ConoHa VPSでNode.js使いたいんだけ使えるの?
もちろん使えますよ。

今回はConoHa VPSでNode.jsを使ってみたいと思います。
この記事で分かること
- Node.jsテンプレートを選択してサーバー作成
- サーバーの中のNode.jsの確認
- NginxとNode.jsを使ってプログラムを実行
VPSでNode.jsを使ってみたい方はConoHa VPSだとどんな感じで使えるのか見てみてください。
ConoHa VPSでNode.jsを使っていこう。

ConoHa VPSでNode.jsを使う方法
ConoHa VPSでNode.jsを使う方法をしては大きく2つ。
- Node.jsテンプレートを使わずにコマンドでインストールする
- Node.jsテンプレートを使ってサーバー構築する
Node.jsはインストールするときに色々コマンドを打ってインストールするイメージがありますよね。
ただConoHa VPSにはアプリケーションテンプレートというものがあってそれを使うことで、既にNode.jsが入った状態のサーバーを用意することができます。

サーバー構築時にNode.jsを選べば簡単にNode.jsを使うことができます。ただテンプレートなのでOSなどは決まっていて、Node.jsの場合はubuntuですね。

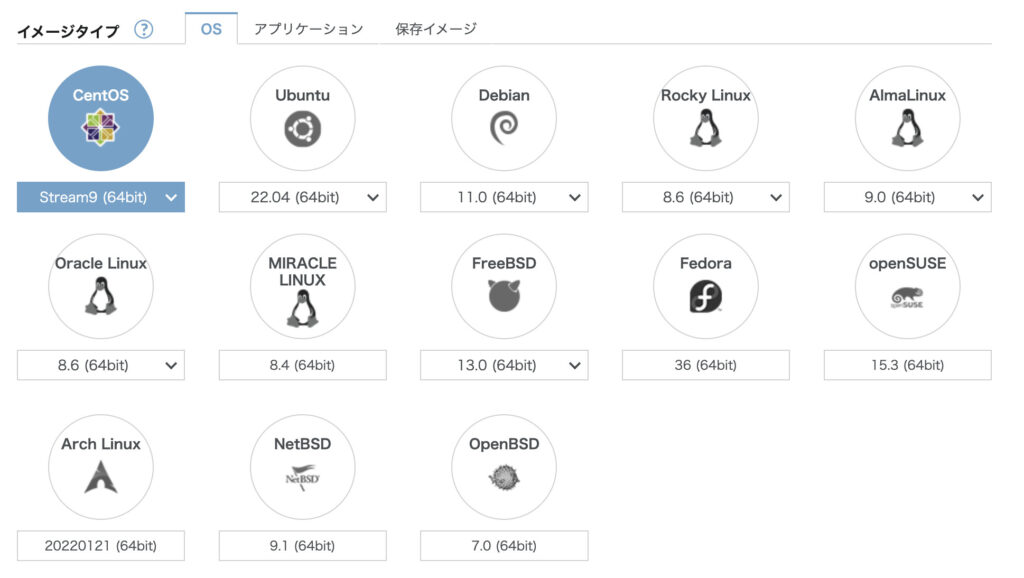
