ConoHa VPSでReactアプリ公開したいんだけどできるのかな?
もちろんできますよ。

この記事ではConoHa VPSでReactアプリを公開するっていうことをやっていきます。
この記事でやること
- ConoHa VPSでサーバーを立てる
- Nginxをインストールする
- SSH接続する
- FTPソフトでReactアプリケーションをアップロードする
- ブラウザから確認する
ポイント
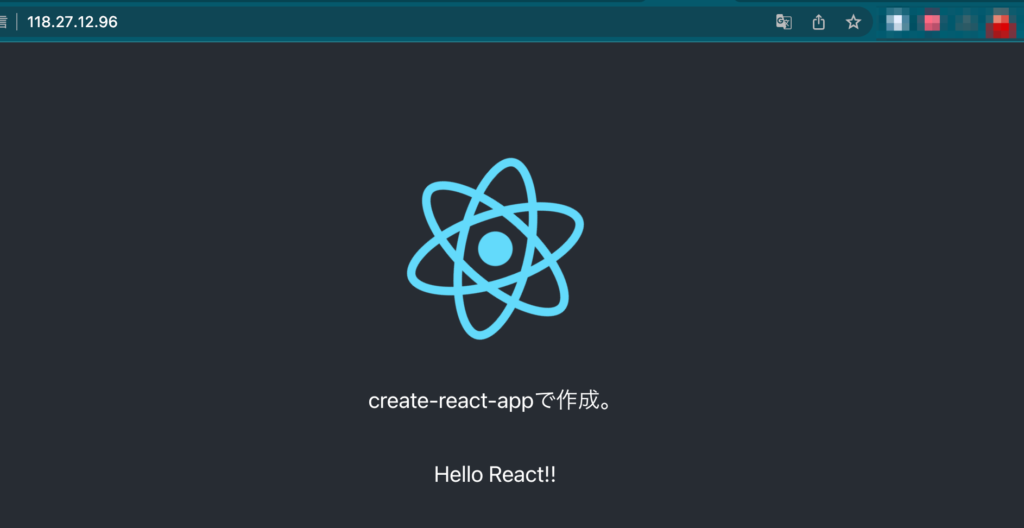
ちなみにConoHa VPSで公開してみるアプリはcreate-react-appしてテキストをちょっと変更しただけのものです。

ConoHa VPSでReactアプリを公開していきましょう。

ConoHa VPSでサーバーを立てる
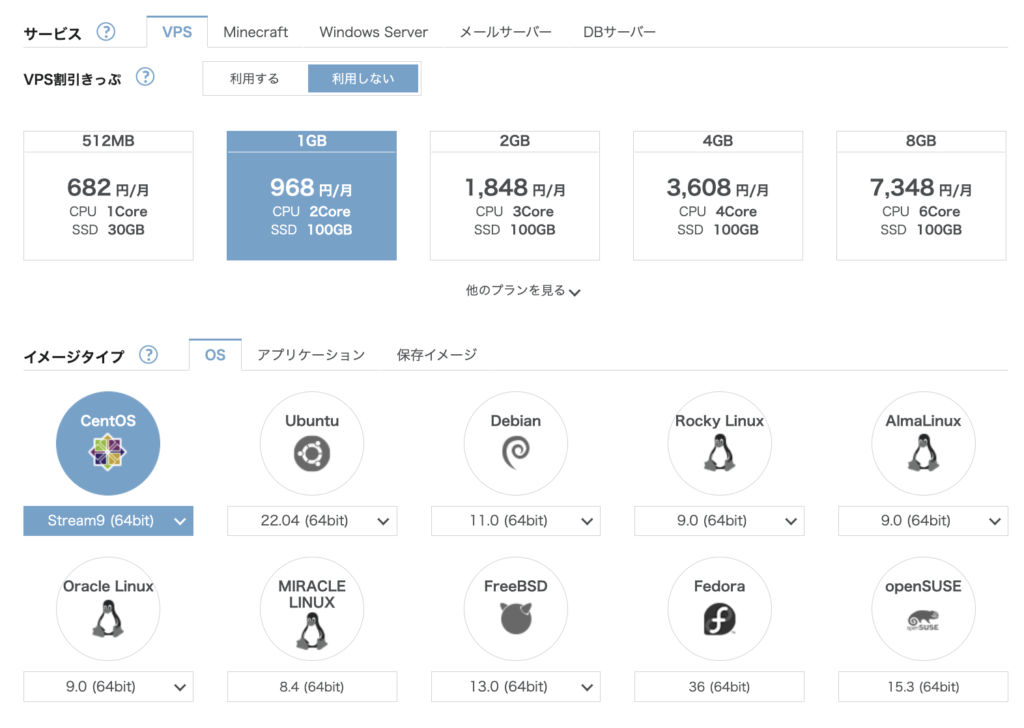
まずはConoHa VPS![]() でサーバーを立てます。メモリやOSは好きなものでいいんだけど、今回は1GB、CentOSでいきます。
でサーバーを立てます。メモリやOSは好きなものでいいんだけど、今回は1GB、CentOSでいきます。

