
ConoHa VPSでKUSANAGIを使ってワードプレスブログを開設したいんだけど?
そんな疑問を解消するためにこの記事では、KUSANAGIを使ったワードプレスブログをConoHa VPSで開設する手順を紹介します。
この記事で分かること
- ConoHa VPSでKUSANAGIを使ったワードプレスブログの開設方法
Kusanagiを使ってワードプレスを作ってみたい方は参考にしてみてください。少しは参考になるかと思います。
Kusanagiとは
KUSANAGIの特徴は「高いパフォーマンス」と「高度に強化されたセキュリティ」。より良い環境でワードプレスを使いたいならKUSANAGIはありです。KUSANAGIの詳細はKusanagiのホームページを見てみるといいですよ。
この記事ではConoHa VPSのかんたんKUSANAGIを使ってワードプレスブログを作っていきます。結構簡単に作れるのでおすすめです。
ConoHa VPSでKUSANAGIを使ったワードプレスブログを作っていこう。

ConoHa VPSでKUSANAGIを使ってワードプレスブログを作る手順
ConoHa VPS![]() でKUSANAGIを使ってワードプレスブログを作る手順としては大まかに以下の流れです。
でKUSANAGIを使ってワードプレスブログを作る手順としては大まかに以下の流れです。
- ConoHa VPSに登録する
- かんたんKUSANAGIでVPSを作成する
- ドメインの設定を行う
- ワードプレスの設定を行う
ConoHa VPSにはかんたんKUSANAGIっていう選ぶだけでサーバー環境を作ってくれる機能があるので、それを使ってやっていきます。
ConoHa VPSに登録する

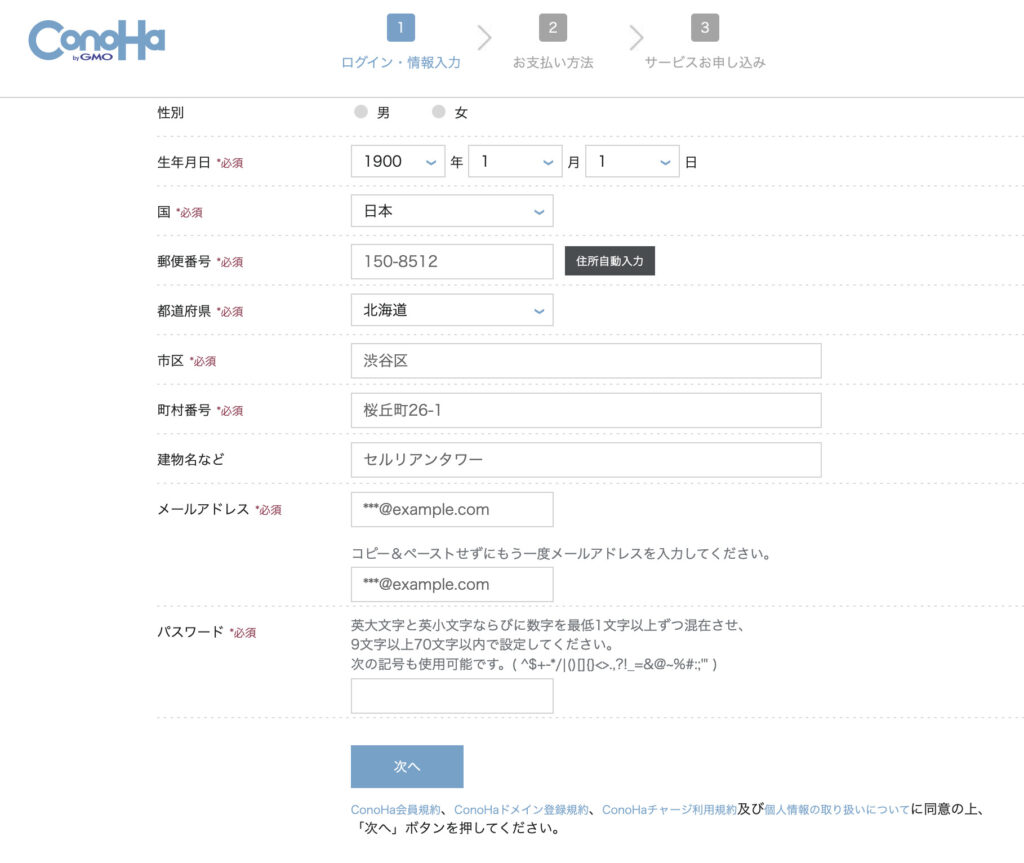
まずはConoHa VPSに登録です。自分の情報を登録して進みましょう。
既に登録が済んでいたら飛ばしてください。