テンプレートを使わない場合は、いろんなOSの中から好きなものを使える。

選んだOSでサーバー構築されるけど、この場合はNode.jsは入らないので自分でインストールする必要があります。自分がどんな風にサーバーを構築したいかによって選ぶといいですね。
- 色々自分でやりたいならイメージタイプでOSを選択
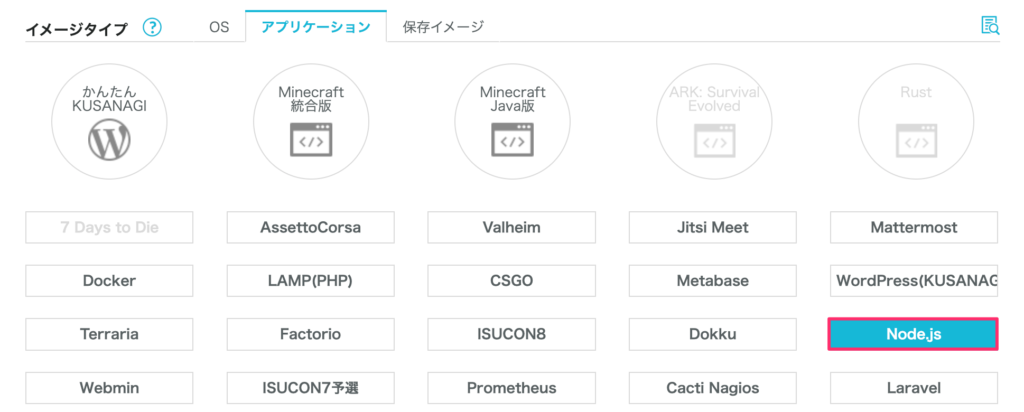
- 元からNode.jsが入っているサーバーが欲しいならイメージタイプでNode.jsのテンプレートを選択
この記事ではNode.jsのアプリケーションテンプレートを使ってやっていきます。
Node.jsテンプレートを使ってサーバー構築をする
サーバーの構築は簡単でいくつか選択肢を選んでいけばいいだけです。


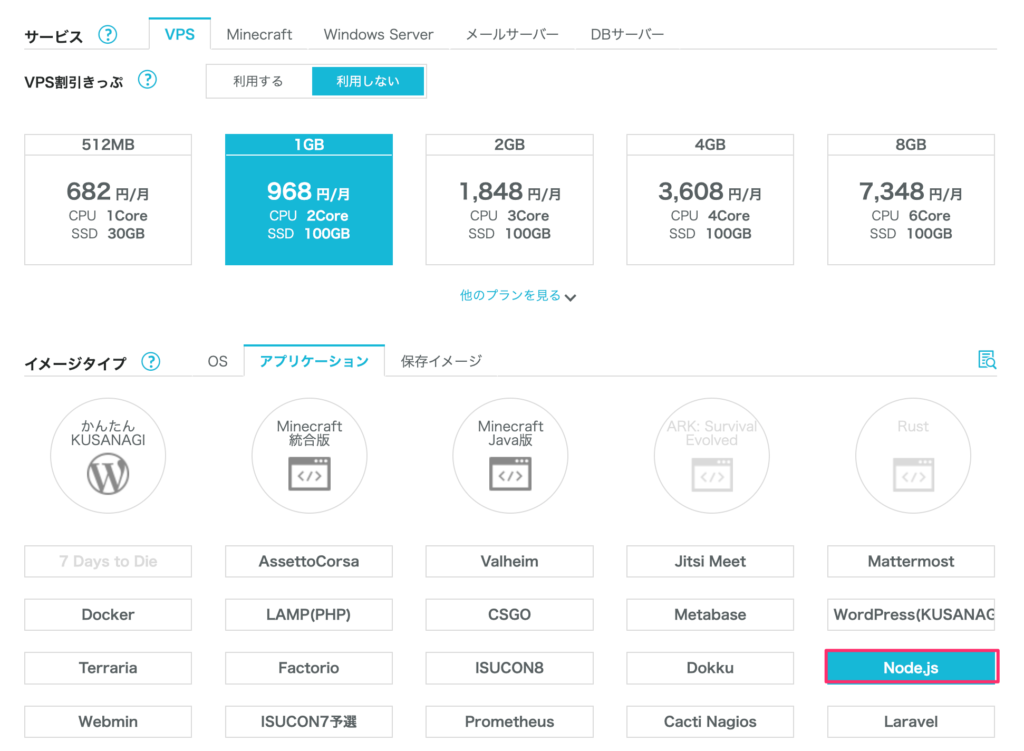
いくつか選ぶ項目があるけど、今回はこの選択肢でサーバー構築します。
- サービス・・・VPS
- VPS割引きっぷ・・・利用しない
- メモリ・・・1GB
- イメージタイプ・・・アプリケーションからNode.jsを選択
- rootパスワード・・・好きなrootパスワードを入力
- ネームタグ・・・管理画面に表示される好きなネームタグを入力
- オプション・・・そのまま
追加を押すとサーバー構築が始まる。

