エックスサーバーVPSでNode.js使いたいんだけど?
インストールして使ってみましょう。

この記事ではエックスサーバーVPSでNode.jsを使うっていうことをやっていきます。
この記事でやること
- エックスサーバーVPSでサーバーを立てる
- Node.jsをインストールする
- Expressを動かしてみる
エックスサーバーVPSでNode.jsを使ってみたかったら参考にしてみてください。
エックスサーバーVPSでNode.jsを使っていきましょう。

エックスサーバーVPSでサーバーを立てる
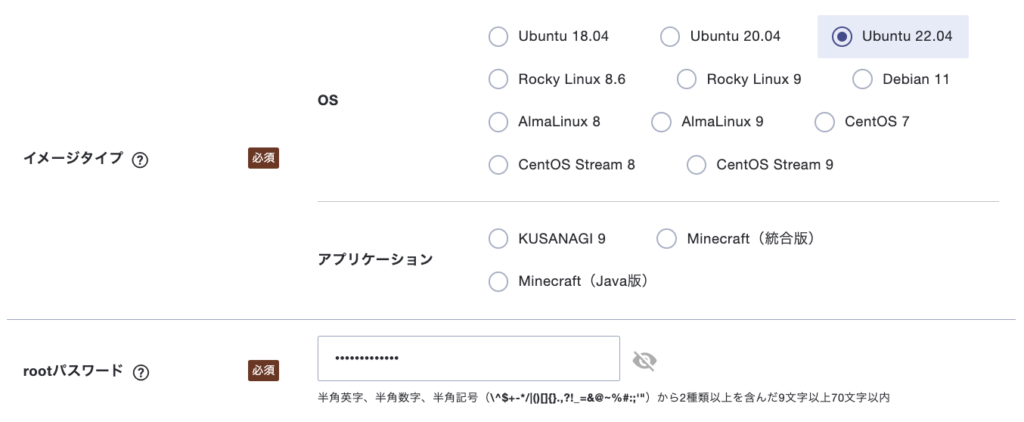
まずはエックスサーバーVPSでサーバーを立てます。申し込む際にイメージタイプでOSを選択することができるので、そこで好きなOSを選びましょう。

今回はUbuntu22.04でやりますが他のものでもいいですね。
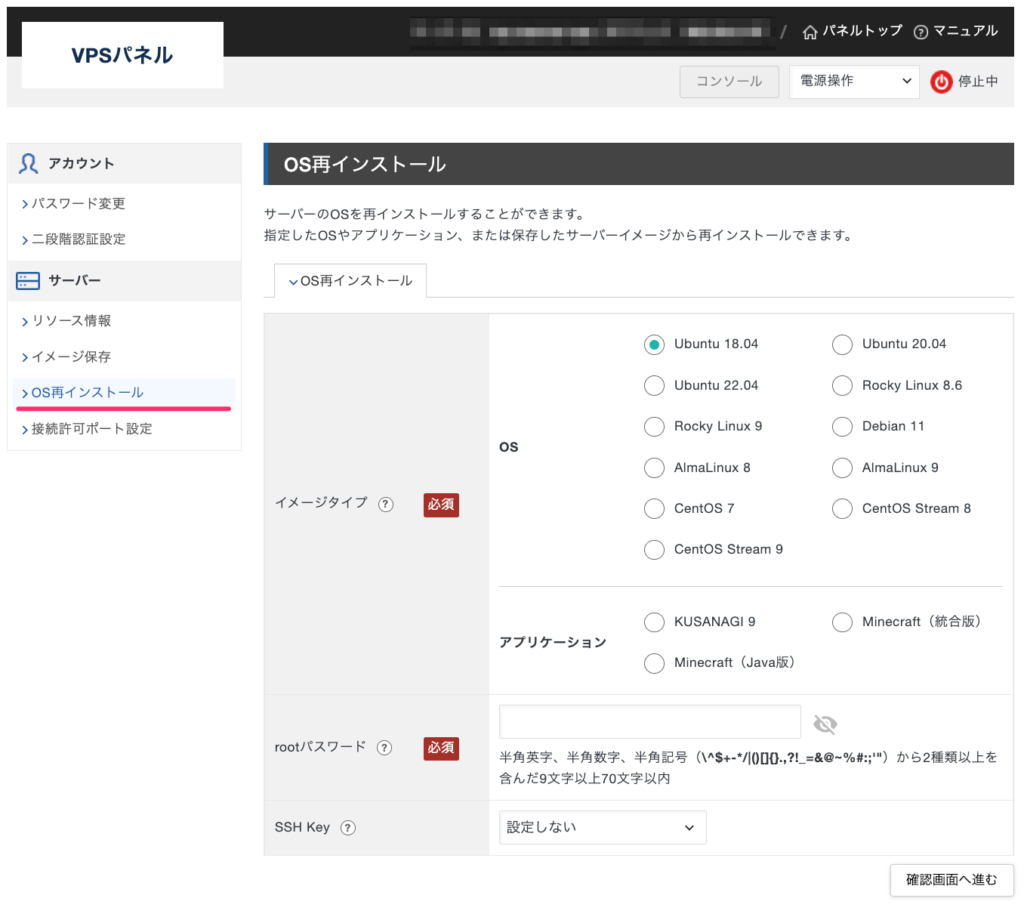
OSの再インストールは可能
最初に指定したOSじゃなくて別のOSを使いたかったら、サーバーにOSを再インストールすれば可能です。