VPSの作成画面
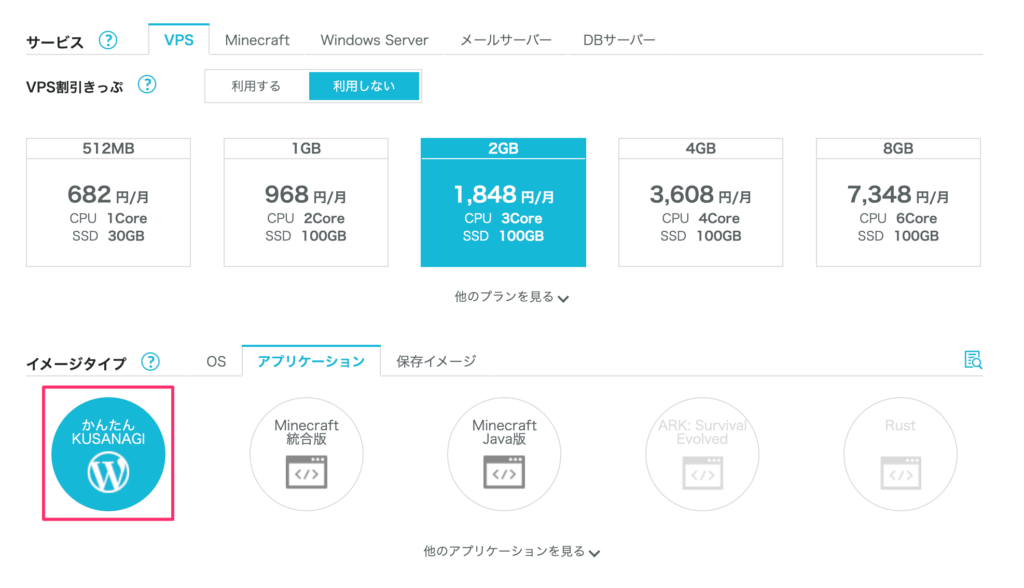
VPSを作成するんだけど、ここでイメージタイプでアプリケーションを選んで「かんたんKUSANAGI」にします。

- サービス・・・VPS
- VPS割引きっぷ・・・長期利用するなら利用した方が安く済むので良い。
- メモリ・・・好きなメモリ数を選択
- rootパスワード・・・好きなrootパスワードを入力。コンソールのログイン時に使用する。
- ネームタグ・・・管理画面に表示されるVPSのタグ。分かりやすい名前にしておこう。
少しわかりづらい点もあるので見ていきましょう。

VPS割引きっぷ
ConoHa VPSには料金プランが2つあって、通常料金とVPS割引きっぷがあります。
ConoHa VPSのプラン
- 通常料金・・・最低利用期間がなく、いつでも解約できる。
- VPS割引きっぷ・・・利用期間を決めて利用するプラン。通常より安いが、途中解約は不可。
継続的に利用するならVPS割引きっぷを使った方が安いです。ただ試してみたいぐらいだったら、最低利用期間のない通常料金がおすすめです。
通常料金で使いたい場合は「利用しない」を選択しておきましょう。
メモリ
メモリはいくつか選べるけど、メモリが大きくなればなるほど料金は上がります。例えば、通常料金の場合だとこんな感じで料金は上がっていきます。
| 512MB | 1GB | 2GB | 4GB | 64GB | |
| 通常料金 | 682円/月 | 968 円/月 | 1,848円/月 | 3,608円/月 | 53,900円/月 |
ちなみにKUSANAGI9 for ConoHaによるとKUSANAGIの推奨メモリは4GB以上です。
注意事項
注意事項としていくつか選べるプランがConoHa VPSにはあるけど、512MBを区切りにプラン変更ができません。
- 512MBから1GB以上へのプラン変更は不可
- 1GB以上から512MBへのプラン変更は不可

プラン変更できないのは嫌だね。
そうですね、なので1GB以上のプランにしておくのがいいですよ。

最低でも1GBのプランにしておけば、それ以上へのプラン変更はできます。スペックが足りなくなっても後で2GBや8GBのプランにしようといったことができるから安心感がありますね。
かんたんKUSANAGIでVPSを作成する

