
クラウドVPS byGMOでNode.js使いたいんだけど?
もちろん使うことできますよ。

この記事ではクラウドVPS byGMOでNode.jsをインストールして使うっていうことをやっていきます。
この記事で分かること
- クラウドVPS byGMOでNode.jsを使う方法
14日間無料
クラウドVPS byGMOは14日間無料で使うことができます。気になったら試しに使ってみるといいでしょう。
クラウドVPS byGMOでNode.jsを使っていきましょう。

クラウドVPS by GMOでOSを選択してサーバー構築する
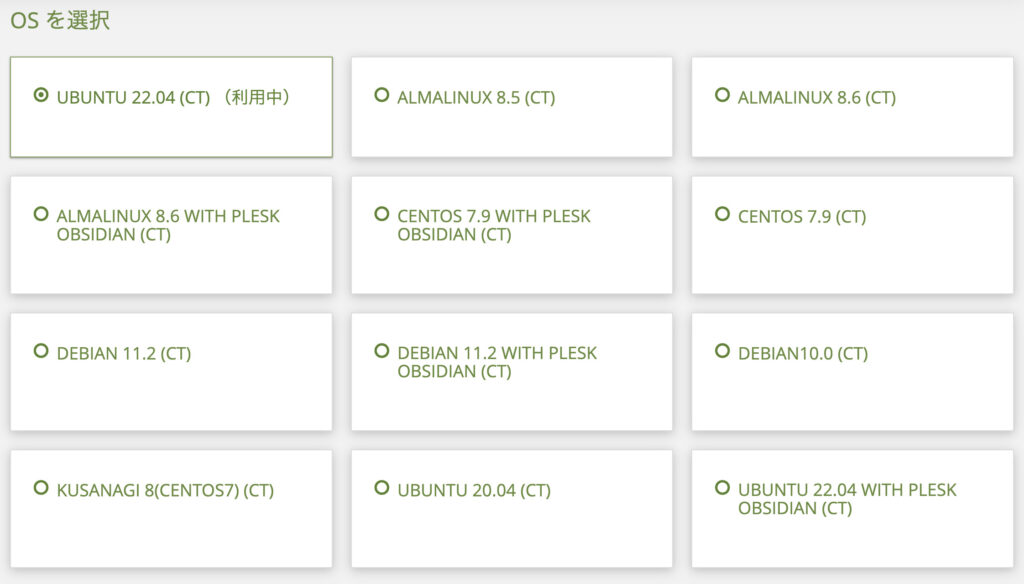
クラウドVPS byGMOでは他のVPSと同じくOSをいくつか選択することができます。