もし今使っているサーバーのOSが気に入らなかったら再インストールして最初から構築するのもいいでしょう。
Node.jsをエックスサーバーVPSにインストールする
立てたサーバーにNode.jsをインストールします。SSH接続をして作業するので、やり方がわからない場合は以下の記事を参考にするといいです。
-

-
エックスサーバーVPSにSSH接続する方法
2022/11/10
そんな悩みを解消するために、この記事ではエックスサーバーVPSで立てたサーバーにSSH接続する方法を書いていきます。 エックスサーバーVPSでSSH接続したい方は参考にしてみてください。 SSH Ke ...
SSH接続したらNode.jsをインストールしていきます。
$ sudo apt update
$ sudo apt install nodejs
$ node -v
v12.22.9これでNode.jsが入ったのでjsファイルを作成して実行してみます。
ユーザーを作成してその配下で実行する
# ユーザー作成
$ sudo adduser kobayashi
# 権限付与
$ sudo usermod -aG sudo kobayashi
# 公開するディレクトリを作成
$ cd /home/kobayashi
$ mkdir src
# 実行するファイルを作成
$ vi index.js
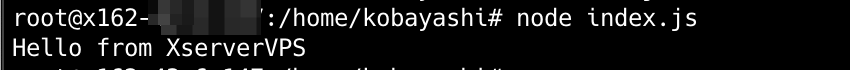
console.info("Hello from XserverVPS")
$ node index.js実行してみるとちゃんと実行されましたね。

