
ConoHa VPSでFlaskアプリ公開したいんだけど?
Docker使ってやってみましょうか。

この記事ではConoHa VPSでDockerを使ってFlaskアプリケーションを公開するっていうことをやっていきます。
この記事でやること
- ConoHa VPSでサーバーを立てる
- ローカルのFlaskアプリをアップロードする
- アプリケーションを起動する
ConoHa VPSでDockerを使ってFlaskアプリケーションを公開したい方は参考にしてみてください。
ConoHa VPSでDockerを使ってFlaskアプリケーションを公開してみましょう。

ConoHa VPSでサーバーを立てる
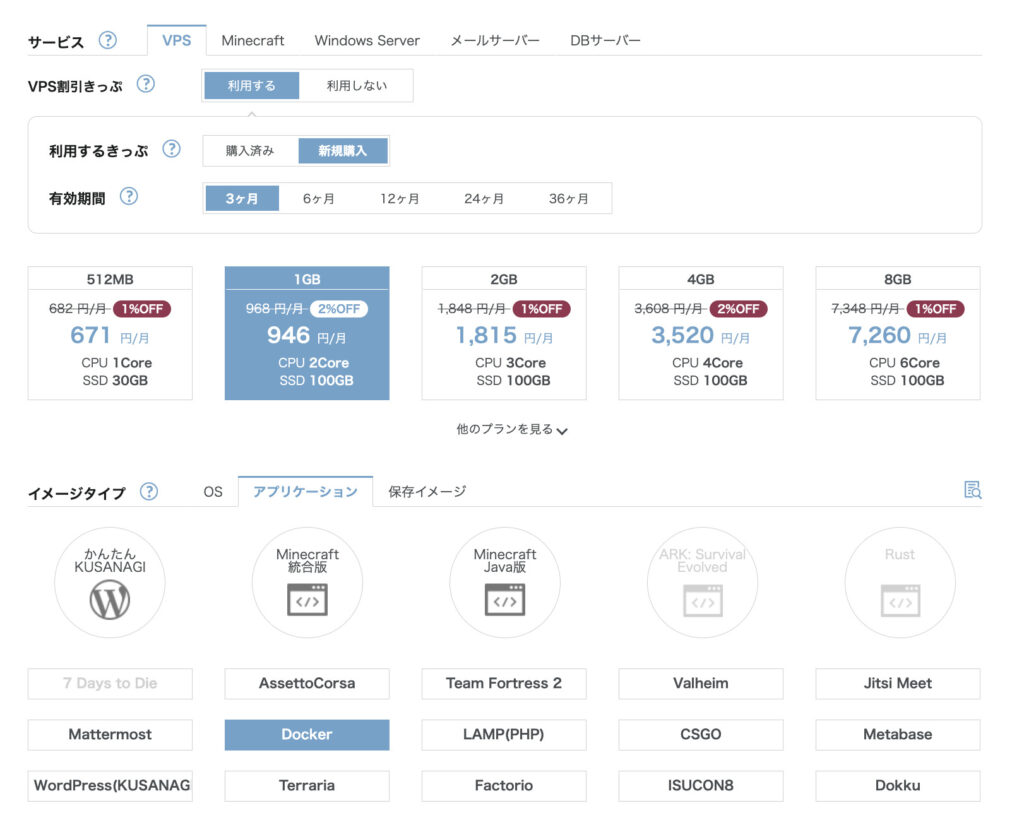
まずはConoHa VPS![]() でサーバーを立てます。自分は既存の契約しているサーバーを再構築してやりますが、新しく使う場合は新規でサーバーを構築しましょう。
でサーバーを立てます。自分は既存の契約しているサーバーを再構築してやりますが、新しく使う場合は新規でサーバーを構築しましょう。
どんな画面なのかを載せておきます。