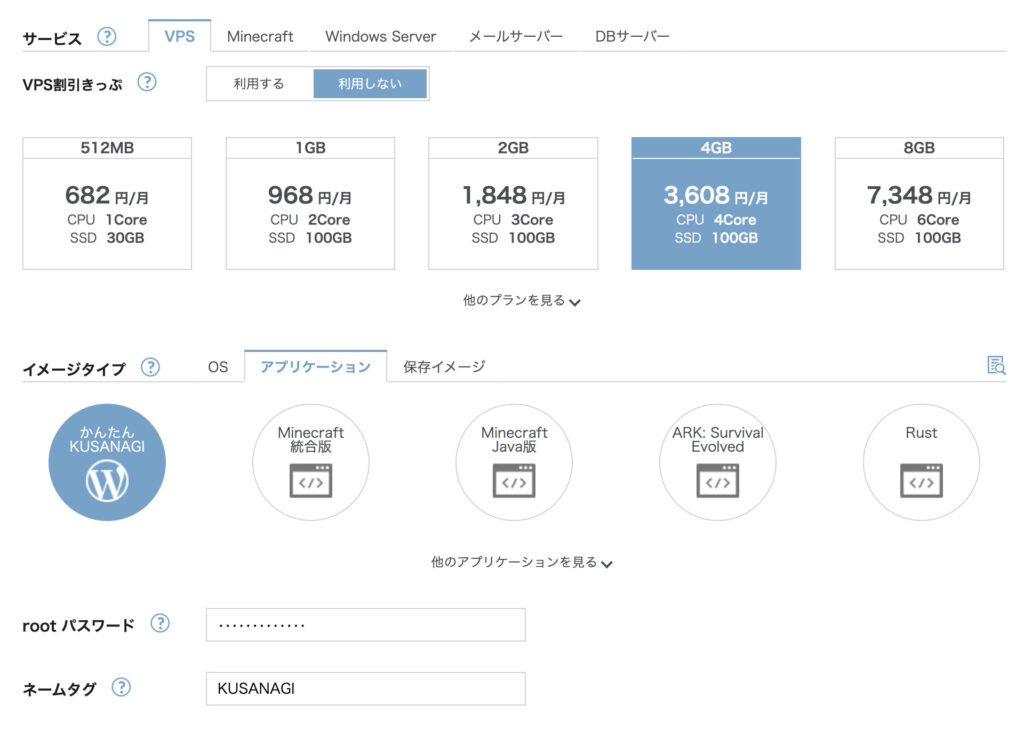
なんとなくプランについて分かったと思うので、かんたんKUSANAGIを使ってVPSを作成しましょう。今回はこんな感じでやります。

- サービス・・・VPS
- VPS割引きっぷ・・・利用しない
- メモリ・・・4GB
- イメージタイプ・・・かんたんKUSANAGI
- オプション・・・そのまま
これで追加してVPS作成です。

作成されるとサーバーリストに表示されます。

これでVPSの作成は完了です。次はドメインの設定をしていきましょう。
ドメインをConoHa VPSに設定する
ドメインの設定はドメイン取得サイトによって多少変わってきますが、設定項目は同じです。
- ConoHa VPSに取得したドメインを追加する
- ドメインのネームサーバーをConoHaの設定に変更する
以下の記事でお名前.comを使ったドメイン設定の方法を書いているので、よかったら参考にしてみてください。お名前.comでなくても設定方法は大体同じはずです。
-

-
お名前.comで取得したドメインをConoHa VPSで使う際の設定方法
2022/11/28
この記事ではお名前.comで取得したドメインをConoHa VPSで使う方法を書いていきたいと思います。 ドメインをConoHa VPSに追加する ドメインを取得したらそのドメインをConoHa VP ...
ワードプレスの設定をする
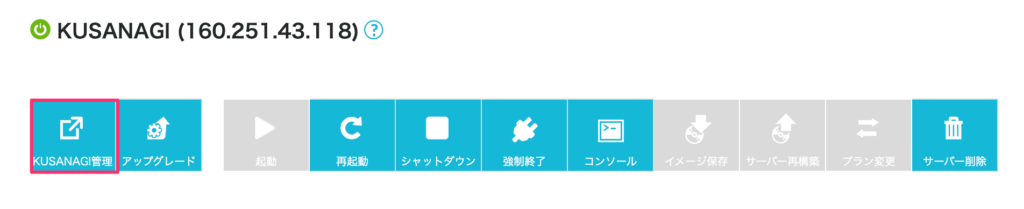
ワードプレスの設定をしましょう。ネームタグをクリックするとKUSANAGI管理っていうのがあるからこれをクリック。