- サービス・・・VPS
- VPS割引きっぷ・・・利用しない
- メモリ・・・1GB
- イメージタイプ・・・CentOS
オプションは基本何もしなくていいけど、SSH Keyは一緒に作っておくといいです。

どうせ後でSSH接続して作業するのでここで作成しておきましょう。入力が完了したら追加ボタンを押すとサーバー作成が始まります。

サーバーが作成されるとサーバーリストに作成されたサーバーが表示されますね。

SSH接続する
作業はSSH接続してやりたいのでSSH接続しましょう。ユーザーはrootでできました。
ssh -i 秘密鍵のパス root@IPアドレスやり方がわからなければ以下の記事でSSH接続の方法について書いているので、よかったら参考にしてみてください。
-

-
ConoHa VPSでSSH接続する方法とおすすめ設定を紹介します。
2022/8/2
今回はそんなConoHa VPSでSSH接続する方法を書いていきたいと思います。 SSH接続する方法を見ていくんですが、後半ではセキュリティ面を意識してrootユーザーではSSH接続できないようにして ...
Nginxをインストールする
まずはWebサーバーをインストールします。ApacheでもLiteSpeedでもいいですが、今回はNginxをインストール。
次はNginxを入れてNodeで起動したサーバーにつなげたいと思います。
# Nginxをインストール
$ dnf -y install nginxNginxの設定ファイルを新たに追加します。
$ vim /etc/nginx/conf.d/react_app_nginx.confserver {
listen 80;
server_name IPアドレス;
charset utf-8;
root /home/kobayashi/my-app;
index index.html index.htm;
location / {
try_files $uri /index.html;
}
}server_nameはConoHaで立てたサーバーのIPアドレスです。

赤字の部分は自分の環境に合わせて設定しましょう。
Nginxは起動しておきます。
# nginx起動
$ systemctl start nginx
# status確認
$ systemctl status nginxstatusを確認してactiveだったらOKです。
firewall設定をする
デフォルトだと80番ポートは開いていないので開きます。
$ firewall-cmd --zone=public --add-service=http --permanent
$ firewall-cmd --reloadデフォルトではpublicゾーンが使われるけど、servicesにhttpが追加されましたね。
$ firewall-cmd --list-all
public (active)
target: default
icmp-block-inversion: no
interfaces: eth0
sources:
services: cockpit dhcpv6-client http sshユーザーを作成する
ユーザーを作成してそのユーザーの配下のディレクトリでreactアプリを公開することにします。
$ useradd kobayashi
$ passwd kobayashiOSとNginxがあるだけで何もディレクトリを作っていないのでユーザーのディレクトリを作ります。
# wheelグループに追加
$ usermod -aG wheel kobayashi
# wheelを有効にする
$ vi /etc/pam.d/su
# 以下をコメントアウト
auth sufficient pam_wheel.so trust use_uid
auth required pam_wheel.so use_uidreactアプリのディレクトリを作成
作成したユーザーの配下にディレクトリを作って、ここでReactアプリを公開します。
$ cd /home/kobayashi
$ mkdir myapp権限を設定する
権限を変更してアクセスできるようにします。
$ chmod 701 /home/kobayashi
$ chmod 701 /home/kobayashi/my-app/Reactアプリケーションをアップロードする
Reactアプリをbuildする
Reactアプリはbuildしたものをアップロードするので、buildしていなかったらbuildしておきます。
$ npm run buildyarn使っていたらyarnでbuildしましょう。

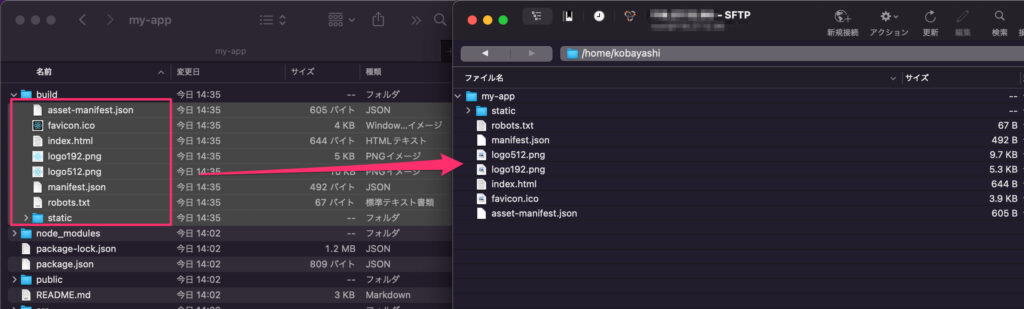
buildするとbuildっていうフォルダができるから確認しておきましょう。
buildしたファイルをアップロードする
FTPソフトを使ってbuildしたファイルをアップロードします。

アップロードするフォルダはNginxの設定ファイルでしたいした場所です。
ブラウザから確認する
サーバーのIPアドレスを入力して、アップロードしたアプリケーションが動くかどうか確かめてみましょう。


ちゃんと動いたね。
無事確認できてよかったです。

ConoHa VPS![]() でサーバー立ててReactアプリを公開するっていうことができました。
でサーバー立ててReactアプリを公開するっていうことができました。
同じようなことをしたかったら試してみてもいいかもしれませんね。