ブラウザから確認する
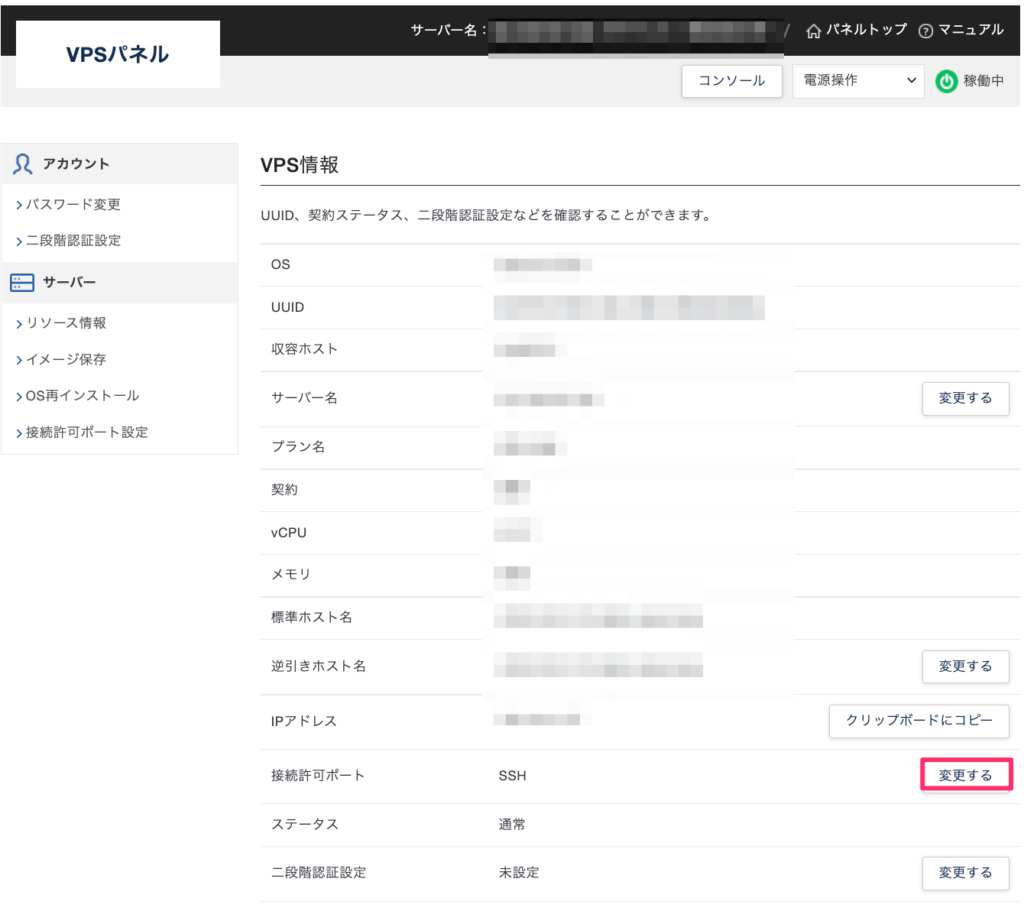
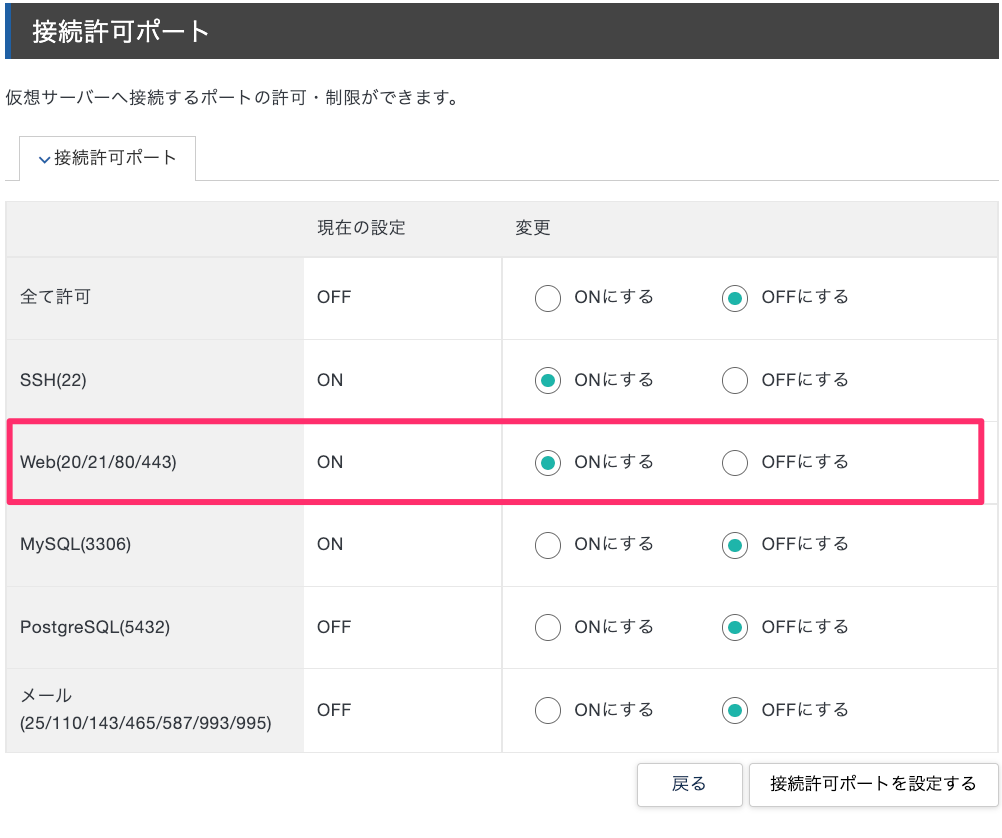
VPSのIPアドレスをブラウザに入力して画面を表示させたいです。ただ初期状態だとポートが制限されているので80番ポートを解放します。