KUSANAGI管理っていうボタンがあるからそれをクリックします。

ユーザー名とパスワードが問われるから入力してログインします。

- ユーザー名・・・root
- パスワード・・・設定したrootパスワード
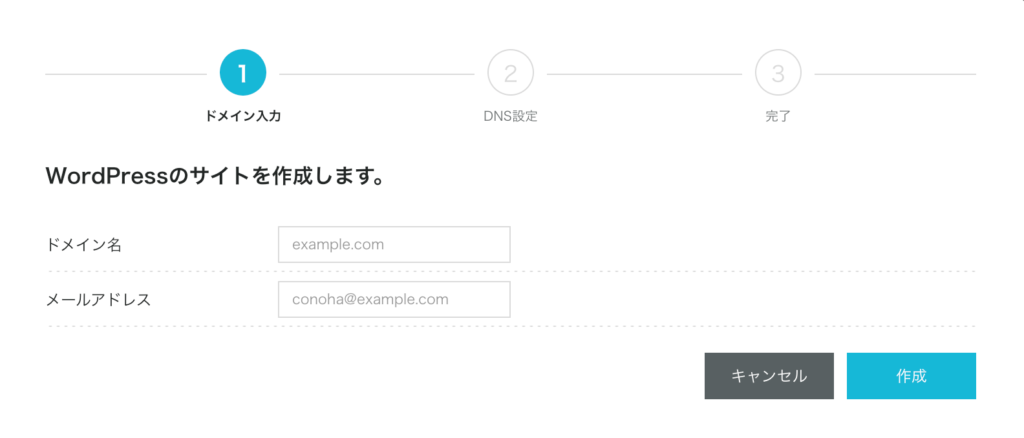
いくつか情報を入力して設定していきます。

- ドメイン名・・・ConoHa VPSに追加したドメイン名
- メールアドレス・・・自分のメールアドレス

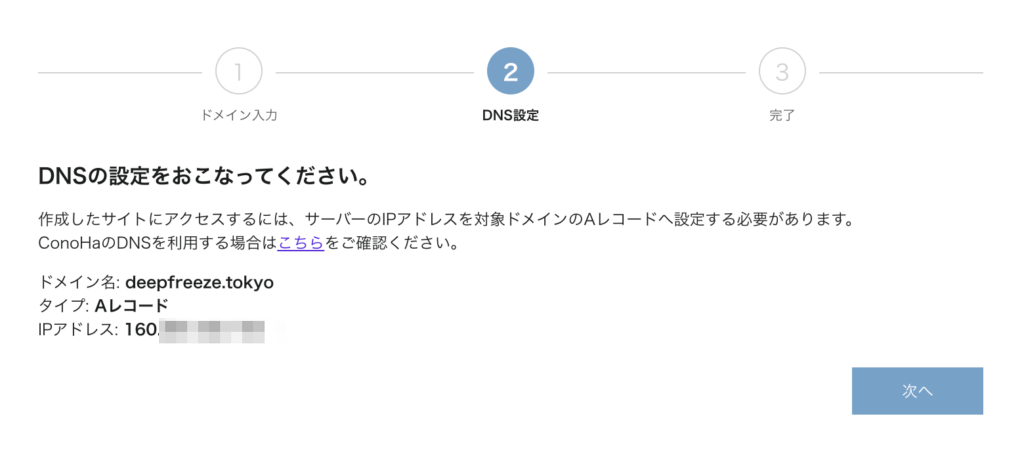
「DNSの設定をおこなってください。」と言われるけど、これはさっきやったので「次へ」を押して完了です。