サーバーの構築が終わるとステータスが構築中から起動中に変わります。

サーバー環境を確認しよう
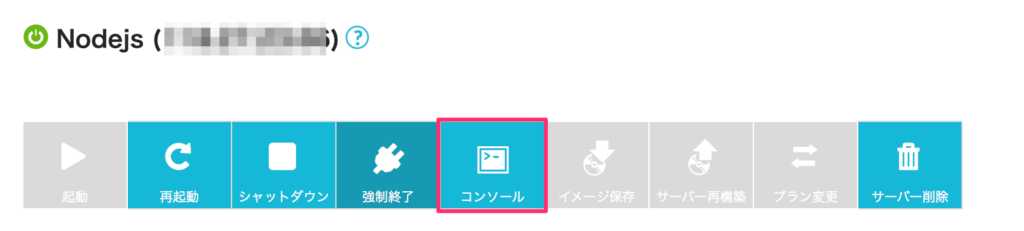
ネームタグをクリックしてコンソールからサーバーの中身を見てみます。


ログインはrootとサーバー作成時に設定したrootパスワードでログイン可能。

node.jsの確認
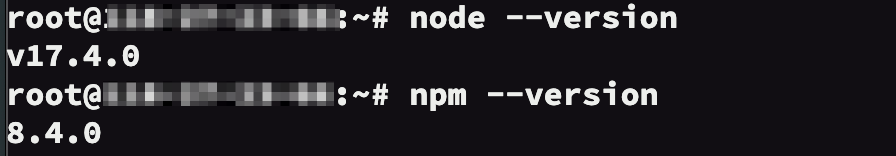
node.jsのバージョンを確認してみるとこんな感じでした。

npmを見てみると入っていますね。yarnは入っていませんでした。
試しにJavaScriptを書いて実行できるか確認します。
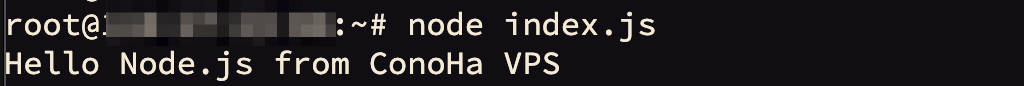
$vim index.js
#以下を記述
console.info("Hello Node.js from ConoHa VPS")これでindex.jsを実行してみるとちゃんと実行できましたね。

ConoHa VPSでNode.jsサーバーを立てる
Node.jsでサーバー起動させてそこにアクセスしてみたいと思う。WebサーバーはNginxにしてNginx経由でNode.jsのサーバーに到達するようにしよう。
- Nginx
- Node.js
Nginxをインストール
aptコマンドは入っていました。
$ apt update
$ apt install nginx -yNginxの確認
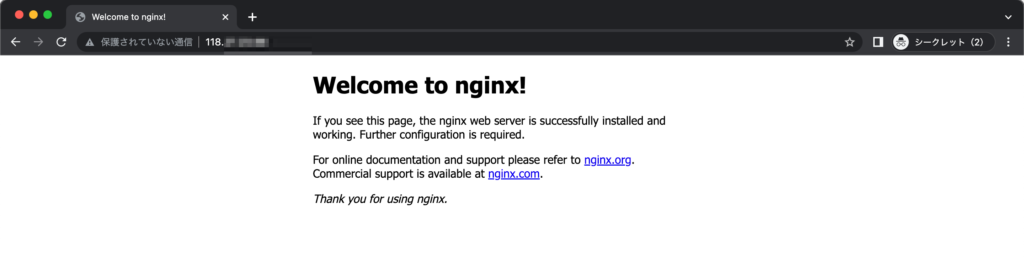
Nginxの画面が表示されるか確認します。
#80番ポートを許可します。
$ ufw allow 'Nginx HTTP'
# nginxを確認する
$ systemctl status nginxこれでサーバーのIPアドレスにアクセスすると無事Nginxの画面が表示されました。