好きなものをインストールすればいいけど、今回はUbuntu22.04を使いますよ。
サーバーに接続する
サーバーに接続するには以下の2つの方法が使えます。
- クラウドVPS byGMOからWebコンソールを使う
- SSH接続する
Webコンソールでもいいけど、やりづらいのでSSH接続して操作するのがお勧めです。
$ ssh root@IPアドレスNode.jsをインストールする
$ sudo apt update
$ sudo apt install nodejs
$ node -v
=> v12.22.9Node.jsを動かす
node.jsをインストールしたので動かしてみます。ファイルを作ってHello Worldを画面に表示するコードを記述。
$ vi index.jsconst http = require('http');
const hostname = 'IPアドレス';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
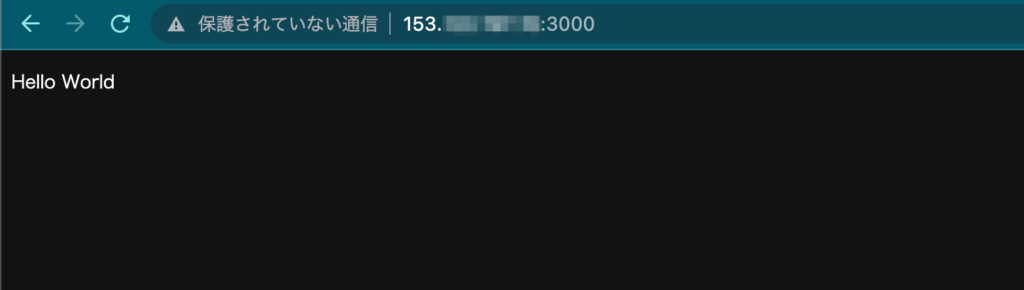
});IPアドレスは自分のサーバーのIPアドレスを記述します。これで起動してアクセス。
$ node index.js
ちゃんと表示されましたね。もしアクセスできなかったらファイアウォールが設定されていないか確認しましょう。
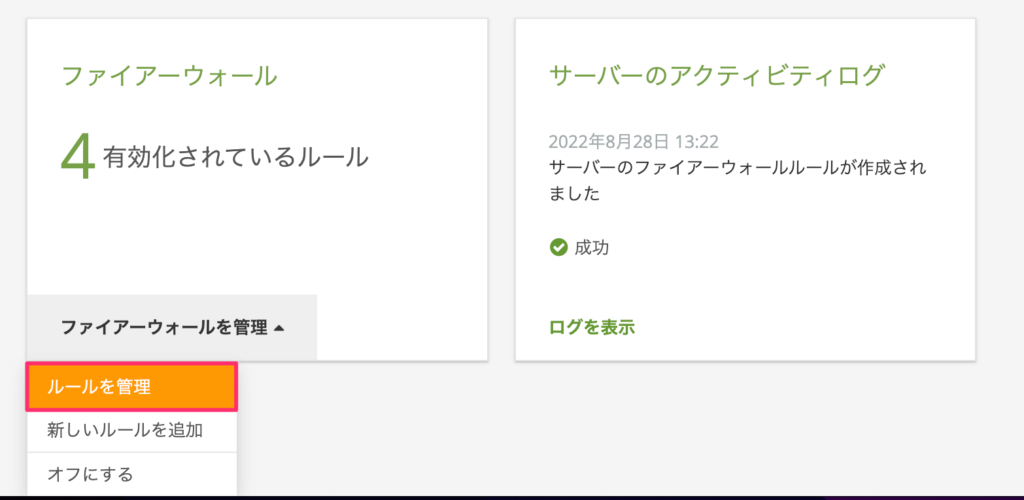
表示できなかったらクラウドVPS byGMOのファイアウォールを確認
ファイアウォールを有効にしている場合、3000番ポートを許可していなければアクセスできないので許可します。


これで再度アクセスしてみるといいです。
クラウドVPS by GMOでExpressアプリを動かす
npmをインストール
$ sudo apt install npmExpressをインストール
$ sudo npm install express -g
$ sudo npm install express-generator -g# expressアプリを作成
$ express my-express-app
# npm install
$ cd my-express-app
$ npm installIPアドレスを変更
NginxやApacheなどのWebサーバー経由してブラウザから確かめてもいいけど、面倒なのでExpressだけ動かしてブラウザから確認したいです。
www配下に起動のコードが書かれているので、そこをちょっといじります。
$ vim /my-express-app/bin/wwwserverのlisten関数の第二引数にサーバーのIPアドレスを入れるようにします。
server.listen(port);
↓
server.listen(port, 'IPアドレス');これで起動です。
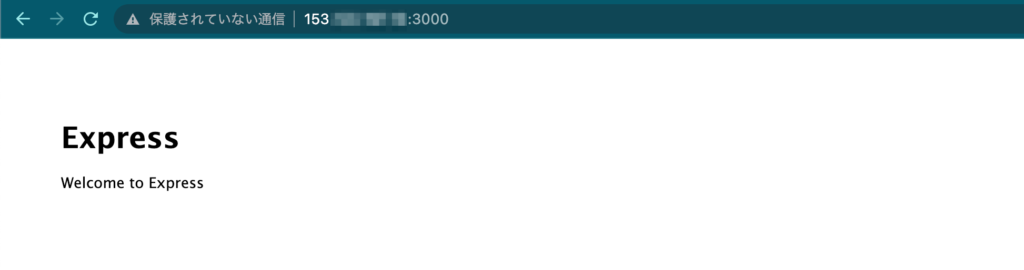
$ npm startブラウザから確認するとExpressの画面が表示されました。

まとめ
今回はクラウドVPS byGMOでNode.js、Expressを動かすっていうことをやってみました。サーバーさえ立ててしまえば、後はコマンドで色々入れて動かすことができるので楽でしたね。
14日間無料で使えるから気になったら使ってみるといいですよ。