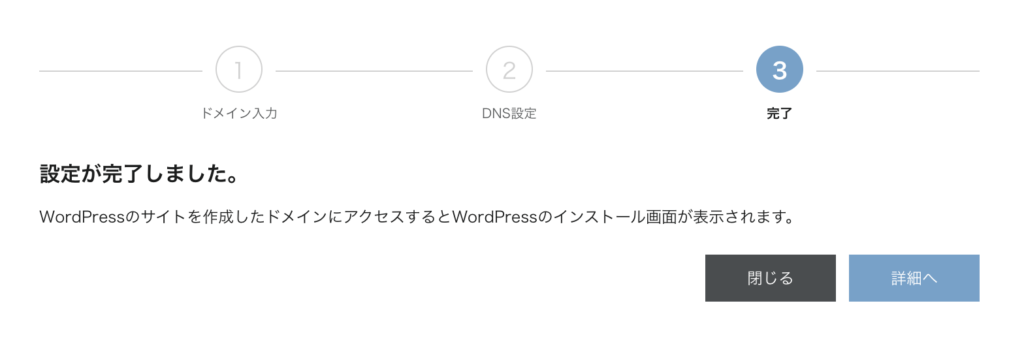
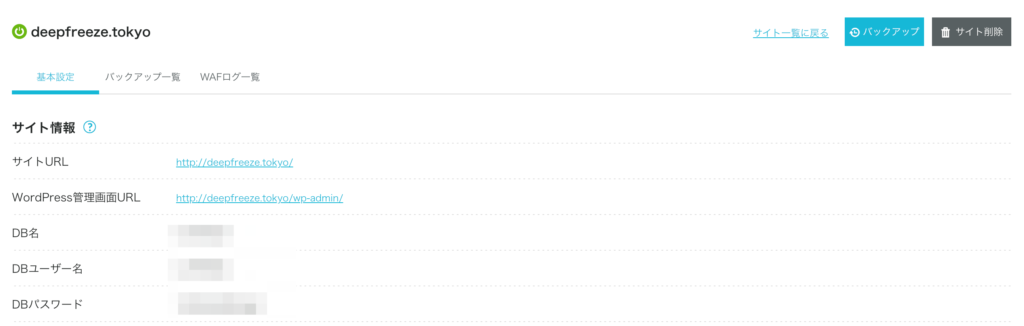
「詳細へ」をクリックすると、ワードプレスをインストールするサイト情報が表示されます。

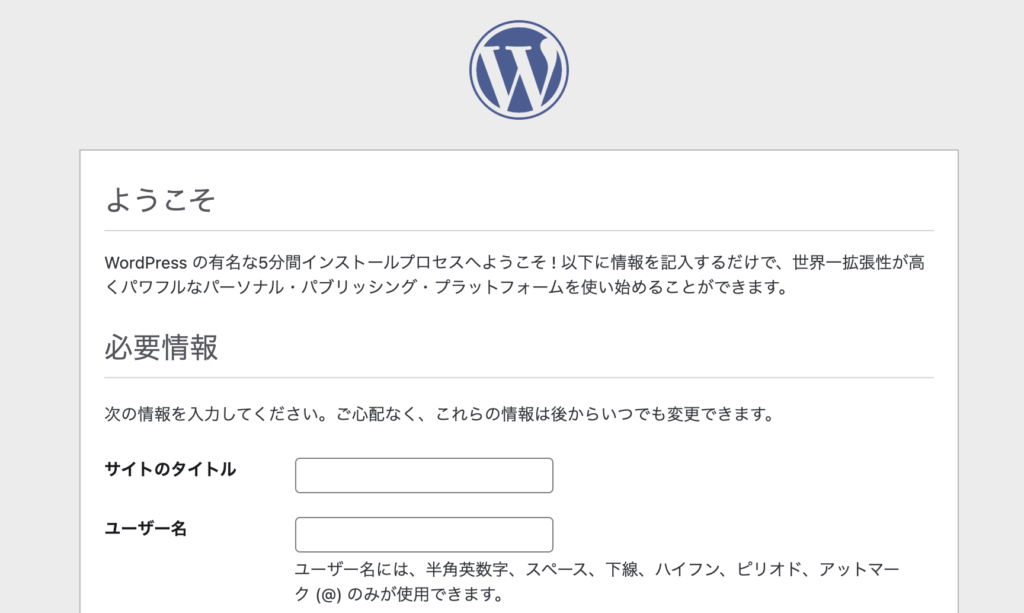
サイトURLにアクセスするとワードプレスのセットアップ画面が出てくるので、必要情報を入力します。

- サイトのタイトル・・・好きなサイトのタイトル
- ユーザー名・・・ユーザー名(ワードプレス管理画面ログイン時に使用する)
- パスワード・・・パスワード(ワードプレス管理画面ログイン時に使用する)
- メールアドレス・・・自分のメールアドレス
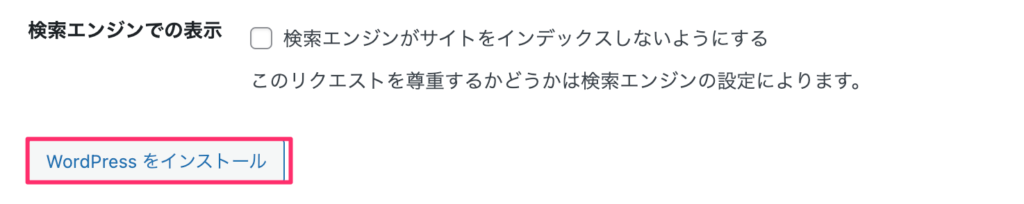
入力が完了したらWordPressをインストールをクリック。