これでIPアドレスでアクセスしても弾かれないようになりました。コードを書いていきましょう。
Httpサーバーを立てる
Node.jsでhttpサーバーを立てて動かすようにします。
$ vi index.jsconst http = require('http');
const hostname = 'IPアドレス';
const port = 80;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World!!');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
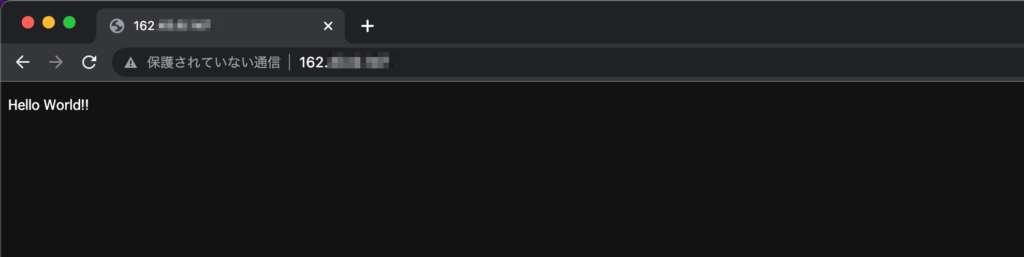
});これでファイルを実行してIPアドレスをブラウザに入力してアクセスしてみましょう。
$ node index.js
ちゃんと表示されましたね。
Expressをインストールして動かす
次はExpressをインストールして動作を確認してみたいと思います。
npmをインストール
$ sudo apt install npmExpressをインストール
$ sudo npm install express -g
$ sudo npm install express-generator -g# expressアプリを作成
$ express my-express-app
# npm install
$ cd my-express-app
$ npm install起動設定をする
今回はWebサーバーを経由せずにExpressのサーバーだけで動かします。デフォルトのポートやIPアドレスの指定だとうまいこといかないのでちょっと編集しましょう。
$ vim /my-express-app/bin/wwwvar port = normalizePort(process.env.PORT || '3000');
↓
var port = normalizePort(process.env.PORT || '80');
app.set('port');
↓
app.set('port', 'エックスサーバーVPSのIPアドレスに変更');これで起動です。
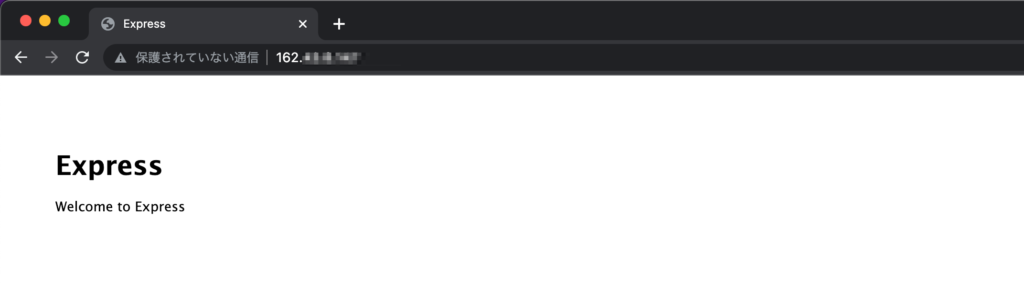
$ npm startブラウザから確認するとExpressの画面が表示されました。

本当はNginxなどのWebサーバー入れてそこ経由でExpressにアクセスさせるっていうことをしたいけど、ちょっと面倒だったので直接Express動かしました。
まとめ
エックスサーバーVPSでNode.jsを動かすっていうことをやってみたけど、ちゃんと動かすことができましたね。以下のようなことをやりました。
- Node.jsでhttpサーバーを起動して確かめる
- Expressでサーバーを起動して確かめる
動かすだけの目的でやったからちゃんとNode.jsのアプリケーションを動かすには他にも色々気にしなくてはいけませんよね。Webサーバー入れたり、ファイアウォール設定したりといったことがあります。
とはいえNode.jsをインストールして動かすことができました。