- サービス・・・VPS
- 利用するきっぷ・・・新規購入(利用しなくてもいいが、3ヶ月以上利用するなら利用する方が安い)
- 有効期間・・・どれぐらい利用するか
- メモリ・・・1GB以上がおすすめ
- イメージタイプ・・・アプリケーションからDockerを選択して今回はやります
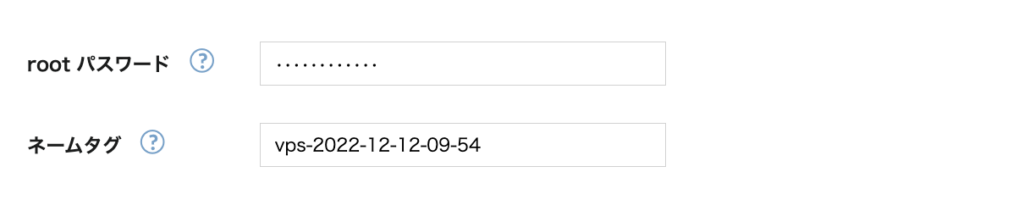
- rootパスワード・・・rootのパスワード
- ネームタグ・・・管理画面に表示される立てたサーバー名
オプションはいくつかありますが、SSH Keyはここで作成しておくと後で接続する時に楽です。

ポイント
Dockerを選択するとDockerをすぐに使えるサーバーを作成してくれます。
SSH接続する
コンソールも管理画面から使うことができますが、SSH接続した方がやりやすいのでSSH接続して作業します。
$ ssh -i 秘密鍵のパス root@IPアドレス-

-
ConoHa VPSでSSH接続する方法とおすすめ設定を紹介します。
2022/8/2
今回はそんなConoHa VPSでSSH接続する方法を書いていきたいと思います。 SSH接続する方法を見ていくんですが、後半ではセキュリティ面を意識してrootユーザーではSSH接続できないようにして ...
サーバー確認する
OSとDockerのバージョンを確認してみるとこんな感じです。
$ cat /etc/os-release
NAME="Ubuntu"
VERSION="20.04.4 LTS (Focal Fossa)"
$ docker -v
Docker version 20.10.16, build aa7e414
$ docker-compose -v
Docker Compose version v2.5.0OSはUbuntuでDockerのバージョンは上記の通りです。これらを使ってやっていきます。
公開するFlaskアプリケーション
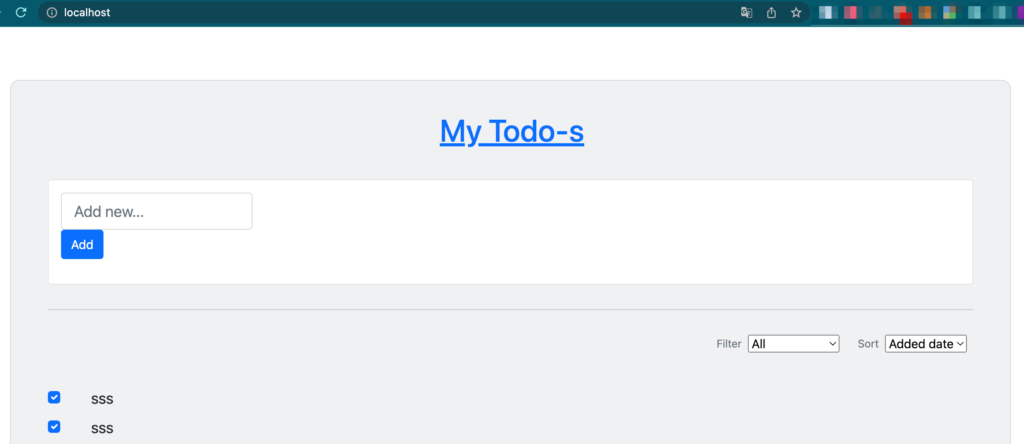
ConoHa VPSに公開するアプリケーションは雑なTODOアプリです。