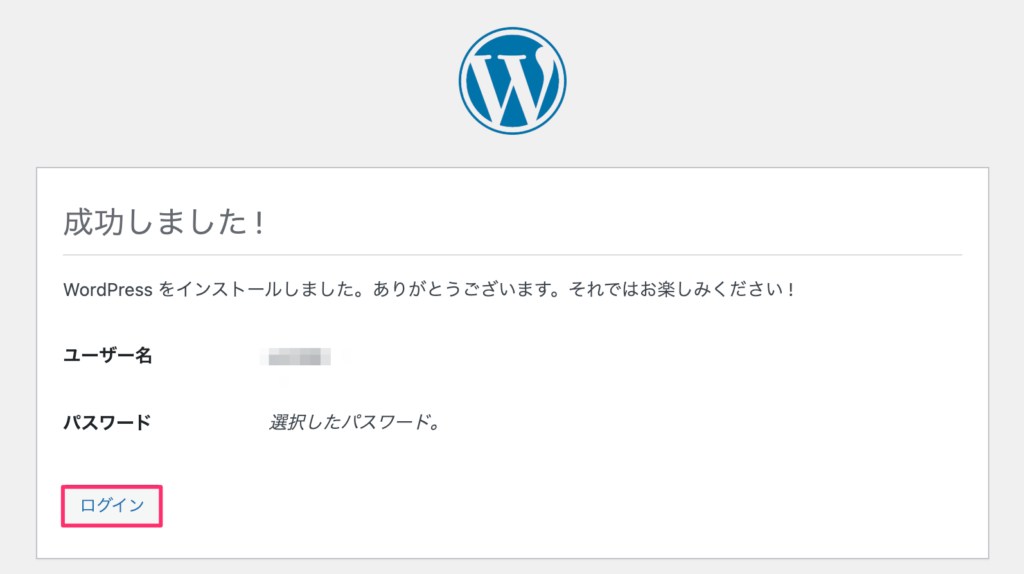
インストールに成功するとこんな画面になります。

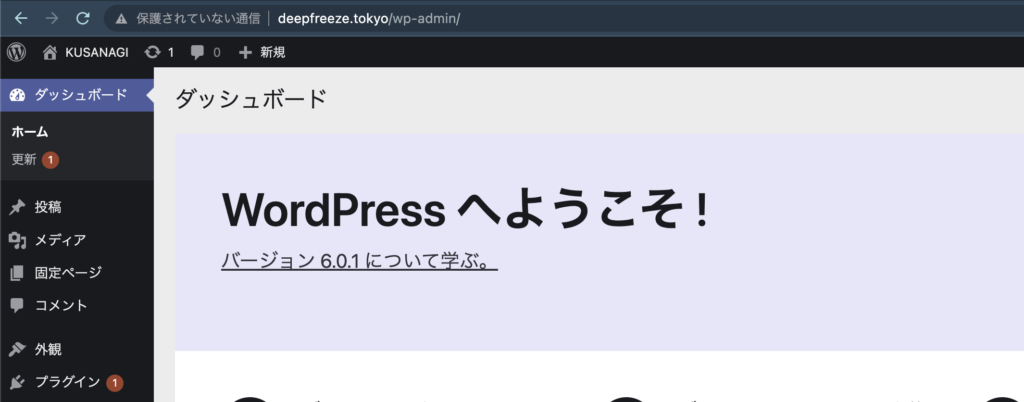
ログインボタンを押してログインしてみるとちゃんとワードプレスの管理画面が見れます。

