトリ構造になりました。
composetest
├── app.py
├── docker-compose.yml
├── Dockerfile
└── requirements.txtdocker-compose upする
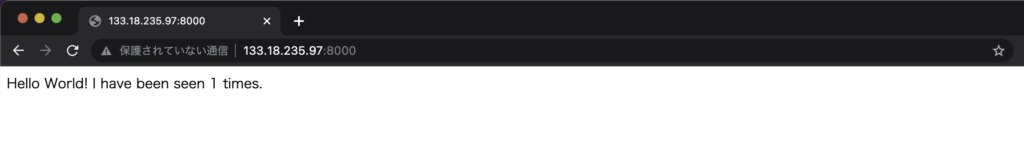
$ docker-compose upこれでサーバーのIPアドレス:8000にアクセスするとちゃんと確認できました。

docker-composeも使ってちゃんと動かせることがわかりましたね。
まとめ - KAGOYA CLOUD VPSでDockerを使う
今回はKAGOYA CLOUD VPS![]() でDockerを使うっていうことをやったけど、ちゃんと動きましたね。以下のことをやりました。
でDockerを使うっていうことをやったけど、ちゃんと動きましたね。以下のことをやりました。
- Docker CEのテンプレートを使ってサーバー作成
- docker imageを動かす
- docker-composeで動かす
テンプレートを使ってやったけど、別に使わなくてもコマンドを使ってインストールすれば実行できるはずです。ただテンプレートを使うとサーバーを作成した時点でDockerを使えるから楽ですね。
Docker使いたかったら試してみるといいでしょう。