docker-compose.yml
docker-compose.ymlはこんな感じです。docker-composeやDockerfile、諸々の設定ファイルなどはとりあえず動けばいいか精神なので、もし作成するならちゃんと作ってくださいね。
version: "3"
services:
app:
build: ./docker/flask
volumes:
- .:/app
- socket:/tmp
command: uwsgi --ini app.ini
depends_on:
- db
tty: true
db:
image: mysql:5.7
environment:
MYSQL_DATABASE: xxxxxxxx
MYSQL_USER: xxxxxxx
MYSQL_PASSWORD: xxxxxxxxx
MYSQL_ROOT_PASSWORD: xxxxxxx
ports:
- "3306:3306"
volumes:
- mysql-data:/var/lib/mysql
web:
image: nginx
ports:
- "80:80"
volumes:
- ./web/nginx.conf:/etc/nginx/conf.d/default.conf
- socket:/tmp
volumes:
mysql-data:
socket:
Nginxとuwsgiで動かしているflaskアプリケーションをつなげて動かしています。
Dockerfile
flaskアプリケーションのDockerfile。
FROM python
WORKDIR /app/flask-app/app
RUN pip install flask pymysql uwsgiapp.ini
uwsgiのiniファイル。
[uwsgi]
# アプリケーションのファイルがindex.pyなのでindexと指定
module = index
callable = app
master = true
processes = 1
socket = /tmp/uwsgi.sock
chmod-socket = 666
vacuum = true
die-on-term = true
# アプリケーションのディレクトリにload前に移動
chdir = /app/flask-app/app
logto = /app/flask-app/appuwsgi.logNginxの設定ファイル
Nginxの設定ファイルですが、とりあえず動かすだけのことしか書いていないです。
server {
listen 80;
server_name localhost;
location / {
include uwsgi_params;
uwsgi_pass unix:/tmp/uwsgi.sock;
}
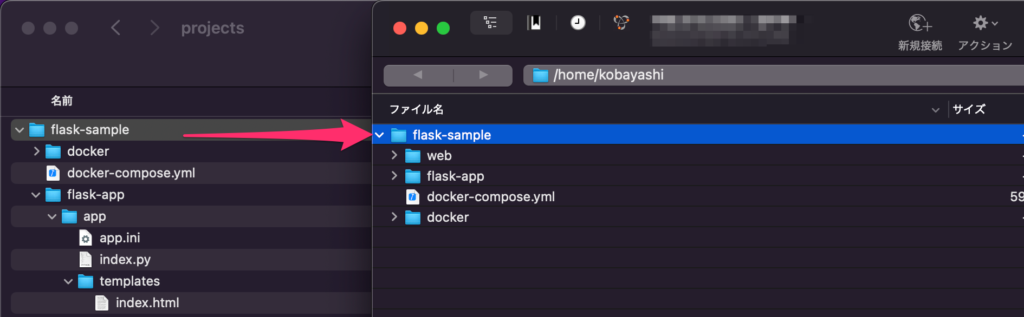
}ディレクトリ構成
上記のディレクトリ構成はこんな感じです。
.
├── docker
│ └── flask
│ └── Dockerfile
├── docker-compose.yml
├── flask-app
│ └── app
│ ├── app.ini
│ ├── index.py
│ └── templates
│ └── index.html
└── web
└── nginx.conf公開ディレクトリの作成
どこにFlaskアプリケーションのフォルダをアップロードしようかなと思ったんですが、とりあえずユーザー作成してその配下にしておきます。
# ユーザー作成
$ adduser kobayashi
# 権限付与
$ usermod -aG sudo kobayashi
$ cd /home/kobayashikobayashiっていうユーザーとディレクトリを作成したので、その配下にアップロードします。
$ su kobayashi(作成するディレクトリの所有者がrootになってしまうので、作成したユーザーに変更した方がやりやすい)
$ cd /home/kobayashi
$ mkdir .ssh
$ cp /root/.ssh/authorized_keys /home/kobayashi/.ssh/.
$ chmod 700 /home/kobayashi/.ssh
$ chmod 600 /home/kobayashi/.ssh/authorized_keys
# もし所有者とグループが違ったら作成したユーザーに直す
$ chown username:group .ssh
$ chown username:group .ssh/authorized_keysローカルのFlaskアプリをConoHa VPSにアップロードする
ローカルでDockerを使ってアプリケーションを作成したら、それをConoHa VPSで立てたサーバーにアップロードします。
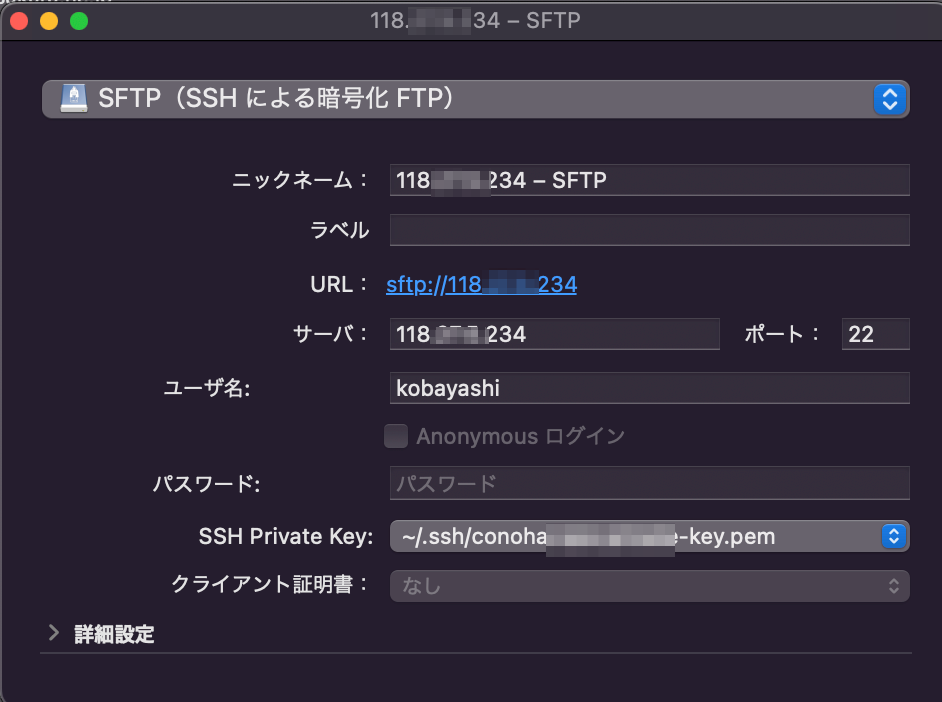
アップロードはFTPソフトを使ってやりましょう。自分はよくCyberduckを使うので、Cyberduckでやります。