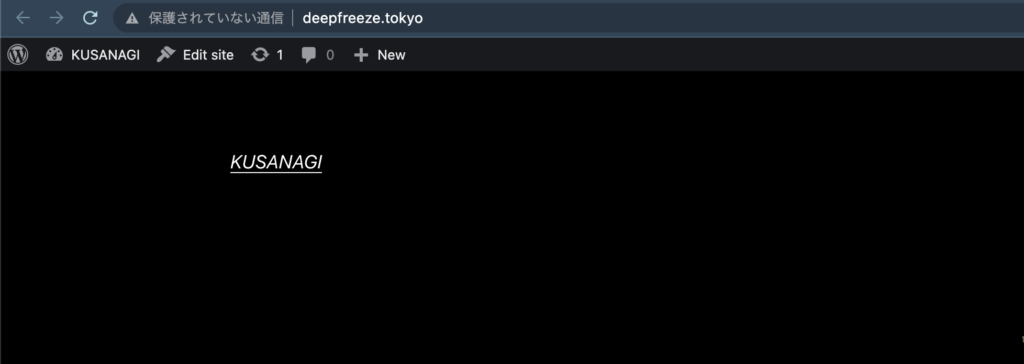
管理画面じゃないサイト表示もできました。

これでKUSANAGIを使ってワードプレスをインストールするっていうことはできましたね。
ワードプレスインストール後の設定
ワードプレスのインストールをしたら最初にやっておきたい以下の設定があるのでやっておくといいですよ。
- SSL設定
- キャッシュ設定
- パーマリンク設定
SSL設定をする
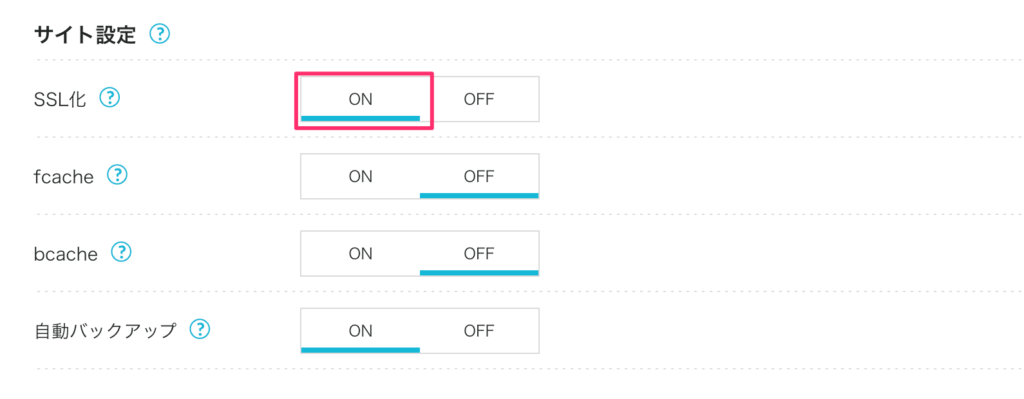
SSL化の設定は簡単でKUSANAGI管理からSSL化をONにすればいいだけです。

SSL化をONにすることでhttpでアクセスしても、httpsに自動でリダイレクトしてくれるようになって楽ですね。
キャッシュ機能を有効にする
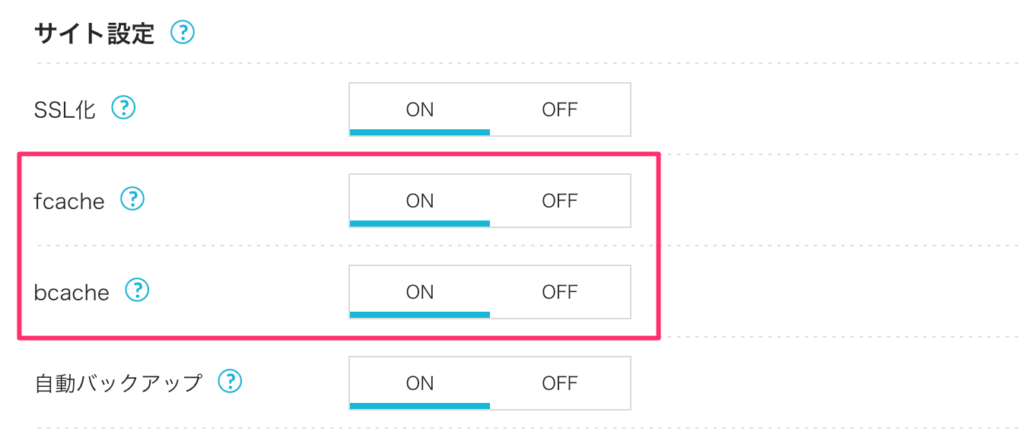
キャッシュはfcacheとbcacheというものをONにすることで有効になります。