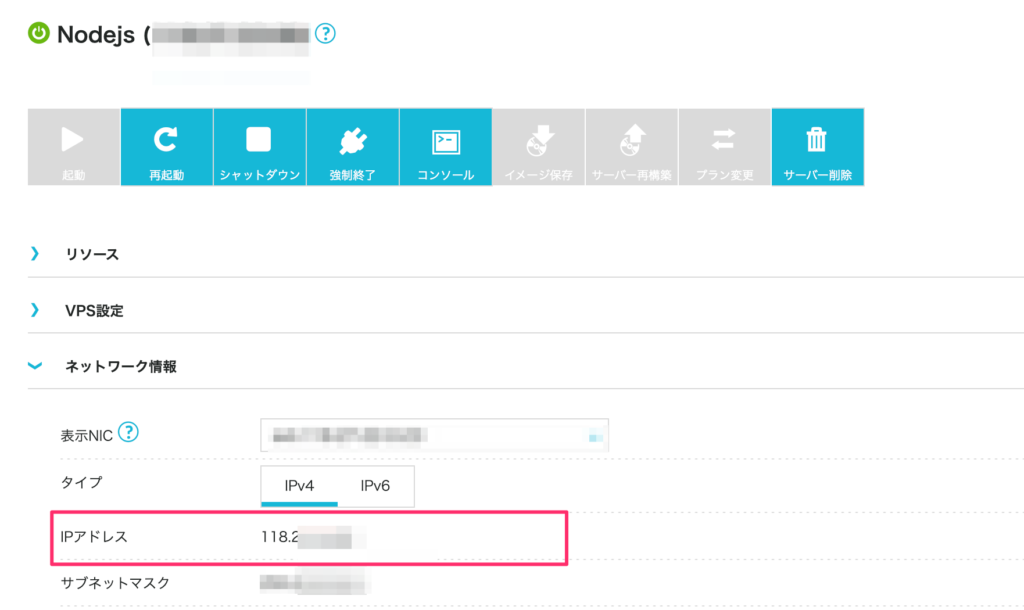
サーバーのIPアドレスはConoHa VPSの画面から確認することができます。

Nginxの設定
NginxからNode.jsで起動するlocalhostにアクセスさせたいので、proxy_passを追加します。
$ vim /etc/nginx/sites-enabled/defaultlocation / {
proxy_pass http://localhost:3000; <= 追加
# First attempt to serve request as file, then
# as directory, then fall back to displaying a 404.
try_files $uri $uri/ =404;
}Nginxを再起動します。
$ systemctl restart nginxNode.jsでサーバーを起動してブラウザから確認する
app.jsを作成して以下コードを書く。コードはNode.jsの入門ガイドより。
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});Nginxで3000番ポートを許可したから、ここで動かしているサーバーに到達するはずです。
#起動
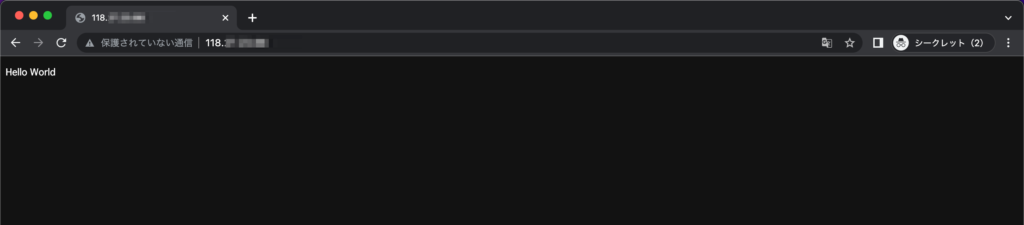
$ node app.jsサーバーのIPアドレスにブラウザからアクセスしてみるとちゃんと表示されましたね。

まとめ - ConoHa VPSでNode.jsを使う
ConoHa VPSでNode.jsを使うっていうことをやってみたけど、簡単にできましたね。今回やったことをこんな感じです。
- サーバー構築時にNode.jsテンプレートを選択して作成
- サーバーの中のNode.jsの確認
- NginxとNode.jsを使ってプログラムを実行
サーバー構築時にNode.jsのテンプレートを選択したけど、そうするとnodeもnpmも入っていました。あとはNginx使ってNode.jsで起動したサーバーにブラウザからアクセスするっていうこともやりました。
ConoHa VPS![]() のテンプレートを使うと最初からNode.jsを用意してくれるから楽ですね。普通に開発できそうです。
のテンプレートを使うと最初からNode.jsを用意してくれるから楽ですね。普通に開発できそうです。