アプリケーションを起動する
Nginxの設定ファイルにIPアドレスを記述する
ConoHa VPSで立てたサーバーのIPアドレスをNginxの設定ファイルに記述しておきます。

server {
listen 80;
server_name IPアドレス;
location / {
include uwsgi_params;
uwsgi_pass unix:/tmp/uwsgi.sock;
}
}DBテーブルがなかったら作成する
もしテーブルの作成を手動で行わなければいけない場合はmysqlコンテナの中に入って作成しておきましょう。
$ docker-compose up -d
$ docker exec -it mysqlコンテナのID bash
$ mysql -uuser -p
$ use database名
$ create table todos(id int, name varchar(255), content text);docker-compose upする
docker-compose upでアプリケーションを起動します。
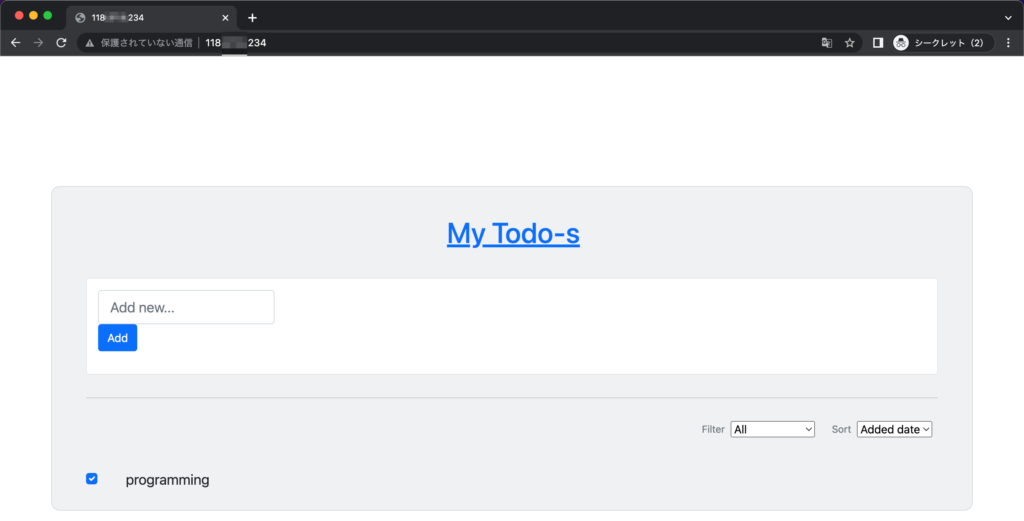
$ docker-compose upブラウザからIPアドレスにアクセスして確認してみましょう。

ちゃんと表示されて動いてくれました。
まとめ
ConoHa VPSでFlaskアプリケーションをDockerを使って公開するっていうことをやってみたけど、動いてくれましたね。
やったことは以下です。
ポイント
- ConoHa VPSでサーバーを立てる(Dockerテンプレート使用)
- ローカルのFlaskアプリケーションをアップロード
- 起動
dockerの場合はコマンドで色々インストールすることせずファイルで管理できるから楽です。ローカルで本番環境相当のDockerfileやdocker-composeを書いてしまえば大体動くと思います。