・fcache:NginxのFastCGIキャッシュ機能により高速化ができます。
・bcache:KUSANAGI提供のプラグインにより表示の高速化ができます。
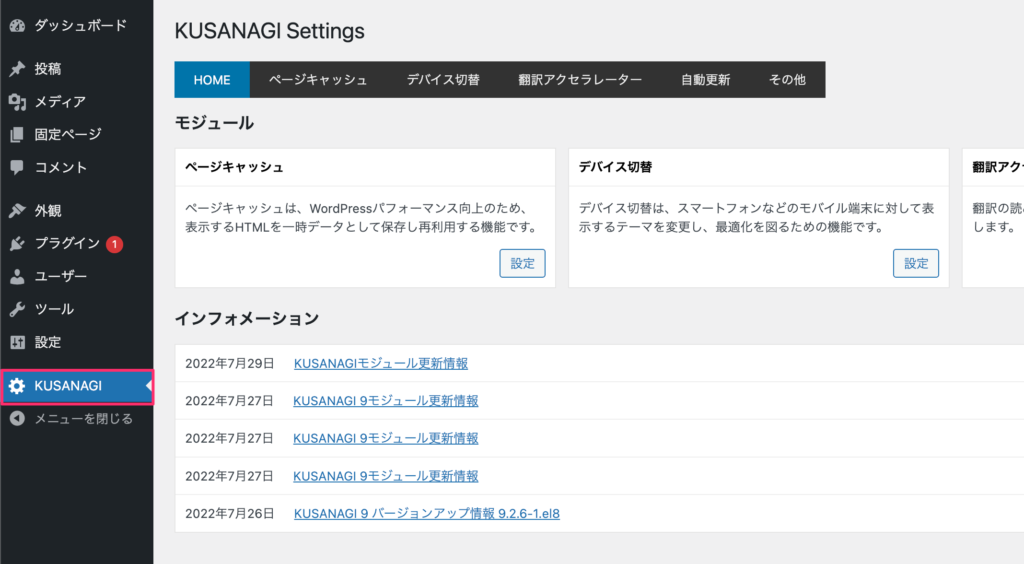
KUSANAGIプラグインの確認
ワードプレスの管理画面にはKUSANAGIのプラグインが有効化されているので、そこからKUSANAGIの設定をすることもできます。

詳細に関してはKUSANAGIのページを見てみるといいですよ。
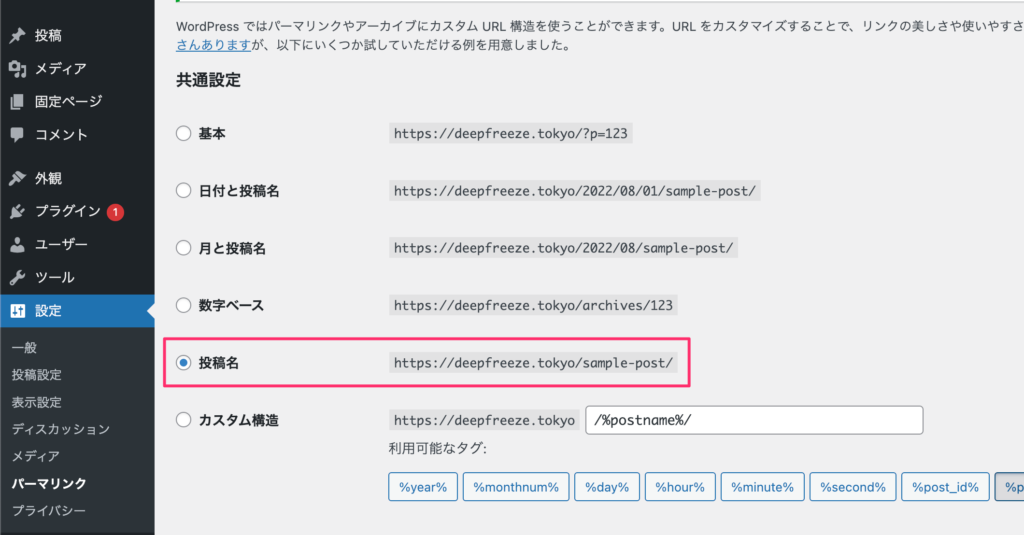
パーマリンク設定
パーマリンクは後で変更するとなるとしんどい思いをするので最初にやっておきましょう。

投稿名にしておくと、記事のURLを自分の好きなように設定できるのでいいですよ。
まとめ - KUSANAGIでワードプレスブログを作成する
今回はConoHa VPSのかんたんKUSANAGIを使ってワードプレスブログを作成するっていうことをやったけど、流れとしてはこんな感じでした。
- ConoHa VPSに登録する
- かんたんKUSANAGIでVPSを作成する
- ドメインの設定を行う
- ワードプレスの設定を行う
VPSの作成はかんたんKUSANAGIを選ぶだけでできるから簡単でしたね。
そんなに難しくなくできるから、KUSANAGIをワードプレスブログで使いたかったらConoHa VPS![]() で試してみるといいと思います。
で試してみるといいと思います。

